jquery選擇器之基本過濾選擇器詳解
編輯:JQuery特效代碼
<style type="text/css">
/*高亮顯示*/
.highlight{
background-color: gray
}
</style>
。 代碼如下:
<body>
<h3>各省市行政區劃</h3>
<table border="1" width="50%">
<thead>
<tr>
<th>北京</th>
<th>上海</th>
<th>商丘</th>
</tr>
</thead>
<tbody>
<tr>
<td>海澱</td>
<td>徐匯</td>
<td>睢陽</td>
</tr>
<tr>
<td>朝陽</td>
<td>閘北</td>
<td>梁園</td>
</tr>
<tr>
<td>昌平</td>
<td>黃埔</td>
<td>柘城</td>
</tr>
</tbody>
</table>
</body>
一、:first
。 代碼如下:
$("tr:first").addClass("highlight"); //獲取匹配的第一個tr元素

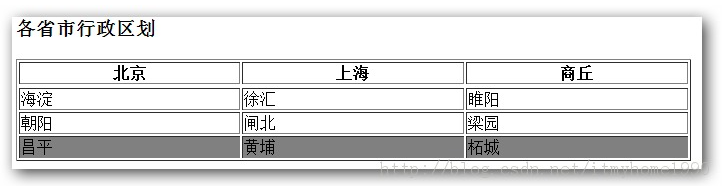
二、:last()
。 代碼如下:
$("tr:last").addClass("highlight"); //獲取匹配的最後一個tr元素

三、:not(selector)
。 代碼如下:
$("td:not(:even)").addClass("highlight");//獲取除了索引是偶數的td

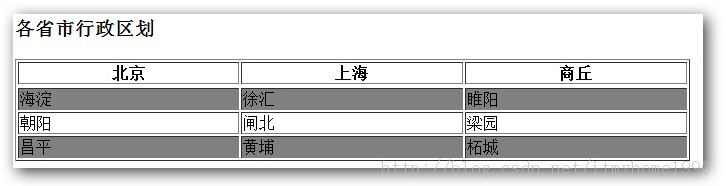
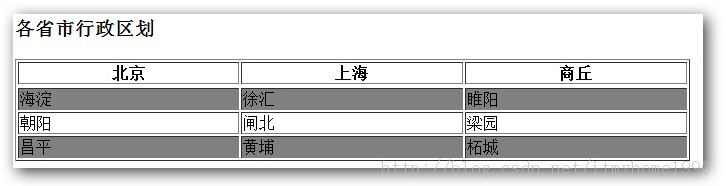
四、:even
。 代碼如下:
$("tr:even").addClass("highlight"); //匹配所有索引值為偶數的元素,從 0 開始計數

五、:odd
。 代碼如下:
$("tr:odd").addClass("highlight"); //匹配所有索引值為奇數的元素,從 0 開始計數

六、:eq(index)
。 代碼如下:
$("tr:eq(2)").addClass("highlight"); //匹配一個給定索引值的元素

七、:gt(index)
。 代碼如下:
$("tr:gt(1)").addClass("highlight"); //匹配所有大於給定索引值的元素

八、:lt(index)
。 代碼如下:
$("tr:lt(2)").addClass("highlight"); //匹配所有小於給定索引值的元素

九、:header
。 代碼如下:
$(":header").addClass("highlight"); //匹配如 h1, h2, h3之類的標題元素

小編推薦
熱門推薦