prototype是javascript中筆記難理解的一部分內容,下面通過幾個關鍵知識點給大家講解js中的prototype。具體內容請看下文詳情。
1 原型法設計模式
在.Net中可以使用clone()來實現原型法
原型法的主要思想是,現在有1個類A,我想要創建一個類B,這個類是以A為原型的,並且能進行擴展。我們稱B的原型為A。
2 javascript的方法可以分為三類:
a 類方法
b 對象方法
c 原型方法
例子:
function People(name)
{
this.name=name;
//對象方法
this.Introduce=function(){
alert("My name is "+this.name);
}
}
//類方法
People.Run=function(){
alert("I can run");
}
//原型方法
People.prototype.IntroduceChinese=function(){
alert("我的名字是"+this.name);
}
//測試
var p1=new People("Windking");
p1.Introduce();
People.Run();
p1.IntroduceChinese();
3 obj1.func.call(obj)方法
意思是將obj看成obj1,調用func方法
好了,下面一個一個問題解決:
prototype是什麼含義?
javascript中的每個對象都有prototype屬性,Javascript中對象的prototype屬性的解釋是:返回對象類型原型的引用。
A.prototype = new B();
理解prototype不應把它和繼承混淆。A的prototype為B的一個實例,可以理解A將B中的方法和屬性全部克隆了一遍。A能使用B的方法和屬性。這裡強調的是克隆而不是繼承。可以出現這種情況:A的prototype是B的實例,同時B的prototype也是A的實例。
先看一個實驗的例子:
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
}
function extendClass()
{
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg(); // 顯示baseClass::showMsg
我們首先定義了baseClass類,然後我們要定義extentClass,但是我們打算以baseClass的一個實例為原型,來克隆的extendClass也同時包含showMsg這個對象方法。
extendClass.prototype = new baseClass()就可以閱讀為:extendClass是以baseClass的一個實例為原型克隆創建的。
那麼就會有一個問題,如果extendClass中本身包含有一個與baseClass的方法同名的方法會怎麼樣?
下面是擴展實驗2:
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
}
function extendClass()
{
this.showMsg =function ()
{
alert("extendClass::showMsg");
}
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg();//顯示extendClass::showMsg
實驗證明:函數運行時會先去本體的函數中去找,如果找到則運行,找不到則去prototype中尋找函數。或者可以理解為prototype不會克隆同名函數。
那麼又會有一個新的問題:
如果我想使用extendClass的一個實例instance調用baseClass的對象方法showMsg怎麼辦?
答案是可以使用call:
extendClass.prototype = new baseClass(); var instance = new extendClass(); var baseinstance = new baseClass(); baseinstance.showMsg.call(instance);//顯示baseClass::showMsg
這裡的baseinstance.showMsg.call(instance);閱讀為“將instance當做baseinstance來調用,調用它的對象方法showMsg”
好了,這裡可能有人會問,為什麼不用baseClass.showMsg.call(instance);
這就是對象方法和類方法的區別,我們想調用的是baseClass的對象方法
最後,下面這個代碼如果理解清晰,那麼這篇文章說的就已經理解了:
<script type="text/javascript">
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
this.baseShowMsg = function()
{
alert("baseClass::baseShowMsg");
}
}
baseClass.showMsg = function()
{
alert("baseClass::showMsg static");
}
function extendClass()
{
this.showMsg =function ()
{
alert("extendClass::showMsg");
}
}
extendClass.showMsg = function()
{
alert("extendClass::showMsg static")
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg(); //顯示extendClass::showMsg
instance.baseShowMsg(); //顯示baseClass::baseShowMsg
instance.showMsg(); //顯示extendClass::showMsg
baseClass.showMsg.call(instance);//顯示baseClass::showMsg static
var baseinstance = new baseClass();
baseinstance.showMsg.call(instance);//顯示baseClass::showMsg
</script>
ps:js的Prototype屬性 解釋及常用方法
函數:原型
每一個構造函數都有一個屬性叫做原型(prototype,下面都不再翻譯,使用其原文)。這個屬性非常有用:為一個特定類聲明通用的變量或者函數。
prototype的定義
你不需要顯式地聲明一個prototype屬性,因為在每一個構造函數中都有它的存在。你可以看看下面的例子:
Example PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 輸出 "Object"
給prototype添加屬性
就如你在上面所看到的,prototype是一個對象,因此,你能夠給它添加屬性。你添加給prototype的屬性將會成為使用這個構造函數創建的對象的通用屬性。
例如,我下面有一個數據類型Fish,我想讓所有的魚都有這些屬性:livesIn="water"和price=20;為了實現這個,我可以給構造函數Fish的prototype添加那些屬性。
Example PT2
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
接下來讓我們作幾條魚:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");
再來看看魚都有哪些屬性:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向這條魚的指針
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}
輸出應該是:
CODE:
"mackarel, gray, water, 20" "goldfish, orange, water, 20" "salmon, white water, 20"
你看到所有的魚都有屬性livesIn和price,我們甚至都沒有為每一條不同的魚特別聲明這些屬性。這時因為當一個對象被創建時,這個構造函數 將會把它的屬性prototype賦給新對象的內部屬性__proto__。這個__proto__被這個對象用來查找它的屬性。
你也可以通過prototype來給所有對象添加共用的函數。這有一個好處:你不需要每次在構造一個對象的時候創建並初始化這個函數。為了解釋這一點,讓我們重新來看Example DT9並使用prototype來重寫它:
用prototype給對象添加函數
Example PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}
我們可以象通常那樣創建對象:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000);
並驗證它:
CODE:
alert(boss1.getSalary()); // 輸出 200000 alert(boss2.getSalary()); // 輸出 100000 alert(boss3.getSalary()); // 輸出 150000
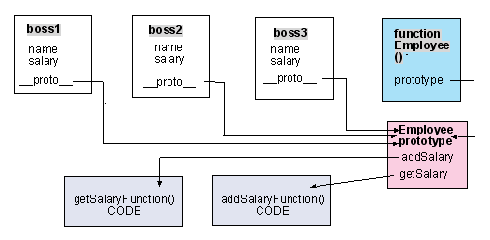
這裡有一個圖示來說明prototype是如何工作的。這個對象的每一個實例(boss1, boss2, boss3)都有一個內部屬性叫做__proto__,這個屬性指向了它的構造器(Employee)的屬性prototype。當你執行 getSalary或者addSalary的時候,這個對象會在它的__proto__找到並執行這個代碼。注意這點:這裡並沒有代碼的復制(和 Example DT8的圖表作一下對比)。

- 上一頁:Prototype框架詳解
- 下一頁:Bootstrap每天必學之下拉菜單