JavaScript就是所謂的客戶端腳本語言,是一種在互聯網浏覽器(浏覽器也稱為Web客戶端,因為它連接到Web服務器上,以下載頁面)內部運行的計算機編程語言。JavaScript的工作方式很有趣。普通網頁內都會插入一些JavaScript代碼。當浏覽器加載該頁面時,浏覽器的內置解釋器將讀取並運行它在該頁面中找到的JavaScript代碼。
做Web開發已經四年,或多或少積累了一些JavaScript腳本。比如,限制input只允許輸入數字的腳本;敲回車自動轉到下一個控件,相當於Tab鍵的作用一樣;因為JavaScript數值運算的結果常常不是我們想要的,還得有浮點數運算(加減乘除)函數。每次有JavaScript需求時,常常是在網上找需要的腳本,直接拷貝到aspx文件中,或者新建JavaScript文件,然後添加引用
<script src="JScript.js" type="text/javascript"></script> ,以這種方式來完成客戶端腳本的制作。畢竟對JavaScript的需求不多,也就沒有花很大的力氣去學。
最近公司的項目不忙,空閒的時間趕忙補習一下腳本的知識。網上有很流行的JQuery腳本庫,在園子裡也有大量的文章討論怎麼去用。以我親身體會,JavaScript和正則表達式一樣,常學常忘。學過的知識不用,很快就會忘記。特別是和應用相關的內容,比如PageMethods怎麼用,客戶短回調如何實現,如何用JavaScript調用Web服務,在項目中用過多次,但是一被同事問起來,還是模模糊糊的,很難說出個所以然來。我有一個辦法是制作demo,把各種效果的demo做好,分門別類的放在一起,然後用的時候去搜索,這樣可以節省很多時間。另外一種辦法就是今天這篇文章提到的,把做過的JavaScript整理一下,制作成比較通用的腳本庫,方便復用。整理的含義是,對函數進行適當的調整,讓它能不僅能滿足當前項目的需求,還要能滿足未來項目的需求,另一個含義是要規范命名和組織結構,寫好樣例代碼,用起來的時候方便。有時候在網上下載了很多JavaScript實用腳本,但是忘記下載它的測試腳本,不知道怎麼去用,還不如到網上重新搜索來得方便。
JavaScript被定義為一種基於對象的腳本語言,一方面它以DOM對象模型和DOM對象中的方法為基礎,另一方面,它又不具備面向對象語言的繼承,多態的特性。ASP.NET AJAX對JavaScript進行了擴展,使我們可以以面向對象的方式來組織JavaScript腳本。我這裡的主要工作是封裝,把現有的代碼封裝起來,方便下次復用。於是,有兩種方法來組織現有的JavaScript代碼庫。
我以JavaScript中倍受爭議的浮點運算中的加法和減法運算為例子,看看如何把它們封裝起來
JavaScript風格
function Math() { }
//加法
Math.prototype.Add=function(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
//減法
Math.prototype.Subtraction=function(arg1,arg2){
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
調用方式
var math=new Math();
var result=math.Add(2.0,4.0);
AJAX風格
Type.registerNamespace(“Utility”);
Utility.Math=function(larg,rarg)
{
this._left=larg;
this._right=rarg;
}
Utility.Math.prototype=
{
//加法函數
Add:function ()
{
var r1,r2,m;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (left*m+right*m)/m
}
//減法函數
Subtraction: function(){
var r1,r2,m,n;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((left*m-right*m)/m).toFixed(n);
}
}
//注冊類
Utility.Math.registerClass(“Utility.Math”);
然後,在需要的地方,就可以運用下面的方法調用
var math=new Utility.Math(2.0,4.2);
var result=math.Add();
使用上面提出的兩種方法,可以方便封裝常用的JavaScript,減少重復。
上面的命名有個問題,因為Math是JavaScript內置的一種類型,用於處理各種數學運算,為了讓上面的JavaScript風格的腳本運行起來,還得把類名換成其它的名字,如MathHelper。ASP.NET AJAX還對JavaScript的六種類型進行了擴展,分別是Array,Boolean,Date,Error,Object和string.
方法有了,估計還有朋友會說,你應該把自己做的JavaScript庫公布出來才行,這樣才能滿足大眾的口味。僅有這個方法,要實踐起來還是很困難的:有項目時間緊的理由,每天都忙著做項目,哪裡有時間去整理這個,也有不熟悉JavaScript的理由。
為了讓我的類庫不至於很菜,我到網上找了些關於寫好JavaScript庫的建議。
有一篇文章的名字叫《Building a JavaScript Library》,本來寫這篇文章之前很想看看他是怎麼寫的,可是網頁中一直提示正在加載文件,無法查看。很想知道老外對於同樣的主題,他是怎麼寫的。
還有一篇文章也很精彩,名字是《Rules For JavaScript Library Authors》,地址在
http://dean.edwards.name/weblog/2007/03/rules/
我把它翻譯出來,供大家參考
1 使用方法不要過於繁瑣。
2 避免使用Object.prototype
3 不要做過度的擴展
4 遵守標准。
5 向優秀的JavaScript創作者看齊
6 保持靈活可變 7 管理好內存,避免內存洩露。
8 避免與浏覽器相關的hack
9 保持類庫簡潔
10 讓類庫保持可預知。比如,雖然沒有查看文檔,也應該能猜測到Math是處理和數學運算相關的內容
11 加分的規則:文檔;盡可能多的使用命名空間組織代碼,使之容易被記住;
我的水平很一般的,很普通的一個程序員。所以,不要向我要代碼。我給你了,你還要花時間去看;而且我的代碼沒有文檔,你讀不懂怎麼辦呢。與其這樣,為何不把你自己手頭有的JavaScript 整理一下,況且你手裡頭有的JavaScript ,被你實際用過,你對他肯定熟悉。也不要推薦JQuery,它不是我的目的。
我的目的是教你組織整理現有的JavaScript 腳本庫,把手頭已有資源用好就很不錯了。
測試代碼下載: http://xiazai.jb51.net/201509/yuanma/Math-Test(jb51.net).rar
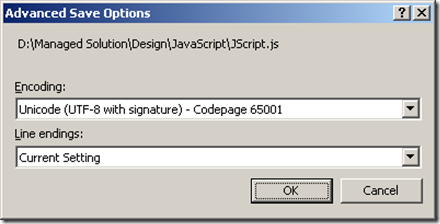
補充一個常見的問題:如果把JavaScript 放到外部文件中,運行時可能會提示“找不到對象”
這個問題是由文件編碼導致的。要讓JavaScript 腳本文件的編碼和HTML頁面的文件編碼保持一致
點擊文件-->另存為選項,把兩者存儲為同樣的編碼格式

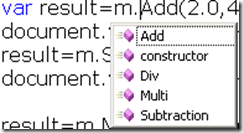
推薦用VS IDE編寫腳本,這樣可以使用IDE提供的智能提示支持

如果是用Dreamweaver編寫腳本,它也提供了智能提示

以上內容給大家介紹了JavaScript腳本庫編寫的方法,希望大家喜歡。
- 上一頁:完美實現bootstrap分頁查詢
- 下一頁:js省市聯動效果完整實例代碼