Jquery實現鼠標移動放大圖片功能實例教程
編輯:JQuery特效代碼
本文實例講述了Jquery實現鼠標移動放大圖片功能的方法。分享給大家供大家參考。具體分析如下:
做畢業設計,老師看完小樣後,嫌棄我購物車裡商品圖片太大,不美觀,讓美化個效果。上網查查代碼,修改了一個簡單版的。
使用的是jquery, 未使用JavaScript獲取鼠標狀態,這主要和JavaScript需在標簽本身內含寫出所調用到的動作,太麻煩了,一會就把自己搞糊塗了,使用jquery技術直接根據標簽的id,class等等,就可以辨識出來觸發條件,直接作出回應(百度百科上說這是jquery很大的一個優勢,不用再在html裡面插入一堆js來調用命令,只需要定義id即可)。
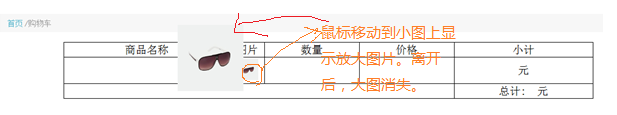
使用這個技術的目的是為了實現在購物車內閱覽貨物時,只需要顯示小圖,當鼠標滑過時顯示大圖。主要是為了提高用戶體驗,否則在購物車大圖顯示商品信息會直接影響整個網頁的美觀性。
實現出來的樣子就是這樣。

源碼:
<!DOCTYPE HTML>
<html>
<head>
<title>cart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 要把jquery-1.9.1.min.js導進去,不導出不來 -->
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script language="javascript">
$(function(){
var size=3.0*$('#image1').width();
$("#image1").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("<img id='tip' src='"+$target.attr("src")+"'>").css({
"height":size,
"width":size,
}).appendTo($("#imgtest"));
/*將當前所有匹配元素追加到指定元素內部的末尾位置。*/
}
}).mouseout(function() {
$("#tip").remove();/*移除元素*/
})
})
</script>
<style type="text/css">
#imgtest{ position:absolute;
top:100px;
left:400px;
z-index:1; }
table{ left:100px;
font-size:20px; }
</style>
</head>
<body>
<div id="imgtest"></div>
<br/>
<br/>
<table border="1" style="text-align:center;" align="center" >
<thead style="height:50">
<td style="WIDTH: 300px">
商品名稱
</td>
<td style="WIDTH: 60px">
圖片
</td>
<td style="WIDTH: 170px">
數量
</td>
<td style="WIDTH: 170px">
價格
</td>
<td style="WIDTH: 250px">
小計
</td>
</thead>
<tbody>
<td class="name"></td>
<td class="image">
<img src="1.jpg" width="40px" height="40px" id="image1"/>
</td>
<td class="quantity"></td>
<td class="price"></td>
<td class="total">元 </td>
</tr>
<tr>
<td colspan="4" class="cart_total">
<br></td>
<td>
<span class="red">總計:</span> 元
</td>
</tr>
</tbody>
</table>
</body>
</html>
希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦