ECMAScript6中Set/WeakSet詳解
編輯:關於JavaScript
ES6裡加入了一個新數據解構Set,和Java的Set一樣,它裡面不存放重復的元素。Set實現為一個類,使用時需要先new。
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
s1.add(1)
var s2 = new Set()
s2.add('a')
s2.add('a')
// 輸出1,2, 3
for (var i of s1 ) {
console.log(i)
}
// 輸出a
for (var i of s2 ) {
console.log(i)
}
上面用Set的add方法添加元素,重復添加的,不會存進去。
Set構造器還可以接受數組作為參數傳入
var s3 = new Set([1,2,3,1]) s3.size // 3
可以看到重復的數字1依然沒有放進去,另外取Set的長度使用size,不是length。
需要注意的是對於{}或[],它們是兩個同的對象
var s4 = new Set()
s4.add({})
s4.add({})
s4.size // 2
一、遍歷Set (for of)
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
// 輸出1,2, 3
for (var i of s1) {
console.log(i)
}
二、把Set轉成數組
var s1 = new Set() s1.add(1) s1.add(2) // toArray var a1 = Array.from(s1) Array.isArray(a1) // true // or var a1 = [...new Set(s1)]
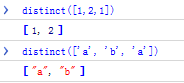
三、利用Set給數組去重
function distinct(arr) {
return Array.from(new Set(arr))
// return [...new Set(arr)]
}
如

Set的屬性
constructor
size
Set的方法
has(val) 判斷是否存在該元素
add(val) 添加元素
delete(val) 刪除元素
clear 刪除所有元素
keys
values
entries
forEach 遍歷元素
map
filter
四、WeakSet
WeakSet和Set一樣都不存儲重復的元素,但有一些不同點
1. 只存儲對象類型元素
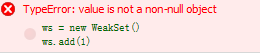
ws = new WeakSet() ws.add(1)
FF下報錯如下

2. 只有add/delete/clear/has三個方法,不能遍歷,沒有size屬性等
ws = new WeakSet() ws.size // undefined ws.forEach // undefined
MDN的解釋
WeakSet 對象中存儲的對象值都是被弱引用的, 如果沒有其他的變量或屬性引用這個對象值, 則這個對象值會被當成垃圾回收掉. 正因為這樣, WeakSet 對象是無法被枚舉的, 沒有辦法拿到它包含的所有元素
WeakSet主要用來儲存DOM節點,當這些節點從文檔移除時,不會引發內存洩漏。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦