基於javascript實現全國省市二級聯動下拉選擇菜單
編輯:關於JavaScript
本文實例講述了js實現全國省市二級聯動下拉選擇菜單,分享給大家供大家參考。具體如下:
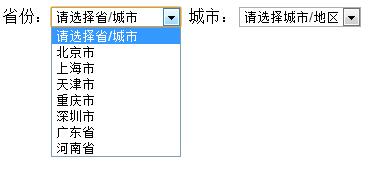
效果圖:

具體代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無標題文檔</title>
<script type="text/javascript">
//好像不是這樣子
var arr_province = ["請選擇省/城市","北京市","上海市","天津市","重慶市","深圳市","廣東省","河南省"];
var arr_city = [
["請選擇城市/地區"],
["東城區","西城區","朝陽區","宣武區","昌平區","大興區","豐台區","海澱區"],
['寶山區','長寧區','豐賢區', '虹口區','黃浦區','青浦區','南匯區','徐匯區','盧灣區'],
['和平區', '河西區', '南開區', '河北區', '河東區', '紅橋區', '塘古區', '開發區'],
['俞中區', '南岸區', '江北區', '沙坪壩區', '九龍坡區', '渝北區', '大渡口區', '北碚區'],
['福田區', '羅湖區', '鹽田區', '寶安區', '龍崗區', '南山區', '深圳周邊'],
['廣州市','惠州市','汕頭市','珠海市','佛山市','中山市','東莞市'],
['鄭州市']
];
//函數:當省份中的option改變時,城市中的數據應該相應的改變
function select_change(index)
{
var city = document.form1.city;
//根據當前index確定city中要寫入的二維數組是哪一個
city.length = 0;
city.length = arr_city[index].length;
for(var i=0;i<arr_city[index].length;i++)
{
//創建每一個option對象(option標記)
city.options[i].text = arr_city[index][i];
city.options[i].value = arr_city[index][i];
}
}
//函數:給province對象添加option對象,每個option的內容來自於arr_province
function init()
{
//獲取province和city對象
var province = document.form1.province;
var city = document.form1.city;
//指定下拉列表的高度,准備寫入幾個option的標記(很重要)
province.length = arr_province.length; //這句必須有
//循環數組,將數組內容寫入到province中去
for(var i=0;i<arr_province.length;i++)
{
//創建每一個option對象(option標記)
province.options[i].text = arr_province[i];
province.options[i].value = arr_province[i];
}
//指定省份當前的默認選中索引號
var index = 0;
province.selectedIndex = index;
//對象city的內容來自於province的選擇
//我們默認指定一個option,一般是下標為0的那個
city.length = arr_city[index].length;
for(var j=0;j<arr_city[index].length;j++)
{
//創建每一個option對象(option標記)
city.options[j].text = arr_city[index][j];
city.options[j].value = arr_city[index][j];
}
}
</script>
</head>
<body onload="init()">
<form name="form1">
省份:<select name="province" onchange="select_change(this.selectedIndex)" style="width:130px;"></select>
城市:<select name="city"></select>
</form>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦