JS實現的5級聯動Select下拉選擇框實例
編輯:關於JavaScript
本文實例講述了JS實現的5級聯動Select下拉選擇框。分享給大家供大家參考。具體如下:
這是一個基於JS的5級聯動Select下拉選擇框,這裡演示的僅是一個示例,沒有做漢化,當初從老外網站扒下時花了很多時間,當然我們平時用時候可能不需要這麼多級,意在介紹一種編寫方法和思路,希望大家喜歡。
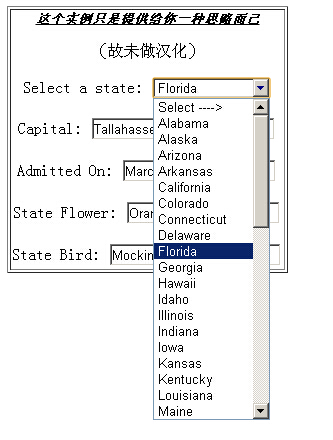
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-select-5-option-codes/
具體代碼如下:
<title>一個基於JS的5級聯動Select下拉選擇框</title>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
var state = new Array(50);
var capital = new Array(50);
var date = new Array(50);
var flower = new Array(50);
var bird = new Array(50);
state[0] = "Alabama";
capital[0] = "Montgomery";
date[0] = "December 14, 1819";
flower[0] = "Camellia";
bird[0] = "Yellowhammer";
state[1] = "Alaska";
capital[1] = "Juneau";
date[1] = "January 3, 1959";
flower[1] = "Forget-me-not";
bird[1] = "Willow Ptarmigan";
state[2] = "Arizona";
capital[2] = "Phoenix";
date[2] = "February 14, 1912";
flower[2] = "Suguaro Cactus Blossom";
bird[2] = "Cactus Wren";
state[3] = "Arkansas";
capital[3] = "Little Rock";
date[3] = "June 15, 1836";
flower[3] = "Apple Blossom";
bird[3] = "Mockingbird";
state[4] = "California";
capital[4] = "Sacremento";
date[4] = "September 9, 1850";
flower[4] = "Golden Poppy";
bird[4] = "California Valley Quail";
state[5] = "Colorado";
capital[5] = "Denver";
date[5] = "August 1, 1876";
flower[5] = "Mountain Columbine";
bird[5] = "Lark Bunting";
state[6] = "Connecticut";
capital[6] = "Hartford";
date[6] = "January 9, 1788";
flower[6] = "Mountain Laurel";
bird[6] = "Robin";
state[7] = "Florida";
capital[7] = "Tallahassee";
date[7] = "March 3, 1845";
flower[7] = "Orange Blossom";
bird[7] = "Mockingbird";
state[8] = "Georgia";
capital[8] = "Atlanta";
date[8] = "January 2, 1788";
flower[8] = "Cherokee Rose";
bird[8] = "Brown Thrasher";
state[9] = "Hawaii";
capital[9] = "Honolulu";
date[9] = "August 21, 1959";
flower[9] = "Red Hibiscus";
bird[9] = "Nene (Hawaiian Goose)";
state[10] = "Idaho";
capital[10] = "Boise";
date[10] = "July 3, 1890";
flower[10] = "Syringa";
bird[10] = "Mountain Bluebird";
state[11] = "Illinois";
capital[11] = "Springfield";
date[11] = "December 3, 1818";
flower[11] = "Violet";
bird[11] = "Cardinal";
state[12] = "Indiana";
capital[12] = "Indianapolis";
date[12] = "December 11, 1816";
flower[12] = "Peony";
bird[12] = "Cardinal";
state[13] = "Iowa";
capital[13] = "Des Moines";
date[13] = "December 28, 1846";
flower[13] = "Wild Rose";
bird[13] = "Eastern Goldfinch";
state[14] = "Kansas";
capital[14] = "Topeka";
date[14] = "January 29, 1861";
flower[14] = "Sunflower";
bird[14] = "Western Meadowlark";
state[15] = "Kentucky";
capital[15] = "Frankfort";
date[15] = "June 1, 1792";
flower[15] = "Goldenrod";
bird[15] = "Cardinal";
state[16] = "Louisiana";
capital[16] = "Baton Rouge";
date[16] = "April 30, 1812";
flower[16] = "Magnolia";
bird[16] = "Eastern Brown Pelican";
state[17] = "Maine";
capital[17] = "Augusta";
date[17] = "March 15, 1820";
flower[17] = "Pine Cone & Tassel";
bird[17] = "Chickadee";
state[18] = "Tennessee";
capital[18] = "Nashville";
date[18] = "June 1, 1796";
flower[18] = "Iris";
bird[18] = "Mockingbird";
state[19] = "Maryland";
capital[19] = "Annapolis";
date[19] = "April 28, 1788";
flower[19] = "Black-eyed Susan";
bird[19] = "Baltimore Oriole";
state[20] = "Delaware";
capital[20] = "Dover";
date[20] = "December 7, 1787";
flower[20] = "Peach Blossom";
bird[20] = "Blue Hen Chicken";
state[21] = "Massachusetts";
capital[21] = "Boston";
date[21] = "February 6, 1788";
flower[21] = "Mayflower";
bird[21] = "Chickadee";
state[22] = "Rhode Island";
capital[22] = "Providence";
date[22] = "May 29, 1790";
flower[22] = "Violet";
bird[22] = "Rhode Island Red";
state[23] = "Minnesota";
capital[23] = "St. Paul";
date[23] = "May 11, 1858";
flower[23] = "Lady-slipper";
bird[23] = "Loon";
state[24] = "Mississippi";
capital[24] = "Jackson";
date[24] = "December 10, 1817";
flower[24] = "Magnolia";
bird[24] = "Mockingbird";
state[25] = "Missouri";
capital[25] = "Jefferson City";
date[25] = "August 10, 1821";
flower[25] = "Hawthorn";
bird[25] = "Bluebird";
state[26] = "Michigan";
capital[26] = "Lansing";
date[26] = "January 26, 1837";
flower[26] = "Apple Blossom";
bird[26] = "Robin";
state[27] = "Montana";
capital[27] = "Helena";
date[27] = "November 8, 1889";
flower[27] = "Bitterroot";
bird[27] = "Western Meadowlark";
state[28] = "Nebraska";
capital[28] = "Lincoln";
date[28] = "March 1, 1867";
flower[28] = "Goldenrod";
bird[28] = "Western Meadowlark";
state[29] = "Nevada";
capital[29] = "Carson City";
date[29] = "October 31, 1864";
flower[29] = "Sagebrush";
bird[29] = "Mountain Bluebird";
state[30] = "New Hampshire";
capital[30] = "Concord";
date[30] = "June 21, 1788";
flower[30] = "Purple Lilac";
bird[30] = "Purple Finch";
state[31] = "Vermont";
capital[31] = "Montpelier";
date[31] = "March 4, 1791";
flower[31] = "Red Clover";
bird[31] = "Hermit Thrush";
state[32] = "New Jersey";
capital[32] = "Trenton";
date[32] = "December 18, 1787";
flower[32] = "Violet";
bird[32] = "Eastern Goldfinch";
state[33] = "New Mexico";
capital[33] = "Santa Fe";
date[33] = "January 6, 1912";
flower[33] = "Yucca";
bird[33] = "Road Runner";
state[34] = "New York";
capital[34] = "Albany";
date[34] = "July 26, 1788";
flower[34] = "Rose";
bird[34] = "Bluebird";
state[35] = "North Carolina";
capital[35] = "Raleigh";
date[35] = "November 21, 1789";
flower[35] = "Flowering Dogwood";
bird[35] = "Cardinal";
state[36] = "Wyoming";
capital[36] = "Cheyenne";
date[36] = "July 10, 1890";
flower[36] = "Indian Paintbrush";
bird[36] = "Meadowlark";
state[37] = "North Dakota";
capital[37] = "Bismarck";
date[37] = "November 2, 1889";
flower[37] = "Prairie Rose";
bird[37] = "Meadowlark";
state[38] = "Ohio";
capital[38] = "Columbus";
date[38] = "March 1, 1803";
flower[38] = "Scarlet Carnation";
bird[38] = "Cardinal";
state[39] = "Oklahoma";
capital[39] = "Oklahoma City";
date[39] = "November 16, 1907";
flower[39] = "Mistletoe";
bird[39] = "Scissor-tailed Flycatcher";
state[40] = "Oregon";
capital[40] = "Salem";
date[40] = "February 14, 1859";
flower[40] = "Oregon Grape";
bird[40] = "Western Meadowlark"
state[41] = "Pennsylvania";
capital[41] = "Harrisburg";
date[41] = "December 12, 1787";
flower[41] = "Mountain Laurel";
bird[41] = "Ruffed Grouse";
state[42] = "South Carolina";
capital[42] = "Columbia";
date[42] = "May 23, 1788";
flower[42] = "Yellow Jessamine";
bird[42] = "Carolina Wren";
state[43] = "South Dakota";
capital[43] = "Pierre";
date[43] = "November 2, 1889";
flower[43] = "Pasqueflower";
bird[43] = "Ring-necked Pheasant";
state[44] = "Texas";
capital[44] = "Austin";
date[44] = "December 29, 1845";
flower[44] = "Bluebonnet";
bird[44] = "Mockingbird";
state[45] = "Utah";
capital[45] = "Salt Lake City";
date[45] = "January 4, 1896";
flower[45] = "Sego Lily";
bird[45] = "Sea Gull";
state[46] = "Virginia";
capital[46] = "Richmond";
date[46] = "June 26, 1788";
flower[46] = "Dogwood";
bird[46] = "Cardinal";
state[47] = "Washington";
capital[47] = "Olympia";
date[47] = "November 11, 1889";
flower[47] = "Coast Rhododendron";
bird[47] = "Willow Goldfinch";
state[48] = "West Virginia";
capital[48] = "Charleston";
date[48] = "June 20, 1863";
flower[48] = "Rhododendron";
bird[48] = "Cardinal";
state[49] = "Wisconsin";
capital[49] = "Madison";
date[49] = "May 29, 1848";
flower[49] = "Wood Violet";
bird[49] = "Robin";
function showInfo() {
var page = document.triviaform;
var choice = page.statesList;
for (var i = 0; i <= state.length; i++) {
if (choice.options[choice.selectedIndex].value == state[i]) {
page.capital.value = capital[i];
page.date.value = date[i];
page.flower.value = flower[i];
page.bird.value = bird[i];
break;
}
else {
page.capital.value = "";
page.date.value = "";
page.flower.value = "";
page.bird.value = "";
}
}
}
// End -->
</script>
<form name=triviaform>
<table border=1>
<tr><td align=center>
<p><font size=6><em><strong><u><font size="2">這個實例只是提供給你一種思路而已</font></u></strong></em></font>
<p>(故未做漢化)<br>
<font size=3></font>
<p>Select a state: <select name=statesList size=1 onChange="showInfo()">
<option value="">Select ---->
<option value="Alabama">Alabama
<option value="Alaska">Alaska
<option value="Arizona">Arizona
<option value="Arkansas">Arkansas
<option value="California">California
<option value="Colorado">Colorado
<option value="Connecticut">Connecticut
<option value="Delaware">Delaware
<option value="Florida">Florida
<option value="Georgia">Georgia
<option value="Hawaii">Hawaii
<option value="Idaho">Idaho
<option value="Illinois">Illinois
<option value="Indiana">Indiana
<option value="Iowa">Iowa
<option value="Kansas">Kansas
<option value="Kentucky">Kentucky
<option value="Louisiana">Louisiana
<option value="Maine">Maine
<option value="Maryland">Maryland
<option value="Massachusetts">Massachusetts
<option value="Michigan">Michigan
<option value="Minnesota">Minnesota
<option value="Mississippi">Mississippi
<option value="Missouri">Missouri
<option value="Montana">Montana
<option value="Nebraska">Nebraska
<option value="Nevada">Nevada
<option value="New Hampshire">New Hampshire
<option value="New Jersey">New Jersey
<option value="New Mexico">New Mexico
<option value="New York">New York
<option value="North Carolina">North Carolina
<option value="North Dakota">North Dakota
<option value="Ohio">Ohio
<option value="Oklahoma">Oklahoma
<option value="Oregon">Oregon
<option value="Pennsylvania">Pennsylvania
<option value="Rhode Island">Rhode Island
<option value="South Carolina">South Carolina
<option value="South Dakota">South Dakota
<option value="Tennessee">Tennessee
<option value="Texas">Texas
<option value="Utah">Utah
<option value="Vermont">Vermont
<option value="Virginia">Virginia
<option value="Washington">Washington
<option value="West Virginia">West Virginia
<option value="Wisconsin">Wisconsin
<option value="Wyoming">Wyoming
</select>
<p>Capital: <input type=text size=25 name=capital>
<p>Admitted On: <input type=text size=20 name=date>
<p>State Flower: <input type=text size=20 name=flower>
<p>State Bird: <input type=text size=23 name=bird>
</td></tr>
</table>
</form>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦