摘要:
之前給大家介紹過用CSS來實現帶箭頭的提示框,今天我們來點不太一樣的,本文將分享幾款帶箭頭提示框。
qtip
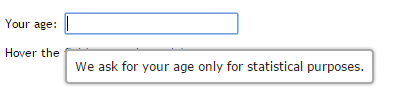
qTip是一種先進的提示插件,基於jQuery框架。以用戶友好,而且功能豐富,qTip為您提供不一般的功能,如圓角和語音氣泡提示,並且最重要的是免費。支持ie6+以及其他主流浏覽器

grumble.js
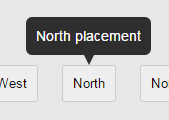
grumble.js提供了特殊的提示,北/東/南/西定位的一般限制。可以圍繞一個給定的元素以任意角度旋轉,任何距離可以被指定,任何CSS樣式可以應用。自動尺寸調整為本地化的文本使用。

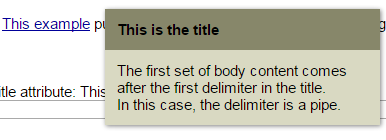
cluetip
clueTip插件可以讓你輕松展現出奇特的工具提示,當用戶的鼠標懸停在(或可選點擊)你的腳本中指定的任何元素。如果該元素包含一個title屬性,它的文本成為clueTip的標題。

qtip2
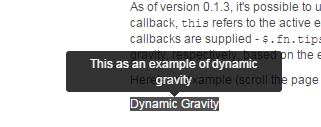
qtip2是第二代先進的qTip插件,基於jQuery框架。支持ie6+以及其他主流浏覽器。

jtooltip
jQuery-ui提供的tooltip

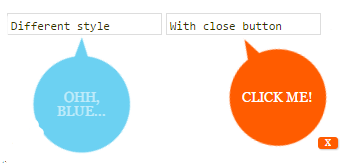
powertip
powertip采用了非常靈活的設計,易於定制,為您提供了多種不同的方法來使用工具提示,有API的開發人員,並支持添加復雜的數據提示。它正在積極地開發和維護,並提供了非常流暢的用戶體驗。

colortip
轉換元素的標題屬性值,變成了一系列豐富多彩的工具提示。六種顏色主題可供選擇,讓您可以在您的設計的其余部分很容易匹配。
 tipsy
tipsy
tipsy是一個jQuery插件,用於創建基於一個錨標記的title屬性類似於Facebook的工具提示效果。

jQuery-tooltip
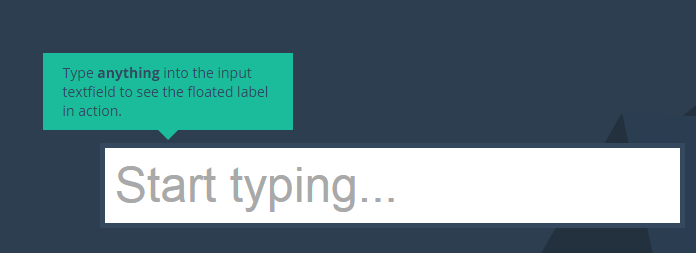
 floatabels
floatabels
 Bootstrap
Bootstrap
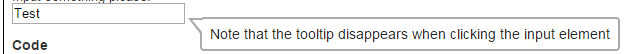
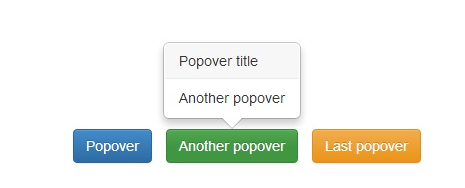
Popover
Popover用於當用戶點擊任何原件的子元素顯示信息。

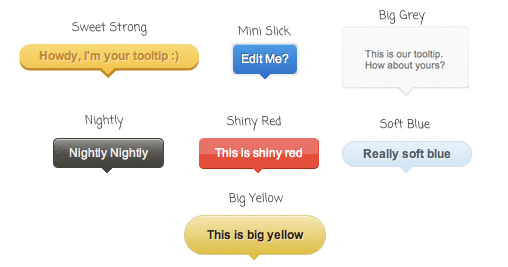
sweet
sweet工具提示是一個jQuery和CSS3的基礎工具提示,不只是一個風格的提示,這種無意象工具提示使用CSS線性漸變,盒陰影,文字陰影制作。

tooltipster
一個強大,靈活的jQuery插件使您能夠輕松地創建具有增強CSS的強大的語義,現代化的工具提示。支持ie8+以及其他主流浏覽器

darktooltip
一個簡單的自定義工具提示與確認方案和效果。

jCallout
易於使用和實施,只有CSS JQuery的實現(無需圖像),可自定義的選項。

小結:
在這幾款提示插件中,個人最細化的有sweet、tooltipster、grumble。因為他們樣式非常的好看。
以上就是這13款帶箭頭提示插件的介紹了,小伙伴們使用了沒呢?有問題給我留言吧