JS實現可直接顯示網頁代碼運行效果的HTML代碼預覽功能實例
編輯:關於JavaScript
本文實例講述了JS實現可直接顯示網頁代碼運行效果的HTML代碼預覽功能。分享給大家供大家參考。具體如下:
JavaScript實現HTML代碼預覽功能,直接在網頁上顯示代碼運行的效果,就例如點擊“運行代碼”後的效果,使用時,你只需將需要運行的HTML代碼拷貝到文本框內,點擊對應的功能按鈕即可。
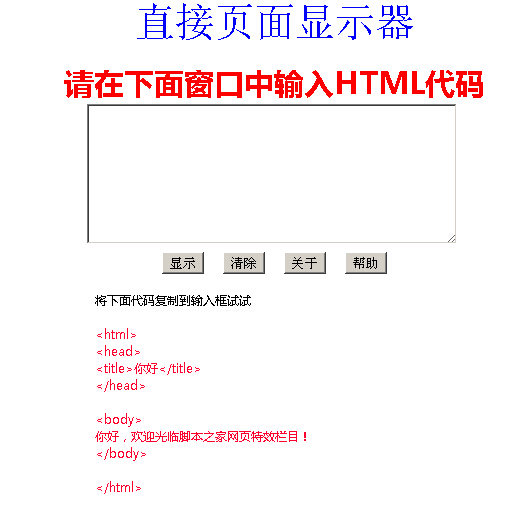
運行效果如下圖所示:

具體代碼如下:
<HTML>
<HEAD>
<TITLE>直接頁面顯示器</TITLE>
<STYLE type="text/css">
BODY{MARGIN-TOP: 0px;FONT-SIZE: 9pt;MARGIN-LEFT: 4px;MARGIN-RIGHT: 0px;FONT-FAMILY: "微軟雅黑"}
A{FONT-WEIGHT: 400;FONT-SIZE: 13px;COLOR: black;TEXT-DECORATION: none}
A: hover{FONT-WEIGHT: 400;FONT-SIZE: 13px;COLOR: red;TEXT-DECORATION: underline}
A: active{CURSOR: hand;COLOR: #ff0033}
.STYLE1{color: #0000FF;font-size: 40px;}
.STYLE2{font-weight: bold;font-size: 30px;}
</STYLE>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
</HEAD>
<BODY>
<CENTER>
<span class="STYLE1"><FONT face=隸書>直接頁面顯示器</FONT></span>
</CENTER><BR>
<CENTER>
<TABLE style="BORDER-COLLAPSE: collapse" borderColor=#111111 cellSpacing=0
cellPadding=0 border=0 borderlight="green">
<TBODY>
<TR>
<TD align=middle><span class="STYLE2"><FONT color=red>請在下面窗口中輸入HTML代碼</FONT></span></TD>
</TR>
<TR>
<TD align=middle>
<SCRIPT language=JavaScript>
function trestart(){
if (script) {
clear = confirm("確定要清除嗎?",'');
if(clear) {
document.script.reset();
document.script.value = "";
}
}
}
function test(){
{
temp = document.script.tester.value;
testwin= open("", "testwin","status=no,menubar=yes,toolbar=no");
testwin.document.open();
testwin.document.write(temp);
testwin.document.close();
}
}
function about(){
alert("HTML代碼直接顯示出頁面來")
}
function help(){
OpenWindow=window.open("", "newwin","height=220,width=470,toolbar=no,scrollbars="+scroll+",menubar=no");
OpenWindow.document.write("<body bgcolor='white' text='black' alink='blue'vlink='blue' link='blue'><TITLE>幫助信息</TITLE>")
OpenWindow.document.write("<center>你只要把你想顯示的代碼放到上頁的輸入框中,你自己也可以寫代碼,按顯示鍵就能顯示你的頁面內容</center><br>")
OpenWindow.document.write("<center><a href='javascript:close()'>關閉本窗口</a></Center>")
OpenWindow.document.close()
self.name="main"
}
</SCRIPT>
<FORM name=script><TEXTAREA name=tester rows=8 wrap=off cols=50></TEXTAREA> <BR><INPUT onclick=test() type=button value=顯示> <INPUT onclick=trestart() type=button value=清除> <INPUT onclick=about() type=button value=關於> <INPUT onclick=help() type=button value=幫助>
</FORM></TD></TR></TBODY></TABLE></CENTER>
<CENTER>
<DIV align=center>
<CENTER>
<TABLE id=AutoNumber1 style="BORDER-COLLAPSE: collapse" borderColor=#111111
cellSpacing=0 cellPadding=0 width=360 border=0>
<TBODY>
<TR>
<TD>
<P align=left><SPAN style="FONT-SIZE: 9pt">將下面代碼復制到輸入框試試<BR><FONT
color=#ff0033><BR><html><BR><head><BR><title>你好</title><BR></head><BR><BR><body><BR>
你好,歡迎光臨網頁特效欄目!<BR>
</body><BR><BR></html></FONT></SPAN></P></TD></TR></TBODY></TABLE></CENTER></DIV>
</BODY>
</HTML>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦