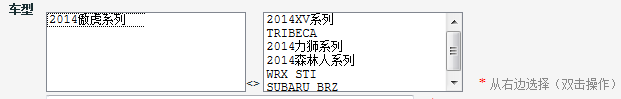
不知道怎麼描述,就是有兩個select下拉,做成文本域那樣的,可以從一側的結果集中選擇值,添加到另一側中;另一側刪掉後,值又重新到結果集那邊了。直接看范例演示吧,相信你以前後者以後會用到的!
不多說了,上代碼:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>select</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(function(){
$("#car_type_list").dblclick(function(){
var s_val = this.value;
if(s_val == '') return;
$(this).children("option[value='"+s_val+"']").remove();
$("#car_type").append('<option value="'+s_val+'">'+s_val+'</option>');
//以下代碼作用是 將選擇到的值備份到一個id為car_type_val的input中,可以進行傳值
$("#car_type_val").val($("#car_type_val").val()+s_val+"@");
alert($("#car_type_val").val())
});
$("#car_type").dblclick(function(){
var s_val = this.value;
if(s_val == '') return;
$(this).children("option[value='"+s_val+"']").remove();
$("#car_type_list").append('<option value="'+s_val+'">'+s_val+'</option>');
var now_val = $("#car_type_val").val();
now_val = now_val.replace(s_val+"@","");
$("#car_type_val").val(now_val);
alert($("#car_type_val").val())
});
})
</script>
</head>
<body>
<input type="hidden" name="car_type" value="" id="car_type_val" /><br/>
<select multiple="multiple" style="min-width:200px; min-height:80px;" id="car_type">
</select><>
<select multiple="multiple" style="min-width:200px; min-height:80px;" id="car_type_list">
<option value="2014森林人系列">2014森林人系列</option>
<option value="2014傲虎系列">2014傲虎系列</option>
<option value="2014力獅系列">2014力獅系列</option>
<option value="2014XV系列">2014XV系列</option>
<option value="WRX STI">WRX STI</option>
<option value="SUBARU BRZ">SUBARU BRZ</option>
<option value="TRIBECA">TRIBECA</option>
</select>
</body>
</html>
其中“<input type="hidden" name="car_type" value="" id="car_type_val" />”這個的作用相當於是一個容器,提交表單的時候可以傳值。到接收值的頁面,用相應的語言,比如php,就用explode函數,以“@”為分界分割成一個數組。