一、多標簽支持
一般制作按鈕除了使用<button>標簽元素之外,還可以使用<input type="submit">和<a>標簽等。
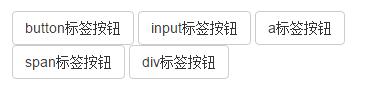
同樣,在Bootstrap框架中制作按鈕時,除了剛才所說的這些標簽元素之外,還可以使用在其他的標簽元素上,唯一需要注意的是,要在制作按鈕的標簽元素上添加類名“.btn”。
<button class="btn btn-default" type="button">button標簽按鈕</button> <input type="submit" class="btn btn-default" value="input標簽按鈕"/> <a href="##" class="btn btn-default">a標簽按鈕</a> <span class="btn btn-default">span標簽按鈕</span> <div class="btn btn-default">div標簽按鈕</div>

二、定制風格
在Bootstrap框架中不同的按鈕風格都是通過不同的類名來實現。


<button class="btn" type="button">基礎按鈕.btn</button> <button class="btn btn-default" type="button">默認按鈕.btn-default</button> <button class="btn btn-primary" type="button">主要按鈕.btn-primary</button> <button class="btn btn-success" type="button">成功按鈕.btn-success</button> <button class="btn btn-warning" type="button">警告按鈕.btn-warning</button> <button class="btn btn-danger" type="button">危險按鈕.btn-danger</button> <button class="btn btn-link" type="button">鏈接按鈕.btn-link</button>
三、按鈕大小
在Bootstrap框架中,對於按鈕的大小,也是可以定制的。
在Bootstrap框架中提供了三個類名來控制按鈕大小:

<button class="btn btn-primary btn-lg" type="button">大型按鈕.btn-lg</button> <button class="btn btn-primary" type="button">正常按鈕</button> <button class="btn btn-primary btn-sm" type="button">小型按鈕.btn-sm</button>

四、塊狀按鈕
Bootstrap框架中提供了一個類名“.btn-block”。按鈕使用這個類名就可以讓按鈕充滿整個容器,並且這個按鈕不會有任何的padding和margin值。在實際當中,常把這種按鈕稱為塊狀按鈕。
<button class="btn btn-primary btn-lg btn-block" type="button">大型按鈕.btn-lg</button> <button class="btn btn-primary btn-block" type="button">正常按鈕</button> <button class="btn btn-primary btn-sm btn-block" type="button">小型按鈕.btn-sm</button> <button class="btn btn-primary btn-xs btn-block" type="button">超小型按鈕.btn-xs</button>

五、按鈕禁用狀態
在Bootstrap框架中,要禁用按鈕有兩種實現方式:
方法1:在標簽中添加disabled屬性
方法2:在元素標簽中添加類名“disabled”
兩者的主要區別是:
“.disabled”樣式不會禁止按鈕的默認行為,比如說提交和重置行為等.
在元素標簽中添加“disabled”屬性的方法是可以禁止元素的默認行為的。
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通過disabled屬性禁用按鈕</button> <button class="btn btn-primary btn-block disabled" type="button">通過添加類名disabled禁用按鈕</button>

今天再為大家補充一點新知識:Bootstrap表單提示信息
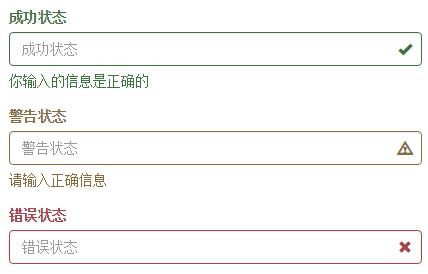
平常在制作表單驗證時,要提供不同的提示信息。在Bootstrap框架中也提供了這樣的效果。使用了一個"help-block"樣式,將提示信息以塊狀顯示,並且顯示在控件底部。
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > <span class="help-block">你輸入的信息是正確的</span> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> <span class="help-block">請輸入正確信息</span> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是針對Bootstrap表單按鈕的詳細介紹,之後還有更多內容會不斷更新,希望大家繼續關注。