js格式化輸入框內金額、銀行卡號
編輯:關於JavaScript
我們在項目中經常遇到需要格式化的金額數和銀行卡號,一般我們常見的有兩種表現形式:輸入框內格式化和輸入框外格式化。這裡我主要把我在項目中遇到的輸入框內部格式化的,代碼亮出來,框外的格式化相對簡單一點。
頁面代碼:
<div class="wrap"> <input type="text" id="bankCard" placeholder="輸入銀行卡號"> </div> <div class="wrap"> <input type="text" id="moneyNum" placeholder="輸入金額"> </div>
銀行卡號格式化
//卡號每4位一組格式化
$("#bankCard").on("keyup", formatBC);
function formatBC(e){
$(this).attr("data-oral", $(this).val().replace(/\ +/g,""));
//$("#bankCard").attr("data-oral")獲取未格式化的卡號
var self = $.trim(e.target.value);
var temp = this.value.replace(/\D/g, '').replace(/(....)(?=.)/g, '$1 ');
if(self.length > 22){
this.value = self.substr(0, 22);
return this.value;
}
if(temp != this.value){
this.value = temp;
}
}
這裡用“keyup”事件處理格式化,每4位數一組中間空格隔開。但是數據格式化以後又不利於計算,所以給當前元素添加一個屬性“data-oral”,保存未處理的數字,這樣計算或者要傳遞到後台可以獲取“data-oral”的值。
金額格式化
金額格式化和銀行卡號格式化類似,但又有點不同,因為金額每3位數一組用逗號隔開,一般最後有小數點且保留兩位有效數字。這裡我開始用到“keyup”和"change"事件,但是IE浏覽器對於change事件存在兼容問題,可以改用focus和blur事件代替。
類似給元素添加屬性“data-oral”保存未格式化的數字。
/*
* 金額每3位數一組逗號隔開格式化
* 1.先把非數字的都替換掉
* 2.由於IE浏覽器對於change事件存在兼容問題,改用focus和blur事件代替。
* */
$("#moneyNum").on("keyup", formatMN);
$("#moneyNum").on({
focus: function(){
$(this).attr("data-fmt",$(this).val()); //將當前值存入自定義屬性
},
blur: function(){
var oldVal=$(this).attr("data-fmt"); //獲取原值
var newVal=$(this).val(); //獲取當前值
if (oldVal!=newVal) {
if(newVal == "" || isNaN(newVal)){
this.value = "";
return this.value;
}
var s = this.value;
var temp;
if(/.+(\..*\.|\-).*/.test(s)){
return;
}
s = parseFloat((s + "").replace(/[^\d\.\-]/g, "")).toFixed(2) + "";
var l = s.split(".")[0].split("").reverse(),
r = s.split(".")[1];
t = "";
for(i = 0; i < l.length; i ++ ) {
t += l[i] + ((i + 1) % 3 == 0 && (i + 1) != l.length && (l[i+1]!='-')? "," : "");
}
temp = t.split("").reverse().join("") + "." + r;
this.value = temp;
return this.value;
}
}
});
function formatMN(e){
this.value = this.value.replace(/[^\d\.\-]/g,"");
$(this).attr("data-oral", parseFloat(e.target.value.replace(/[^\d\.-]/g, "")));
//$("#moneyNum").attr("data-oral")獲取未格式化的金額
}
其實我覺得,輸入框外的格式化更合理一些,大多數都是輸入框外部格式化的,我寫了個例子也拉出來吧。
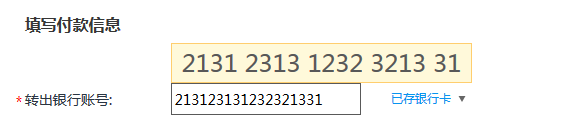
輸入框外部格式化卡號
原理很簡單,就是隱藏一個顯示格式化的模塊,當輸入框獲取焦點時顯示,失去焦點時隱藏即可。

頁面代碼:
<div class="inputCard-wrap">
<input type="text" class="inputCard">
<div class="panelCard"></div>
</div>
<style type="text/css">
.inputCard-wrap{
position: relative;
}
.inputCard-wrap .panelCard{
display: none;
position: absolute;
top:-34px;
left:0;
z-index: 100;
background-color:#fff9da;
border:1px #ffce6e solid;
padding:10px;
height:40px;
font-size: 1.7em;
line-height:18px;
color:#585858;
}
</style>
格式化代碼:
/* 銀行卡號實時驗證放大顯示 */
$(".inputCard").keyup(function(e){
var self = $.trim(e.target.value),
parent = $(e.target).closest(".inputCard-wrap"),
panel = $(".panelCard", parent),
val = self.replace(/\D/g, '');
if(self.length > 18){
this.value = self.substr(0, 18);
return this.value;
}
if(val == self){
panel.show();
val = self.replace(/(....)(?=.)/g, '$1 ');
panel.html(val);
}else{
panel.hide();
return self;
}
});
$(".inputCard").unbind('focusin');
$(".inputCard").bind('focusin',function(e){
var self = $.trim(e.target.value),
parent = $(e.target).closest(".inputCard-wrap"),
panel = $(".panelCard", parent),
val = self.replace(/(....)(?=.)/g, '$1 ');
if(val != '') {
panel.show();
panel.html(val);
}
});
$(".inputCard").unbind('focusout');
$(".inputCard").bind('focusout',function(e){
var parent = $(e.target).closest(".inputCard-wrap"),
panel = $(".panelCard", parent);
panel.hide();
});
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦