jquery實現select下拉框美化特效代碼分享
編輯:關於JavaScript
這是一款基於jquery實現select下拉框美化特效代碼,用戶可以選擇下拉菜單內容,是一款非常實用的特效源碼。
為大家分享的jquery實現select下拉框美化特效代碼如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/g.css" type="text/css" rel="stylesheet" />
<link href="css/css.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="searchbox">
<div class="searchZone clearfix">
<form target="_blank">
<fieldset>
<label>
<input type="text" class="text" name="keyword" onblur="if(this.value==''){this.value='請輸入關鍵字';this.style.color='#aaa'}" onfocus="if(this.value=='請輸入關鍵字'){this.value='';this.style.color='#333'}" value="請輸入關鍵字" />
</label>
<div class="left">
<select style="display: none;" name="mySle" id="mySle">
<option selected="selected" value="0">全站搜索</option>
<option value="1">素材搜索</option>
<option value="2">設計欣賞</option>
<option value="3">桌面壁紙</option>
<option value="4">設計教程</option>
</select>
</div>
<label>
<button type="submit">快給我搜一下</button>
</label>
</fieldset>
</form>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/selectbox.js"></script>
<script type="text/javascript"> $(document).ready(function() {$('#mySle').selectbox();});</script>
</div>
</div>
</body>
</html>
效果演示 源碼下載
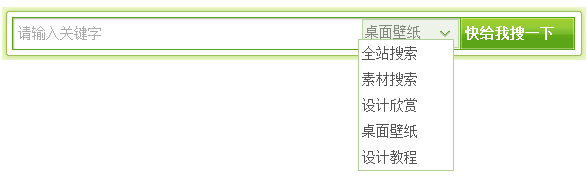
運行效果圖:

如果大家還想深入學習,可以點擊jquery下拉框效果匯總、JavaScript下拉框效果匯總進行學習。
以上就是為大家分享的jquery實現select下拉框美化特效代碼,希望大家可以喜歡。
小編推薦
熱門推薦