js密碼強度校驗
編輯:關於JavaScript
現在很多論壇和博客都在用戶注冊時添加了驗證密碼強度的功能,在以前的文章中,我們曾經給出過一段檢驗密碼強度的例子,今天再看一個與《js密碼強度校驗》的代碼。
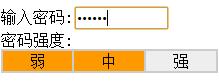
效果:

<html>
<head>
<script language="javascript">
//CharMode函數
//測試某個字符是屬於哪一類.
function CharMode(iN){
if (iN>=48 && iN <=57) //數字
return 1;
if (iN>=65 && iN <=90) //大寫字母
return 2;
if (iN>=97 && iN <=122) //小寫
return 4;
else
return 8; //特殊字符
}
//bitTotal函數
//計算出當前密碼當中一共有多少種模式
function bitTotal(num){
modes=0;
for (i=0;i<4;i++){
if (num & 1) modes++;
num /= 2;
}
return modes;
}
//checkStrong函數
//返回密碼的強度級別
function checkStrong(sPW){
if (sPW.length<=4)
return 0; //密碼太短
Modes=0;
for (i=0;i<sPW.length;i++){
//測試每一個字符的類別並統計一共有多少種模式.
Modes|=CharMode(sPW.charCodeAt(i));
}
return bitTotal(Modes);
}
//pwStrength函數
//當用戶放開鍵盤或密碼輸入框失去焦點時,根據不同的級別顯示不同的顏色
function pwStrength(pwd){
O_color="#eeeeee";
L_color="#FF0000";
M_color="#FF9900";
H_color="#33CC00";
if (pwd==null||pwd==''){
Lcolor=Mcolor=Hcolor=O_color;
}else{
S_level=checkStrong(pwd);
switch(S_level) {
case 0:
Lcolor=Mcolor=Hcolor=O_color;
case 1:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
break;
case 2:
Lcolor=Mcolor=M_color;
Hcolor=O_color;
break;
default:
Lcolor=Mcolor=Hcolor=H_color;
}
}
document.getElementById("strength_L").style.background=Lcolor;
document.getElementById("strength_M").style.background=Mcolor;
document.getElementById("strength_H").style.background=Hcolor;
}
</script>
</head>
<body>
<form>
輸入密碼:<input type="password" size="10" onKeyUp="pwStrength(this.value)" onBlur="pwStrength(this.value)">
<br>密碼強度:
<table width="217" border="1" cellspacing="0" cellpadding="1" bordercolor="#cccccc" height="20">
<tr align="center" bgcolor="#eeeeee">
<td width="33%" id="strength_L">弱</td>
<td width="33%" id="strength_M">中</td>
<td width="33%" id="strength_H">強</td>
</tr>
</table>
</form>
</body>
</html>
以上就是為大家分享的js密碼強度校驗的全部代碼,希望對大家的學習有所幫助。
小編推薦
熱門推薦