javascript生成大小寫字母
編輯:關於JavaScript
主要用到 str.charCodeAt()和 String.fromCharCode()方法
--》使用 charCodeAt() 來獲得字符串中某個具體字符的 Unicode 編碼。
--》fromCharCode() 可接受一個(或多個)指定的 Unicode 值,然後返回對應的字符串。
//生成大寫字母 A的Unicode值為65
function generateBig_1(){
var str = [];
for(var i=65;i<91;i++){
str.push(String.fromCharCode(i));
}
return str;
}
//生成大寫字母 a的Unicode值為97
function generateSmall_1(){
var str = [];
for(var i=97;i<123;i++){
str.push(String.fromCharCode(i));
}
return str;
}
//將字符串轉換成Unicode碼
function toUnicode(str){
var codes = [];
for(var i=0;i<str.length;i++){
codes.push(str.charCodeAt(i));
}
return codes;
}
function generateSmall(){
var ch_small = 'a';
var str_small = '';
for(var i=0;i<26;i++){
str_small += String.fromCharCode(ch_small.charCodeAt(0)+i);
}
return str_small;
}
function generateBig(){
var ch_big = 'A';
var str_big = '';
for(var i=0;i<26;i++){
str_big += String.fromCharCode(ch_big.charCodeAt(0)+i);
}
return str_big;
}
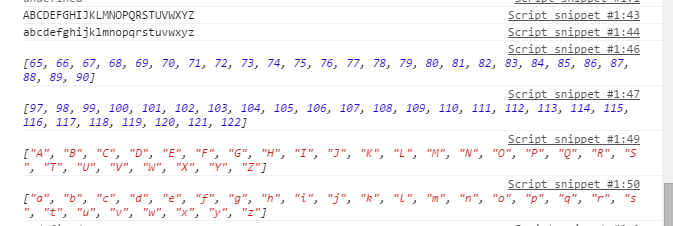
console.log(generateBig());
console.log(generateSmall());
console.log(toUnicode(generateBig()));
console.log(toUnicode(generateSmall()));
console.log(generateBig_1());
console.log(generateSmall_1());
可得結果--》

其中,fromCharCode在html實體符轉換時發揮很大的作用
小編推薦
熱門推薦