has(selector選擇器或DOM元素) 將匹配元素集合根據選擇器或DOM元素為條件,檢索該條件在每個元素的後代中是否存在,將符合條件的的元素構成新的結果集。
下面舉一個例子:
代碼 代碼如下:
<ul>
<li>list item 1</li>
<li>list item 2
<ul>
<li><div><span>a</span></div>list item 2-a</li>
<li>list item 2-b</li>
</ul>
</li>
<li>list item 3</li>
<li>list item 4</li>
</ul>
代碼 代碼如下:
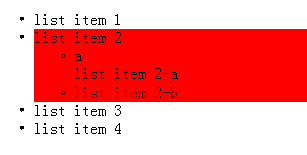
$('li').has('span').css('background-color', 'red');
得到的結果如下:

這個例子可以看出:在匹配li時,要檢查該li的後代元素中是否包含了span,如果包含,則該元素包含在結果中。如果不包含,那麼就排除。
注意:has只起判斷作用。以has參數中的選擇器或DOM元素做為條件,檢測原結果集中的元素是否符合。去掉不符合的元素,將符合的元素構成一個新結果集。
這與find()方法不同,find()方法是獲得在當前結果集中每個元素的後代。參數(選擇器、jquery集合或DOM元素)做為過濾條件,滿足過濾條件的則保留,保留的是後代。而has()方法中,參數只做為條件,符合條件的,它的前元素加入新的結果集,而不是後代加入新的結果集。
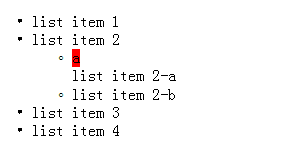
$('li').find('span').css('background-color', 'red');
結果為:

filter()方法與has()方法中的參數,都是過濾條件。不同的是filter()方法,條件作用於自身;has()方法條件是作用於它的後代元素中。
以下面的例子為例:filter()方法中,條件作用於自身li,has()方法條件是作用於li的後代元素
代碼 代碼如下:
<ul>
<li class="a">list item 1</li>
<li>list item 2
<ul>
<li><div><span>a</span></div>list item 2-a</li>
<li>list item 2-b</li>
</ul>
</li>
<li>list item 3</li>
<li>list item 4</li>
</ul>
代碼 代碼如下:
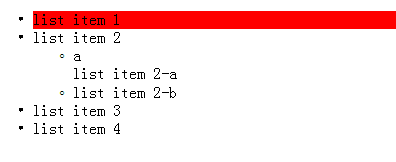
$('li').filter('.a').css('background-color', 'red');
結果為: