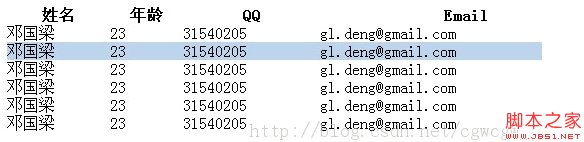
Jquery的hover方法讓鼠標經過li時背景變色
編輯:JQuery特效代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>StripingTable</title>
<script src="jquery-1.1.3.pack.js" type="text/javascript"></script>
<!--將jQuery引用進來-->
<script type="text/javascript">
$(document).ready(function() {
$("#orderedlist tbody tr").hover(function() {
// $("#orderedlist li:last").hover(function() {
$(this).addClass("blue");
}, function() {
$(this).removeClass("blue");
});
});
</script>
<style>
.blue {
background:#bcd4ec;
}
</style>
</head>
<body>
<table id="orderedlist" width="50%" border="0" cellspacing="0" cellpadding="0">
<!--用class="stripe"來標識需要使用該效果的表格-->
<thead>
<tr>
<th>姓名</th>
<th>年齡</th>
<th>QQ</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>鄧國梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>鄧國梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>鄧國梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>鄧國梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>鄧國梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>鄧國梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
</tbody>
</table>
</body>
</html>

小編推薦
熱門推薦