js點擊按鈕實現帶遮罩層的彈出視頻效果
編輯:關於JavaScript
本文實例講解了js點擊按鈕實現帶遮罩層的彈出視頻效果,涉及到css以及JavaScript,分享給大家供大家參考,具體內容如下
最終顯示效果:點擊紅色按鈕,會有視屏彈出 並帶有遮罩層

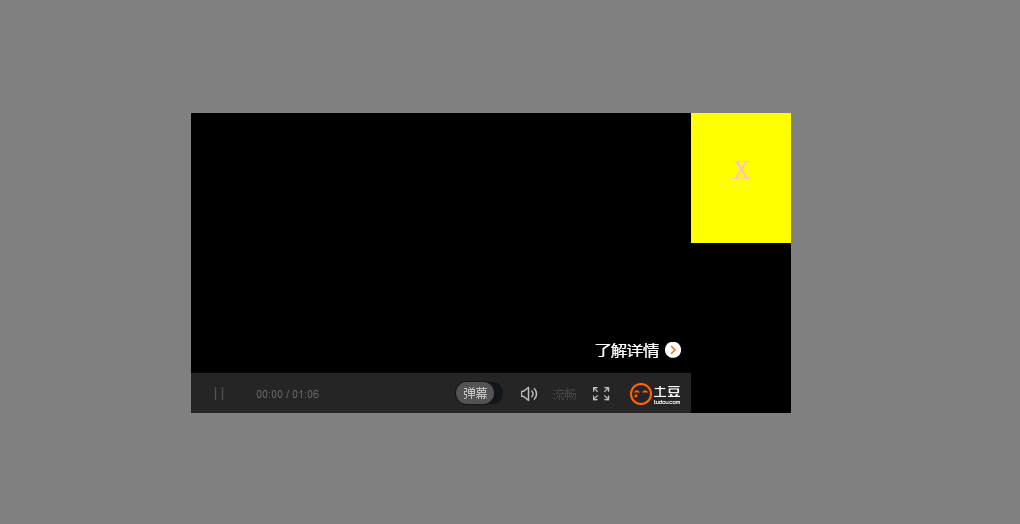
點擊黃色區域可以關閉視頻 並回到最初的狀態。

頁面主要代碼:main中主要包含一個a,控制顯示的按鈕。設置有id值。
<div class="main"> <a href="javascript:;" class="video" id="video"></a> </div>
以下代碼就是用來控制視頻的顯示效果,.video-btn 包含了視頻顯示區域以及右邊黃色關閉按鈕(雖然黃色關閉按鈕有點丑)。
id="shadow"用來控制遮罩層。主要是對各元素設置id的值 後面js就可以方便的調用各元素。
<div class="video-btn" id="video-btn"> <div class="video-area" id="video-area"></div> <a class="video-shut" id="video-shut">x</a> </div> <div id="shadow"></div>
下面來看一下有關css
首先設置video-btn區域。
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
}
然後設置遮罩層的css
#shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}
重點1:此處一定把兩個div設為絕對定位,讓其脫離文檔流。
重點2:遮罩層要設置bottom,left,right,top值為0 這樣遮罩層就可以平鋪整個屏幕了。
重點3:一定要把這兩個div設為display:none。讓用戶一開始是看不到這兩個div ,否則一進去就看到這兩個會很丑。
重點4:要設置z-index的值,黃色按鈕和顯示視頻那個div的優先級一定要比遮罩層的優先級大,不然點擊不了。
現在開始js:前面五個獲取id賦值。然後在點擊黃色按鈕時響應事件。
點擊事件1:將視頻所在的div設置display:block。將遮罩層所在div設置display:block。 同時,視屏div內顯示土豆視頻。 此鏈接為土豆網的分享鏈接。
點擊事件2:在點擊黃色x按鈕時,應該將這兩個div隱藏起來。即設置兩個div的display:none。
<script>
var obtn=document.getElementById('video');
var ovideo=document.getElementById('video-btn');
var oatn=document.getElementById('video-area');
var oshut=document.getElementById('video-shut');
var oshadow=document.getElementById('shadow');
obtn.onclick=function () {
ovideo.style.display='block';
oshadow.style.display='block';
oatn.innerHTML='<embed src="http://www.tudou.com/v/Bs_lZPxcoRs/&rpid=818231113&autoPlay=true&resourceId=818231113_04_05_99/v.swf" allowFullScreen="true" quality="high" width="500" height="300" align="middle" allowScriptAccess="always" flashvars ="isAutoPlay=true" type="application/x-shockwave-flash"></embed>';
}
oshut.onclick= function () {
ovideo.style.display='none';
oshadow.style.display='none';
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦