JS實現左右拖動改變內容顯示區域大小的方法
編輯:關於JavaScript
本文實例講述了JS實現左右拖動改變內容顯示區域大小的方法。分享給大家供大家參考。具體如下:
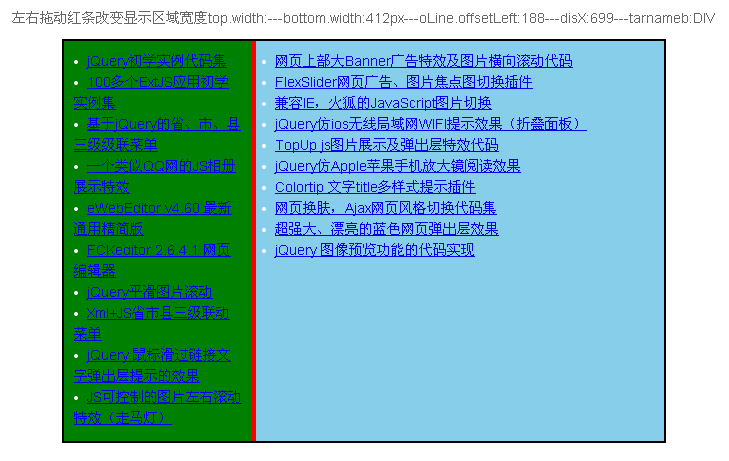
這裡演示左右可拖動的內容顯示區效果,左右拖動紅條改變顯示區域寬度大小,往左拖則全部顯示右側內容,往右拖則全部顯示左則內容,類似QQ的聊天窗口一樣,可以向上或向下拖動大小,以適合使用者的要求。本代碼完全JavaScript與CSS代碼結合實現,在各主流浏覽器內運行的兼容性也不錯,左右拖動改變大小的JS代碼推薦給大家。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-drug-cha-area-show-demo/
具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左右可拖動的內容顯示區</title>
<style>
ul,li{margin:0;padding:0;}
body{font:14px/1.5 Arial;color:#666;}
#box{position:relative;width:600px;height:400px;border:2px solid #000;margin:10px auto;overflow:hidden;}
#box ul{list-style-position:inside;margin:10px;}
#top,#bottom{color:#FFF;width:300px;height:400px;overflow:hidden;}
#top{background:green; float:left}
#bottom{background:skyblue;float:right}
#line{position:absolute;top:0;left:50%;height:100%;width:4px;overflow:hidden;background:red;cursor:w-resize;}
</style>
<script>
function $(id) {
return document.getElementById(id)
}
window.onload = function() {
var oBox = $("box"), oTop = $("top"), oBottom = $("bottom"), oLine = $("line");
oLine.onmousedown = function(e) {
var disX = (e || event).clientX;
oLine.left = oLine.offsetLeft;
document.onmousemove = function(e) {
var iT = oLine.left + ((e || event).clientX - disX);
var e=e||window.event,tarnameb=e.target||e.srcElement;
var maxT = oBox.clientWight - oLine.offsetWidth;
oLine.style.margin = 0;
iT < 0 && (iT = 0);
iT > maxT && (iT = maxT);
oLine.style.left = oTop.style.width = iT + "px";
oBottom.style.width = oBox.clientWidth - iT + "px";
$("msg").innerText='top.width:'+oLine.style.width+'---bottom.width:'+oBottom.style.width+'---oLine.offsetLeft:'+oLine.offsetLeft+'---disX:'+disX+'---tarnameb:'+tarnameb.tagName;
return false
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
oLine.releaseCapture && oLine.releaseCapture()
};
oLine.setCapture && oLine.setCapture();
return false
};
};
</script>
</head>
<body>
<center>左右拖動紅條改變顯示區域寬度<span id="msg"></span></center>
<div id="box">
<div id="top">
<ul>
<li><a href="#" target="_blank">jQuery初學實例代碼集</a></li><li><a href="#" target="_blank">100多個ExtJS應用初學實例集</a></li>
<li><a href="#" target="_blank">基於jQuery的省、市、縣三級級聯菜單</a></li>
<li><a href="#" target="_blank">一個類似QQ網的JS相冊展示特效</a></li>
<li><a href="#" target="_blank">eWebEditor v4.60 最新通用精簡版</a></li>
<li><a href="#" target="_blank">FCKeditor 2.6.4.1 網頁編輯器</a></li>
<li><a href="#" target="_blank">jQuery平滑圖片滾動</a></li>
<li><a href="#" target="_blank">Xml+JS省市縣三級聯動菜單</a></li>
<li><a href="#" target="_blank">jQuery 鼠標滑過鏈接文字彈出層提示的效果</a></li>
<li><a href="#" target="_blank">JS可控制的圖片左右滾動特效(走馬燈)</a></li>
</ul>
</div>
<div id="bottom">
<ul>
<li><a href="#" target="_blank">網頁上部大Banner廣告特效及圖片橫向滾動代碼</a></li>
<li><a href="#" target="_blank">FlexSlider網頁廣告、圖片焦點圖切換插件</a></li>
<li><a href="#" target="_blank">兼容IE,火狐的JavaScript圖片切換</a></li>
<li><a href="#" target="_blank">jQuery仿ios無線局域網WIFI提示效果(折疊面板)</a></li>
<li><a href="#" target="_blank">TopUp js圖片展示及彈出層特效代碼</a></li>
<li><a href="#" target="_blank">jQuery仿Apple蘋果手機放大鏡閱讀效果</a></li>
<li><a href="#" target="_blank">Colortip 文字title多樣式提示插件</a></li>
<li><a href="#" target="_blank">網頁換膚,Ajax網頁風格切換代碼集</a></li>
<li><a href="#" target="_blank">超強大、漂亮的藍色網頁彈出層效果</a></li>
<li><a href="#" target="_blank">jQuery 圖像預覽功能的代碼實現</a></li>
</ul>
</div>
<div id="line"></div>
</div>
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦