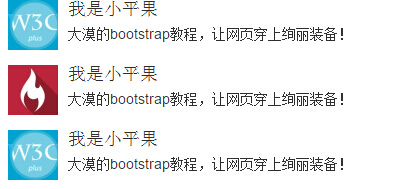
在Web頁面或者說移動頁面制作中,常常看到這樣的效果,左邊居左(或居右),內容居右(或居左)排列,如下圖所示:

我們常常把這樣的效果稱為媒體對象。可以說他是一種抽像的樣式,可以用來構建不同類型的組件。這些組件都具有開篇所說的樣式風格。那麼在Bootstrap框架中特意將些部分提取出來做來一個組件介紹。其對應的版本文件:
☑ LESS版本:對應的源文件是media.less
☑ Sass版本:對應的源文件是_media.scss
☑ 編譯後版本:對應bootstrap.css文件第4792行~第4819行
1、媒體對象–默認媒體對象
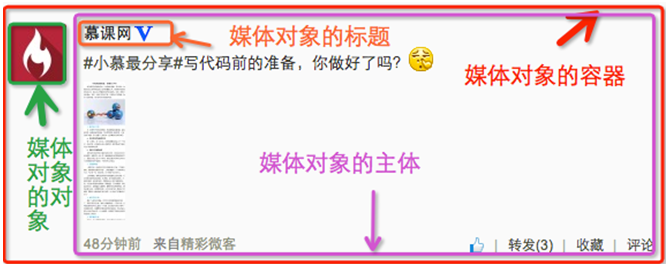
媒體對象一般是成組出現,而一組媒體對象常常包括以下幾個部分:
☑ 媒體對像的容器:常使用“media”類名表示,用來容納媒體對象的所有內容
☑ 媒體對像的對象:常使用“media-object”表示,就是媒體對象中的對象,常常是圖片
☑ 媒體對象的主體:常使用“media-body”表示,就是媒體對像中的主體內容,可以是任何元素,常常是圖片側邊內容
☑ 媒體對象的標題:常使用“media-heading”表示,就是用來描述對象的一個標題,此部分可選
如下圖所示:

除了上面四個部分之外,在Bootstrap框架中還常常使用“pull-left”或者“pull-right”來控制媒體對象中的對象浮動方式。
在具體使用中如下所示:
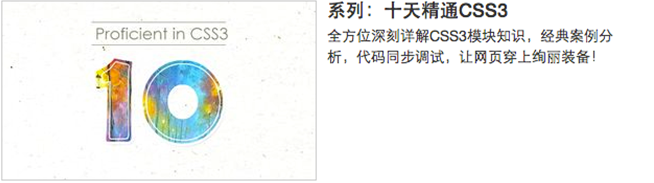
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="imgs/1.jpg" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">系列:十天精通CSS3</h4> <div>全方位深刻詳解CSS3模塊知識,經典案例分析,代碼同步調試,讓網頁穿上絢麗裝備!</div> </div> </div>
運行效果如下:

原理分析:
媒體對象樣式相對來說比較簡單,只是設置他們之間的間距,如下所示:
/bootstrap.css文件第4792行~4815行/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2、媒體對象–媒體對象的嵌套
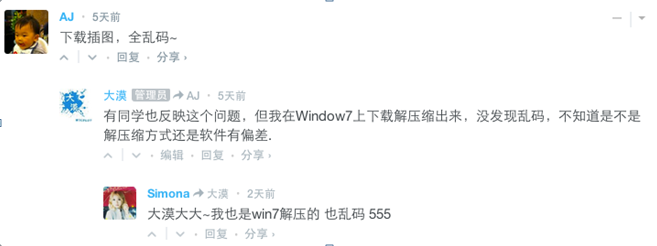
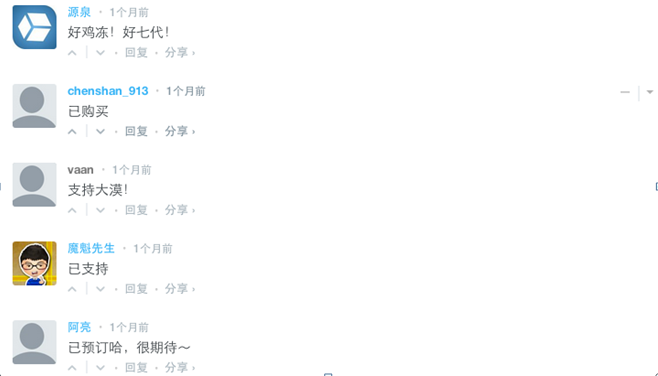
在評論系統中,常常能看到下圖的效果:

從外往裡看,這裡有三個媒體對象,只不過是一個嵌套在另一個的裡面。那麼在Bootstrap框架中的媒體對象也具備這樣的功能,只需要將另一個媒體對象結構放置在媒體對象的主體內“media-body”,如下所示:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="…" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>...</div>
</div>
</div>
</div>
</div>
</div>
</div>
在確保你的結構沒有嵌套錯的情況下,能直接看到下圖這樣的效果:

3、媒體對象–媒體對象列表
媒體對象的嵌套僅是媒體對象中一個簡單應用效果之一,在很多時候,我們還會碰到一個列表,每個列表項都和媒體對象長得差不多,同樣用評論系統來說事:

使用方法:
針對上圖的媒體對象列表效果,Bootstrap框架提供了一個列表展示的效果,在寫結構的時候可以使用ul,並且在ul上添加類名“media-list”,而在li上使用“media”,示例代碼如下:
<ul class="media-list"> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src=" " alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Header</h4> <div>…</div> </div> </li> <li class="media">…</li> <li class="media">…</li> </ul>
運行效果如下:

原理分析:
媒體對象列表,在樣式上也並沒有做過多的特殊處理,只是把列表的左間距置0以及去掉了項目列表符號:
/bootstrap.css文件第4816行~第4819行/
.media-list {
padding-left: 0;
list-style: none;
}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,幫助大家學習Bootstrap媒體對象,希望對大家的學習有所幫助。