JS+CSS實現自適應選項卡寬度的圓角滑動門效果
編輯:關於JavaScript
本文實例講述了JS+CSS實現自適應選項卡寬度的圓角滑動門效果。分享給大家供大家參考。具體如下:
這是一款JS+CSS打造自適應寬度的圓角滑動門,這裡的圓角主要是靠一張背景圖片去實現,所指的寬度是滑動門上的導航的寬度,不管文字有多少,它都會一直順著下去,不會被內容所撐破,兼容性方面,兼容IE6/7/8,火狐未試,應該也兼容 。
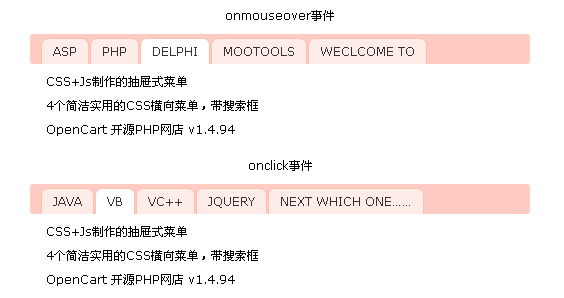
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-css-auto-width-nav-tab-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>自適應寬度的滑動門</title>
<style type="text/css">
html{filter:expression(document.execCommand("BackgroundImageCache", false, true))}
body{text-align:center;font:12px Verdana,sans-serif;margin:5px 0}
ul,ol,li{margin:0;padding:0;border:0;list-style-type:none} input,select{font-size:12px}
a{color:#010101;text-decoration:none;outline:none} a:hover{text-decoration:underline}
.Tab{height:100%;text-align:left}
.Tab .title,.Tab .title div,.Tab .title .n1,.Tab .title .n1 span,.Tab .title .n2,.Tab .title .n2 span{background:url("images/tab_bg.gif") no-repeat left top}
.Tab .title{height:30px;padding-left:10px}
.Tab .title div{background-position:right top;display:block;height:100%}
.Tab .title .n1,.Tab .title .n2{background-position:left bottom;height:26px;line-height:26px; display:block;float:left;text-align:center;padding-left:12px;margin-top:4px;margin-left:1px;color:#333; text-decoration:none}
.Tab .title .n1 span,.Tab .title .n2 span{background-position:right bottom;display:block;padding-right:12px}
.Tab .title .n2{background-position:left -30px}
.Tab .title .n2 span{background-position:right -30px}
.tabcon ul{margin:5px auto;padding:0}
.tabcon ul li{height:24px;line-height:24px;padding-left:16px;overflow:hidden;display:block}
</style>
<script type="text/javascript">
function $(obj){return document.getElementById(obj)}
function Tab(Xname,Cname,Lenght,j){for(i=1;i<Lenght;i++){eval("$('"+Xname+i+"').className='n2'");}eval("$('"+Xname+j+"').className='n1'");for(i=1;i<Lenght;i++){eval("$('"+Cname+i+"').style.display='none'");eval("$('"+Cname+j+"').style.display='block'");}}
</script>
</head>
<body>
<div style="width:500px;margin:0 auto">
<p>onmouseover事件</p>
<div class="Tab">
<div class="title">
<a href="#" id="a1" class="n1" onmouseover="Tab('a','ax',6,1)"><span>ASP</span></a>
<a href="#" id="a2" class="n2" onmouseover="Tab('a','ax',6,2)"><span>PHP</span></a>
<a href="#" id="a3" class="n2" onmouseover="Tab('a','ax',6,3)"><span>DELPHI</span></a>
<a href="#" id="a4" class="n2" onmouseover="Tab('a','ax',6,4)"><span>MOOTOOLS</span></a>
<a href="#" id="a5" class="n2" onmouseover="Tab('a','ax',6,5)"><span>WECLCOME TO</span></a>
<div></div>
</div>
<div class="tabcon">
<ul id="ax1">
<li><a href="#">JavaScript 經典效果集-第二期策劃中 </a></li>
<li><a href="#">老貓的理想制作w3school javascript 電子書 chm版 </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
</ul>
<ul id="ax2" style="display:none">
<li><a href="#" target="_blank">Serv-U 6.3 雨林木風內部中文破解版</a></li>
<li><a href="#" target="_blank">櫻桃企業網站管理系統ASP v1.0</a></li>
<li><a href="#" target="_blank">校無憂在線考試系統ASP版 v1.0</a></li>
</ul>
<ul id="ax3" style="display:none">
<li><a href="#" target="_blank">CSS+Js制作的抽屜式菜單</a></li>
<li><a href="#" target="_blank">4個簡潔實用的CSS橫向菜單,帶搜索框</a></li>
<li><a href="#" target="_blank">OpenCart 開源PHP網店 v1.4.94</a></li>
</ul>
<ul id="ax4" style="display:none">
<li><a href="#">近期技術討論貼(持續更新:12-10) </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
<li><a href="#">關於奧運期間管理及只開放邀請注冊的通知</a></li>
</ul>
<ul id="ax5" style="display:none">
<li><a href="#" target="_blank">Serv-U 6.3 雨林木風內部中文破解版</a></li>
<li><a href="#" target="_blank">櫻桃企業網站管理系統ASP v1.0</a></li>
<li><a href="#" target="_blank">校無憂在線考試系統ASP版 v1.0</a></li>
</ul>
</div>
</div>
<p>onclick事件</p>
<div class="Tab">
<div class="title">
<a href="#" id="b1" class="n1" onclick="Tab('b','bx',6,1)"><span>JAVA</span></a>
<a href="#" id="b2" class="n2" onclick="Tab('b','bx',6,2)"><span>VB</span></a>
<a href="#" id="b3" class="n2" onclick="Tab('b','bx',6,3)"><span>VC++</span></a>
<a href="#" id="b4" class="n2" onclick="Tab('b','bx',6,4)"><span>JQUERY</span></a>
<a href="#" id="b5" class="n2" onclick="Tab('b','bx',6,5)"><span>NEXT WHICH ONE……</span></a>
<div></div>
</div>
<div class="tabcon">
<ul id="bx1">
<li><a href="#">JavaScript 經典效果集-第二期策劃中 </a></li>
<li><a href="#">老貓的理想制作w3school javascript 電子書 chm版 </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
</ul>
<ul id="bx2" style="display:none">
<li><a href="#" target="_blank">CSS+Js制作的抽屜式菜單</a></li>
<li><a href="#" target="_blank">4個簡潔實用的CSS橫向菜單,帶搜索框</a></li>
<li><a href="#" target="_blank">OpenCart 開源PHP網店 v1.4.94</a></li>
</ul>
<ul id="bx3" style="display:none">
<li><a href="#" target="_blank">Serv-U 6.3 雨林木風內部中文破解版</a></li>
<li><a href="#" target="_blank">櫻桃企業網站管理系統ASP v1.0</a></li>
<li><a href="#" target="_blank">校無憂在線考試系統ASP版 v1.0</a></li>
</ul>
<ul id="bx4" style="display:none">
<li><a href="#">近期技術討論貼(持續更新:12-10) </a></li>
<li><a href="#">發貼需知 | 新手入門 | 常見問題 | 精華整理 0722 </a></li>
<li><a href="#">關於奧運期間管理及只開放邀請注冊的通知</a></li>
</ul>
<ul id="bx5" style="display:none">
<li><a href="#" target="_blank">CSS+Js制作的抽屜式菜單</a></li>
<li><a href="#" target="_blank">4個簡潔實用的CSS橫向菜單,帶搜索框</a></li>
<li><a href="#" target="_blank">OpenCart 開源PHP網店 v1.4.94</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦