prototype,每一個函數對象都有一個顯示的prototype屬性,它代表了對象的原型(Function.prototype函數對象是個例外,沒有prototype屬性)。
__proto__:每個對象都有一個名為__proto__的內部隱藏屬性,指向於它所對應的原型對象(chrome、firefox中名稱為__proto__,並且可以被訪問到)。原型鏈正是基於__proto__才得以形成
(note:不是基於函數對象的屬性prototype)。
簡單的說:__proto__是內部原型,prototype是構造器原型(構造器其實就是函數)
構造器的原型(prototype)是一個對象
那什麼是構造器呢?
要想創建一個對象,首先要有一個對象構造器,就像php裡面一樣,要想創建一個對象,首先要有一個類
構造器的實質就是一個函數,下面的問題是:如何通過這個構造器來創建一個對象呢?
答案: new
構造器構造的是對象。
一、所有構造器/函數的__proto__都指向Function.prototype,它是一個空函數(Empty function)
Number.__proto__ === Function.prototype
// true
Boolean.__proto__ === Function.prototype
// true
String.__proto__ === Function.prototype
// true
Object.__proto__ === Function.prototype
// true
Function.__proto__ === Function.prototype
// true
Array.__proto__ ===
Function.prototype
// true
RegExp.__proto__ === Function.prototype
// true
Error.__proto__ ===
Function.prototype
// true
Date.__proto__ ===
Function.prototype
// true
說明了Number等都是構造器,這些構造器其實是Function的一個對象。 也就是說相當於 var Number = new Function();
JavaScript中有內置(build-in)構造器/對象共計12個(ES5中新加了JSON),這裡列舉了可訪問的8個構造器。剩下如Global不能直接訪問,Arguments僅在函數調用時由JS引擎創建,Math,JSON是以對象形式存在的,無需new。它們的__proto__是Object.prototype。如下
Math.__proto__ === Object.prototype
// true
JSON.__proto__ === Object.prototype
// true
上面說的“所有構造器/函數”當然包括自定義的。如下
// 函數聲明
function Person()
{}
// 函數表達式
var Man
=
function()
{}
console.log(Person.__proto__ === Function.prototype)
// true
console.log(Man.__proto__ ===
Function.prototype)
// true
這說明什麼呢?
所有的構造器都來自於Function.prototype,甚至包括根構造器Object及Function自身。所有構造器都繼承了Function.prototype的屬性及方法。如length、call、apply、bind(ES5)。
Function.prototype也是唯一一個typeof XXX.prototype為 “function”的prototype。其它的構造器的prototype都是一個對象。如下
console.log(typeof Function.prototype)
// function
console.log(typeof Object.prototype)
// object
console.log(typeof Number.prototype)
// object
console.log(typeof Boolean.prototype)
// object
console.log(typeof String.prototype)
// object
console.log(typeof Array.prototype)
// object
console.log(typeof RegExp.prototype)
// object
console.log(typeof Error.prototype)
// object
console.log(typeof Date.prototype)
// object
console.log(typeof Object.prototype)
// object
噢,上面還提到它是一個空的函數,alert(Function.prototype) 下看看。
知道了所有構造器(含內置及自定義)的__proto__都是Function.prototype,那Function.prototype的__proto__是誰呢?
相信都聽說過JavaScript中函數也是一等公民,那從哪能體現呢?如下
console.log(Function.prototype.__proto__ ===
Object.prototype)
// true
這說明所有的構造器也都是一個普通JS對象,可以給構造器添加/刪除屬性等。同時它也繼承了Object.prototype上的所有方法:toString、valueOf、hasOwnProperty等。
最後Object.prototype的__proto__是誰?
Object.prototype.__proto__ ===
null //
true
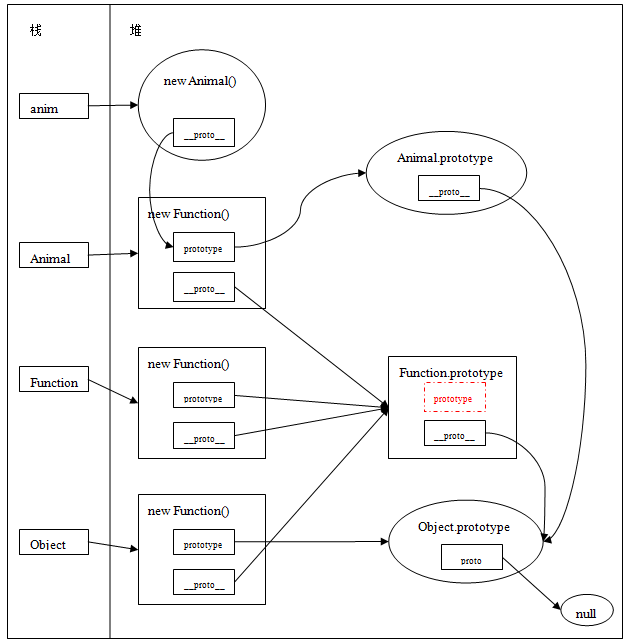
下面給大家分享一個Function、Object、Prototype、__proto__內存關系圖