jQuery點縮略圖彈出層顯示大圖片
編輯:JQuery特效代碼
2015年繁忙的一月份,無更多時間去學習ASP.NET MVC程序,二月份又是中國的新年,長達半個月的假期,望回到老家中,在無電腦無網絡的日子裡,能有更多時間陪伴年邁的父母親。
今天學習jQuery的相關知識,應用到圖片上,用戶點一點圖片,放大顯示圖片功能。
創建一個控制器FebY15Controller:

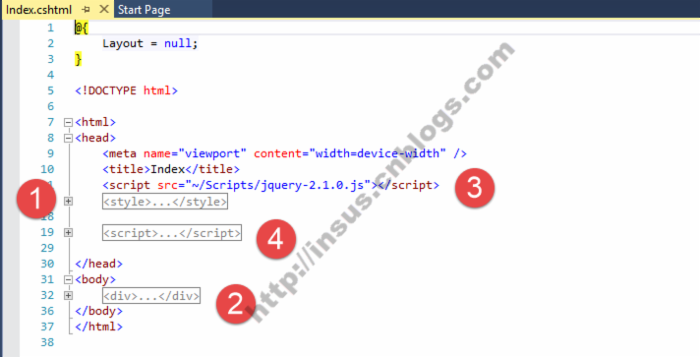
接下來創建視圖Index:

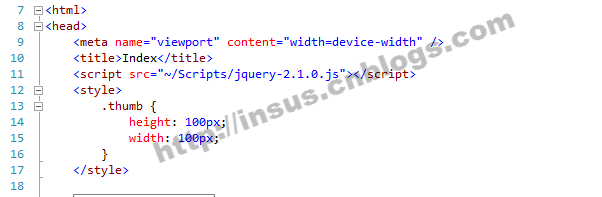
標記1,添加圖片樣式:

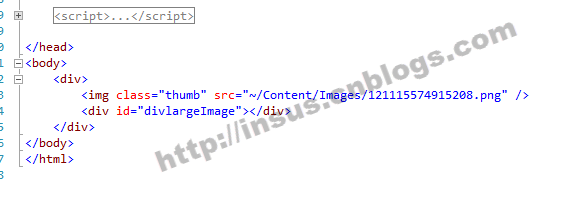
標記2,添加htm代碼,原片顯示以及放大圖片的占位div標簽:

標記3,引用jQuery類庫。
標記4,編寫jQuery程序:

下面是動態演示:

本篇中,可以學到jQuery的click事件。使用標簽.樣式類獲取對象(img.thumb)。使用$(this)來代碼對象本身。.attr("scr")獲取圖片src圖片路徑。還有一個就是.animate()動態事件。
小編推薦
熱門推薦