js+css實現的圓角邊框TAB選項卡滑動門代碼分享(2款)
編輯:關於JavaScript
本文實例講述了js+css實現的圓角邊框TAB選項卡滑動門效果。實例包含兩款CSS圓角代碼,可鼠標點擊,也可鼠標移動上去顯示效果,分享給大家供大家參考。具體如下:
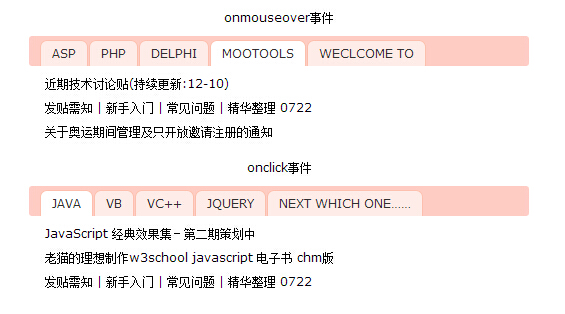
運行效果圖:-------------------查看效果-------------------

小提示:浏覽器中如果不能正常運行,可以嘗試切換浏覽模式。
為大家分享的js+css實現的圓角邊框TAB選項卡滑動門代碼如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+css實現的圓角邊框TAB選項卡滑動門代碼</title>
<link href="css/jiaobenzhijia.css" type="text/css" rel="stylesheet" /><script type="text/javascript">
function $(obj){return document.getElementById(obj)}
function Tab(Xname,Cname,Lenght,j){for(i=1;i<Lenght;i++){eval("$('"+Xname+i+"').className='n2'");}eval("$('"+Xname+j+"').className='n1'");for(i=1;i<Lenght;i++){eval("$('"+Cname+i+"').style.display='none'");eval("$('"+Cname+j+"').style.display='block'");}}
</script>
</head>
<body>
<div style="width:500px;margin:0 auto">
<p>onmouseover事件</p>
<div class="Tab">
<div class="title"> <a href="#" id="a1" class="n1" onmouseover="Tab('a','ax',6,1)"><span>ASP</span></a> <a href="#" id="a2" class="n2" onmouseover="Tab('a','ax',6,2)"><span>PHP</span></a> <a href="#" id="a3" class="n2" onmouseover="Tab('a','ax',6,3)"><span>DELPHI</span></a> <a href="#" id="a4" class="n2" onmouseover="Tab('a','ax',6,4)"><span>MOOTOOLS</span></a> <a href="#" id="a5" class="n2" onmouseover="Tab('a','ax',6,5)"><span>WECLCOME TO</span></a>
<div></div>
</div>
<div class="tabcon">
<ul id="ax1">
<li><a href="#">JavaScript 經典效果集-第二期策劃中 </a></li>
<li><a href="#">老貓的理想制作w3school javascript 電子書 chm版 </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
</ul>
<ul id="ax2" style="display:none">
<li><a href="#" target="_blank">Serv-U 6.3 雨林木風內部中文破解版</a></li>
<li><a href="#" target="_blank">櫻桃企業網站管理系統ASP v1.0</a></li>
<li><a href="#" target="_blank">校無憂在線考試系統ASP版 v1.0</a></li>
</ul>
<ul id="ax3" style="display:none">
<li><a href="#" target="_blank">CSS+Js制作的抽屜式菜單</a></li>
<li><a href="#" target="_blank">4個簡潔實用的CSS橫向菜單,帶搜索框</a></li>
<li><a href="#" target="_blank">OpenCart 開源PHP網店 v1.4.94</a></li>
</ul>
<ul id="ax4" style="display:none">
<li><a href="#">近期技術討論貼(持續更新:12-10) </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
<li><a href="#">關於奧運期間管理及只開放邀請注冊的通知</a></li>
</ul>
<ul id="ax5" style="display:none">
<li><a href="#" target="_blank">Serv-U 6.3 雨林木風內部中文破解版</a></li>
<li><a href="#" target="_blank">櫻桃企業網站管理系統ASP v1.0</a></li>
<li><a href="#" target="_blank">校無憂在線考試系統ASP版 v1.0</a></li>
</ul>
</div>
</div>
<p>onclick事件</p>
<div class="Tab">
<div class="title"> <a href="#" id="b1" class="n1" onclick="Tab('b','bx',6,1)"><span>JAVA</span></a> <a href="#" id="b2" class="n2" onclick="Tab('b','bx',6,2)"><span>VB</span></a> <a href="#" id="b3" class="n2" onclick="Tab('b','bx',6,3)"><span>VC++</span></a> <a href="#" id="b4" class="n2" onclick="Tab('b','bx',6,4)"><span>JQUERY</span></a> <a href="#" id="b5" class="n2" onclick="Tab('b','bx',6,5)"><span>NEXT WHICH ONE……</span></a>
<div></div>
</div>
<div class="tabcon">
<ul id="bx1">
<li><a href="#">JavaScript 經典效果集-第二期策劃中 </a></li>
<li><a href="#">老貓的理想制作w3school javascript 電子書 chm版 </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
</ul>
<ul id="bx2" style="display:none">
<li><a href="#" target="_blank">CSS+Js制作的抽屜式菜單</a></li>
<li><a href="#" target="_blank">4個簡潔實用的CSS橫向菜單,帶搜索框</a></li>
<li><a href="#" target="_blank">OpenCart 開源PHP網店 v1.4.94</a></li>
</ul>
<ul id="bx3" style="display:none">
<li><a href="#" target="_blank">Serv-U 6.3 雨林木風內部中文破解版</a></li>
<li><a href="#" target="_blank">櫻桃企業網站管理系統ASP v1.0</a></li>
<li><a href="#" target="_blank">校無憂在線考試系統ASP版 v1.0</a></li>
</ul>
<ul id="bx4" style="display:none">
<li><a href="#">近期技術討論貼(持續更新:12-10) </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
<li><a href="#">關於奧運期間管理及只開放邀請注冊的通知</a></li>
</ul>
<ul id="bx5" style="display:none">
<li><a href="#" target="_blank">CSS+Js制作的抽屜式菜單</a></li>
<li><a href="#" target="_blank">4個簡潔實用的CSS橫向菜單,帶搜索框</a></li>
<li><a href="#" target="_blank">OpenCart 開源PHP網店 v1.4.94</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
以上就是為大家分享的js+css實現的圓角邊框TAB選項卡滑動門代碼,希望大家可以喜歡。
小編推薦
原生js實現彈出層登錄拖拽功能
關於獲取DIV內部內容報錯的原因分析及解決辦法
Javascript創建Silverlight Plugin以及自定義nonSilverlight和lowSilverlight樣式
常用原生JS兼容性寫法匯總
Javascript實現Array和String互轉換的方法
node.js中的fs.close方法教程使用說明詳解
JS字符串累加Array不一定比字符串累加快(根據電腦配置)
收集國外的14個圖片放大編輯的jQuery插件
Bootstrap學習系列之使用 Bootstrap Typeahead 組件實現百度下拉效果
手機端圖片縮放旋轉全屏查看PhotoSwipe.js插件實現
熱門推薦