js實現類似菜單風格的TAB選項卡效果代碼
編輯:關於JavaScript
本文實例講述了js實現類似菜單風格的TAB選項卡效果代碼。分享給大家供大家參考。具體如下:
這是一款基於javascript實現的一組簡潔選項卡代碼,類似菜單風格的TAB選項卡,沒有使用圖片,因此有些地方處理的還不太到位,不介意使用圖片修飾的朋友可以再次美化這上選項卡,風格有點類似於菜單。
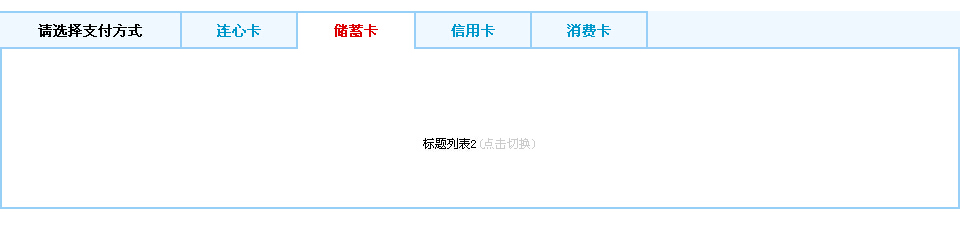
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-menu-style-tab-nav-codes/
具體代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>一組簡潔選項卡代碼</title>
<style type="text/css">
<!--
body,div,ul,li{padding:0;margin:0;text-align:center;}
body{font:12px "宋體";text-align:center;}
a:link,a:visited{color:#00F;text-decoration:none;}
a:hover,a:active{color:#c00;text-decoration:underline;}
ul{ list-style:none;}
.box{margin:1em auto;}
br{clear:both;}
/*菜單class*/
.Menubox{width:960px;background:#eff8fe;border-bottom:2px #9bcff7 solid;height:36px;line-height:36px; border-top: none;}
.Menubox li{float:left;display:block;cursor:pointer;width:114px;border-right:0px #cccccc solid;text-align:center;color:#0099cc;font-weight:bold;font-size:14px; border-top: 2px solid #98d0f7; border-right: 2px solid #98d0f7;}
.Menubox li.hover{background:#fff;width:116px;border:2px solid #98d0f7;border-bottom:0px solid #fff;color:#dc0004;font-weight:bold;height:36px;line-height:36px;font-size:14px; border-right: 2px solid #98d0f7; border-left: none;}
.Menubox li.out{border-top:1px #cccccc solid;}
.Contentbox{width:956px;clear:both;border:2px solid #98d0f7;border-top:0;height:150px;line-height:150px;text-align:center;padding-top:8px;}
.Contentbox span{color:#ccc;}
-->
</style>
<script language="javascript" type="text/javascript">
<!--
function setTab(name,cursel,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById("con_"+name+"_"+i);
menu.className=i==cursel?"hover":"";
con.style.display=i==cursel?"block":"none";
}
}
//-->
</script>
</head>
<body>
<div class="box">
<!-- 點擊切換1 begin -->
<div class="Menubox">
<ul><li style="color:#000000; width:180px">請選擇支付方式</li>
<li id="two1" onClick="setTab('two',1,4)" class="hover">連心卡</li>
<li id="two2" onClick="setTab('two',2,4)" >儲蓄卡</li>
<li id="two3" onClick="setTab('two',3,4)" >信用卡</li>
<li id="two4" onClick="setTab('two',4,4)" >消費卡</li>
</ul>
</div>
<div class="Contentbox">
<p id="con_two_1" >標題列表1<span>(點擊切換)</span></p>
<p id="con_two_2" style="display:none">標題列表2<span>(點擊切換)</span></p>
<p id="con_two_3" style="display:none">標題列表3<span>(點擊切換)</span></p>
<p id="con_two_4" style="display:none">標題列表4<span>(點擊切換)</span></p>
</div>
<br />
</div>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦