DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jquery移除了live()、die(),新版事件綁定on()、off()的方法
jquery移除了live()、die(),新版事件綁定on()、off()的方法
編輯:JQuery入門技巧
我蛋疼了快10分鐘,怎麼調用都是報錯,最後一查,原來jquery已經移除了live()和die()方法。使用了新的事件綁定方法on()、解除綁定方法off().
新的綁定方法on()和比live()相比,效率比之前的高。因為live()是固定在document節點上的。如果綁定的元素嵌套在很深的層中,那麼事件一級級的傳遞必將影響到效率。而on()是綁定在$()選擇的元素上,嵌套深度可自由選擇。
on()的參數 on( events [, selector ] [, data ], handler(eventObject) )
第二個參數可選,可以指定一個綁定的元素,例如:
$(".box").die().on('click','button',function(){});
這樣,就綁定到了.box元素中的button元素上了
可以同時綁定多個事件:
$(".demonstrate").on("mouseover mouseout","ul li",function(e){
if(e.type=="mouseover"){
$(this).addClass("over");
}else{
$(this).removeClass("over");
}
})
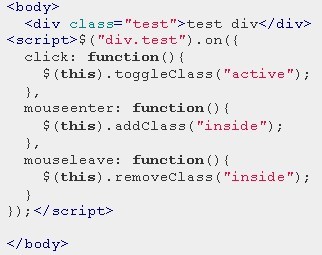
on()也可以接收一個對象參數,該對象的屬性是事件類型,屬性值為事件處理函數:

以上就是小編為大家帶來的jquery移除了live()、die(),新版事件綁定on()、off()的方法全部內容了,希望大家多多支持~
小編推薦
熱門推薦