Javascript實現計算個人所得稅
編輯:關於JavaScript

TABLE {
BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;
CSS:
BORDER-BOTTOM: medium none
}
TD {
BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;BORDER-BOTTOM: medium none
}
IMG {
BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;BORDER-BOTTOM: medium none
}
FORM {
BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;BORDER-BOTTOM: medium none
}
TD {
FONT-SIZE: 12px
}
P {
FONT-SIZE: 12px
}
LI {
FONT-SIZE: 12px
}
SELECT {
FONT-SIZE: 12px
}
INPUT {
FONT-SIZE: 12px
}
TEXTAREA {
FONT-SIZE: 12px
}
SELECT {
BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ff
}
INPUT {
BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ff
}
TEXTAREA {
BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ff
}
.f14 {
FONT-SIZE: 14px
}
.lh19 {
LINE-HEIGHT: 19px
}
A:hover {
COLOR: #ff0000
}
.b1 {
BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid
}
.b2 {
BORDER-BOTTOM: #ffffff 1px solid
}
.b3 {
BORDER-RIGHT: #cfe9f8 5px solid; BORDER-TOP: #cfe9f8 5px solid; BORDER-LEFT: #cfe9f8 5px solid; BORDER-BOTTOM: #cfe9f8 5px solid
}
.cRed {
COLOR: #cc0000
}
.cGary {
COLOR: #6c6c6c
}
.cBlue {
COLOR: #066cd2
}
.linkBlankUl A:link {
COLOR: #000; TEXT-DECORATION: underline
}
.linkBlankUl A:visited {
COLOR: #000; TEXT-DECORATION: underline
}
.linkBlankUl A:active {
COLOR: #f00; TEXT-DECORATION: underline
}
.linkBlankUl A:hover {
COLOR: #f00; TEXT-DECORATION: underline
}
.linkBlank A:link {
COLOR: #000; TEXT-DECORATION: none
}
.linkBlank A:visited {
COLOR: #000; TEXT-DECORATION: none
}
.linkBlank A:active {
COLOR: #f00; TEXT-DECORATION: none
}
.linkBlank A:hover {
COLOR: #f00; TEXT-DECORATION: none
}
.linkRed {
COLOR: #7b0000
}
.linkRed A:link {
COLOR: #7b0000; text-: none
}
.linkRed A:visited {
COLOR: #7b0000; text-: none
}
.linkRed A:active {
COLOR: #7b0000; text-: underline
}
.linkRed A:hover {
COLOR: #7b0000; text-: underline
}
.linkBlue A:link {
COLOR: #003399; TEXT-DECORATION: underline
}
.linkBlue A:visited {
COLOR: #003399; TEXT-DECORATION: underline
}
.linkBlue A:active {
COLOR: #0268ce; TEXT-DECORATION: underline
}
.linkBlue A:hover {
COLOR: #0268ce; TEXT-DECORATION: underline
}
HTML:
</STYLE>
<SCRIPT language=javascript>
<!--
function warnInvalid (theField, s)
{ newAlert(s);
theField.focus();
theField.select();
return false;
}
function isNumber(s) //字符串是否由數字構成
{
var digits = "0123456789";
var i = 0;
var sLength = s.length;
while ((i < sLength))
{
var c = s.charAt(i);
if (digits.indexOf(c) == -1) return
false;
i++;
}
return true;
}
function CheckNumeric(theField,s) //整數或小數
{
var ret = true;
var i;
var str=theField.value;
var Temp = new Number(str);
if (str.length == 0)
{
return warnInvalid (theField, s);
ret=false;
}
if (ret)
{
if (Temp.valueOf() != Temp.valueOf
())
{
return warnInvalid
(theField, s);
}
}
return ret;
}
function validateFormInfo(form)
{
var str
var SumTo
var srSum
var qzSum,InsuSum,TSum,yzSum,fySum
s=document.form1.select.selectedIndex+1;
srSum=document.form1.textfield.value;
if (s.length<1)
{
s=1;
}
qzSum=document.form1.textfield3.value;
InsuSum=document.form1.textfield2.value;
yzSum=document.form1.textfield22.value;
fySum=document.form1.textfield32.value;
TSum=srSum-qzSum-InsuSum;
/*newAlert_Top("sr="+srSum+"qz="+qzSum+"INsu="+InsuSum+"yz="+yzSum+"fy="+
fySum);*/
if (form == null) return true;
str = "請正確輸入收入金額!";
if (!CheckNumeric(form.elements
["textfield"],str)) return false; //收入金額
if (document.all.select.selectedIndex==0)
{
str = "請正確輸入社會保險費!";
if (!CheckNumeric(form.elements
["textfield2"],str)) return false; //各項社會保險費
str = "請正確輸入起征額!";
if (!CheckNumeric(form.elements
["textfield3"],str)) return false; //起征額
}
if (document.all.select.selectedIndex==8)
{
str = "請正確輸入財產原值!";
if (!CheckNumeric(form.elements
["textfield22"],str)) return false; //各項社會保險費
str = "請正確輸入合理交易費用!";
if (!CheckNumeric(form.elements
["textfield32"],str)) return false; //起征額
}
switch (s)
{
case 1:
document.form1.textfield4.value=Rate1(TSum);
break;
case 2:
document.form1.textfield4.value=Rate2(srSum);
break;
case 3:
document.form1.textfield4.value=Rate2(srSum);
break;
case 4:
document.form1.textfield4.value=Rate3(srSum);
break;
case 5:
document.form1.textfield4.value=R4568(srSum)*70/100;
break;
case 6:
document.form1.textfield4.value=R4568(srSum);
break;
case 7:
document.form1.textfield4.value=srSum*20/100;
break;
case 8:
document.form1.textfield4.value=R4568(srSum);
break;
case 9:
if (srSum-yzSum-fySum<0)
{
newAlert_Top("都虧了!不用交稅了!");
document.form1.textfield4.value=0;
}
if (srSum-yzSum-fySum>0)
{
document.form1.textfield4.value=
(srSum-yzSum-fySum)*20/100;
}
break;
case 10:
document.form1.textfield4.value=srSum*20/100;
break;
case 11:
document.form1.textfield4.value=srSum*20/100;
break;
}
}
//--------------------------------以下是算法--------------
//---------------------------------------
function Rate1(XSum)//工資薪金
{
var Rate;
var Balan;
var TSum;
if (XSum<=500)
{Rate=5;
Balan=0;
}
if ((500<XSum) && (XSum<=2000))
{Rate=10;
Balan=25;
}
if ((2000<XSum) && (XSum<=5000))
{Rate=15;
Balan=125;
}
if ((5000<XSum) && (XSum<=20000))
{Rate=20;
Balan=375;
}
if ((20000<XSum) && (XSum<=40000))
{Rate=25;
Balan=1375;
}
if ((40000<XSum) && (XSum<=60000))
{Rate=30;
Balan=3375;
}
if ((60000<XSum) && (XSum<=80000))
{Rate=35;
Balan=6375;
}
if ((80000<XSum) && (XSum<=100000))
{Rate=40;
Balan=10375;
}
if (XSum>100000)
{Rate=45;
Balan=15375;
}
TSum=(XSum*Rate)/100-Balan
if (TSum<0)
{
TSum=0
}
return TSum
}
function Rate2(XSum)
{
var Rate;
var Balan;
var TSum;
if (XSum<=5000)
{Rate=5;
Balan=0;
}
if ((5000<XSum) && (XSum<=10000))
{Rate=10;
Balan=250;
}
if ((10000<XSum) && (XSum<=30000))
{Rate=20;
Balan=1250;
}
if ((30000<XSum) && (XSum<=50000))
{Rate=30;
Balan=4250;
}
if (50000<XSum)
{Rate=35;
Balan=6750;
}
TSum=(XSum*Rate)/100-Balan;
if (TSum<0)
{
TSum=0
}
return TSum
}
function R4568(XSum)
{
var TSum
if (XSum<=4000)
{
TSum=(XSum-2000)*20/100;
}
if (XSum>4000)
{
TSum=(XSum-(XSum*20/100))*20/100
}
if (TSum<0)
{
TSum=0
}
return TSum
}
function gong()
{
var qznum
var ff
qznum=document.form1.textfield3.value;
ff=document.all.checkbox.checked;
if (ff)
{
document.form1.textfield3.value=4000;
}
if (!ff)
{
document.form1.textfield3.value=2000;
}
}
function Rate3(XSum)/*勞務報酬*/
{
var TSum
var Rate
var Balan
if (XSum<=20000)
{
Rate=20;
Balan=0;
}
if ((XSum>20000) && (XSum<=50000))
{
Rate=30;
Balan=2000;
}
if (XSum>50000)
{
Rate=40;
Balan=7000;
}
if (XSum<=4000)
{
XSum=XSum-800;
}
if (XSum>4000)
{
XSum=XSum-(XSum*20/100);
}
TSum=XSum*Rate/100-Balan;
if (TSum<0)
{
TSum=0
}
return TSum
}
function CHan()
{
if (document.form1.select.selectedIndex==0)
{
document.all.gongzi.style.display="block";
document.all.fei.style.display="block";
}
if (document.form1.select.selectedIndex!=0)
{
document.all.gongzi.style.display="none";
document.all.fei.style.display="none";
}
if (document.form1.select.selectedIndex+1!=9)
{
document.all.fei1.style.display="none";
}
if (document.form1.select.selectedIndex+1==9)
{
document.all.fei1.style.display="block";
}
}
//-->
</SCRIPT>
<script type="text/javascript">
var item=new Array(
new Array('銀行類工具(存款)',//<-- 大類名,下面幾行則為此類下的所有計算器
new Array(
new Array('通知存款計算器','http://finance.sina.com.cn/283/2005/0704/2.html'),//<-- 此2項分別為“計算器名”,“鏈接”
new Array('整存零取計算器','http://finance.sina.com.cn/283/2005/0711/24.html'),
new Array('最佳存款組合','http://finance.sina.com.cn/283/2005/0711/30.html'),
new Array('整(零)存整取計算器','http://finance.sina.com.cn/283/2005/0711/29.html'),
new Array('活期儲蓄計算器','http://finance.sina.com.cn/283/2005/0711/28.html')
//<-- 依次向下羅列,最後一行“)”後沒有“,”
)
), //<-- 非結尾大類後有“,”
new Array('銀行類工具(貸款)',//<-- 另一個大類
new Array(
new Array('等額本息還款計算器','http://finance.sina.com.cn/283/2005/0704/3.html'),
new Array('等額本金還款計算器','http://finance.sina.com.cn/283/2005/0704/1.html'),
new Array('提前還貸計算器','http://finance.sina.com.cn/283/2005/0708/18.html'),
new Array('公積金貸款額度年限計算器','http://finance.sina.com.cn/283/2005/0704/6.html')//<-- 最後一行“)”後沒有“,”
)
), //<-- 非結尾大類後有“,”
new Array('保險類工具',//<-- 另一個大類
new Array(
new Array('基本養老保險計算器','http://finance.sina.com.cn/283/2005/0704/10.html'),
new Array('基本醫療保險計算器','http://finance.sina.com.cn/283/2005/0708/11.html'),
new Array('工傷保險計算器','http://finance.sina.com.cn/283/2005/0704/5.html'),
new Array('失業保險','http://finance.sina.com.cn/283/2005/0708/16.html'),
new Array('住房公積金計算器','http://finance.sina.com.cn/283/2005/0711/23.html'),
new Array('退休時每月領取的養老保險金估算計算器','http://finance.sina.com.cn/283/2005/0708/20.html')
)
),
new Array('股票類工具',//<-- 另一個大類
new Array(
new Array('股票收益計算器 ','http://finance.sina.com.cn/283/2005/0704/8.html')
)
),
new Array('基金類工具',//<-- 另一個大類
new Array(
new Array('基金買賣計算器','http://finance.sina.com.cn/283/2005/0708/12.html')
)
),
new Array('期貨類工具',//<-- 另一個大類
new Array(
new Array('期貨理財計算器 ','http://finance.sina.com.cn/283/2005/0708/14.html')
)
),
new Array('債券類工具',//<-- 另一個大類
new Array(
new Array('債券收益率計算器','http://finance.sina.com.cn/283/2005/0711/25.html')
)
),
new Array('外匯',//<-- 另一個大類
new Array(
new Array('外匯儲蓄計算器','http://finance.sina.com.cn/283/2005/0711/27.html'),
new Array('外匯兌換計算器','http://finance.sina.com.cn/283/2005/0711/26.html')
)
),
new Array('稅務類',//<-- 另一個大類
new Array(
new Array('買房稅費計算器','http://finance.sina.com.cn/283/2005/0708/17.html'),
new Array('個人所得稅計算器','http://finance.sina.com.cn/283/2005/0704/4.html')
)
),
new Array('理財規劃類',//<-- 另一個大類
new Array(
new Array('理財規劃計算器','http://finance.sina.com.cn/283/2005/0708/13.html'),
new Array('子女教育基金計算器','http://finance.sina.com.cn/283/2005/0711/21.html'),
new Array('投資收益計算器','http://finance.sina.com.cn/283/2005/0708/19.html'),
new Array('資產淨值計算器','http://finance.sina.com.cn/283/2005/0711/22.html'),
new Array('黃金理財計算器','http://finance.sina.com.cn/283/2005/0704/9.html')
)
),
new Array('買車計算',//<-- 另一個大類
new Array(
new Array('購車綜合計算器','http://finance.sina.com.cn/283/2005/0708/15.html')
)
),
new Array('購房計算',//<-- 另一個大類
new Array(
new Array('購房能力評估計算器','http://finance.sina.com.cn/283/2005/0704/7.html'),
new Array('提前還貸計算器','http://finance.sina.com.cn/283/2005/0708/18.html'),
new Array('稅費計算器','http://finance.sina.com.cn/283/2005/0708/17.html'),
new Array('公基金貸款額度年限計算器','http://finance.sina.com.cn/283/2005/0704/6.html'),
new Array('等額本金還款法計算器','http://finance.sina.com.cn/283/2005/0704/1.html'),
new Array('等額本息還款法計算器','http://finance.sina.com.cn/283/2005/0704/3.html')
)
)
);
//--------------
var img0 =new Image();
img0.src="http://image2.sina.com.cn/cj/toolsjs/cj_jsq_lj_010.gif";
var img1 =new Image();
img1.src="http://image2.sina.com.cn/cj/tools4.gif";
function ShowItem (itemId)
{
for (var i = 0; i < item.length; i++)
{
eval('document.images["tImg' +i+ '"].src ="http://image2.sina.com.cn/cj/toolsjs/cj_jsq_lj_010.gif"');
eval('document.all.item' + i +'.style.display = "none"');
eval('document.all.menu' + i +'.style.background= "#1e86b0"');
eval('document.all.menu' + i +'.style.color= "#ffffff"');
}
eval('document.images["tImg' +itemId + '"].src ="http://image2.sina.com.cn/cj/toolsjs/cj_jsq_lj_011.gif"');
eval('document.all.item' + itemId +'.style.display = "block"');
eval('document.all.menu' + itemId +'.style.background= "#0268CE"');
eval('document.all.menu' +itemId+'.style.color= "#ffffff"');
}
</script>
<META content="MSHTML 6.00.6000.16640" name=GENERATOR></HEAD>
<BODY bgColor=#ffffff topMargin=5 marginheight="5">
<CENTER>
<TABLE cellSpacing=0 width=500>
<FORM name=form1>
<TBODY>
<TR>
<TD height=1></TD></TR>
<TR>
<TD>
<TABLE style="MARGIN-LEFT: 48px" cellSpacing=0 width=476 align=center>
<TBODY>
<TR>
<TD class=cBlue style="padding-: 7px" vAlign=bottom align=middle
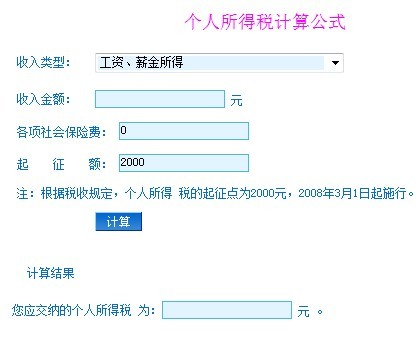
height=39><FONT color=#ff00ff size=4> 個人所得稅計算公式
</FONT></TD></TR>
<TR>
<TD background="/OA/images/cj_jsq_lj_006.gif"
height=1></TD></TR></TBODY></TABLE>
<TABLE class=cBlue style="MARGIN: 18px 0px 10px 38px" cellSpacing=0>
<TBODY>
<TR>
<TD style="padding-: 2px">收入類型:</TD>
<TD><SELECT id=select onchange=CHan() name=select> <OPTION value=1
selected>工資、薪金所得<OPTION value=2>個體工商戶生產、經營所得<OPTION
value=3>對企事業單位的承包經營、承 租經營所得<OPTION value=4>勞務報酬所得<OPTION
value=5>稿酬所得<OPTION value=6>特許權使用所得<OPTION
value=7>利息、股息、紅利所得<OPTION value=8>財產租賃所得<OPTION
value=9>財產轉讓所得<OPTION value=10>偶然所得(如:中獎、中彩)<OPTION
value=11>被確定征稅的其他部分</OPTION></SELECT></TD></TR>
<TR>
<TD height=5></TD></TR>
<TR>
<TD></TD>
<TD>
<TABLE id=gongzi style="DISPLAY: block" cellSpacing=0
width="100%"><TBODY>
<TR>
<TD><!--<INPUT name=checkbox
onclick=gong() type=checkbox value=checkbox>外籍人員及境外
工作的中國公民--></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD height=10></TD></TR>
<TR>
<TD class=cBlue style="PADDING-TOP: 2px" width=60>收入金額:</TD>
<TD><INPUT id=textfield name=textfield> 元 </TD></TR>
<TR>
<TD height=12></TD></TR>
<TR>
<TD colSpan=2>
<TABLE class=cblue id=fei style="DISPLAY: block" cellSpacing=0
cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD>各項社會保險費: <INPUT id=textfield2 value=0 name=textfield2>
<BR></TD></TR>
<TR>
<TD height=12></TD></TR>
<TR>
<TD>起 征 額: <INPUT id=textfield3 value=2000
name=textfield3></TD></TR>
<TR>
<TD><br />注:根據稅收規定,個人所得
稅的起征點為2000元,2008年3月1日起施行。</TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD colSpan=2>
<TABLE class=cblue id=fei1 style="DISPLAY: none; MARGIN-LEFT: 43px"
cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD align=right width=100>財產原值:</TD>
<TD><INPUT id=textfield22 value=0 name=textfield22></TD></TR>
<TR>
<TD height=5></TD></TR>
<TR>
<TD align=right width=100>合理交易費用:</TD>
<TD><INPUT id=textfield33 value=0
name=textfield32></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD height=10></TD></TR>
<TR>
<TD></TD>
<TD><INPUT style="BORDER-RIGHT: 0px; BORDER-TOP: 0px; BACKGROUND-IMAGE: url(http://image2.sina.com.cn/cj/toolsjs/cj_jsq_lj_015.gif); BORDER-LEFT: 0px; WIDTH: 47px;CURSOR: pointer; BORDER-BOTTOM: 0px; HEIGHT: 19px" onclick=validateFormInfo(this.form,1) type=button name=button>
</TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD height=1></TD></TR>
<TR>
<TD>
<TABLE style="MARGIN-LEFT: 48px" cellSpacing=0 width=476>
<TBODY>
<TR>
<TD class=cBlue style="padding-: 7px" vAlign=bottom
height=39>計算結果 </TD></TR>
<TR>
<TD background="/OA/images/cj_jsq_lj_006.gif"
height=1></TD></TR></TBODY></TABLE>
<TABLE class=cBlue style="MARGIN: 18px 0px 27px 13px" cellSpacing=0>
<TBODY>
<TR>
<TD class=cBlue style="PADDING-TOP: 2px" align=right
width=170>您應交納的個人所得稅 為:</TD>
<TD><INPUT id=textfield4 name=textfield4> 元
。</TD></TR></TBODY></TABLE></TD></TR></TBODY></FORM></TABLE></CENTER></BODY></HTML>
以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦