在BS中,xml,html,css和js我們都學過,起初分不清這四者的區別和聯系,隨著知識的增長,有了一些體會。
首次,我們看一下這四項技術都是什麼,能干什麼?
(一)XML—Extensible Markup Language
可擴展標記語言(標准通用標記語言的子集)是一種簡單的數據存儲語言,使用一系列簡單的標記描述數據,而這些標記可以用方便的方式建立,雖然可擴展標記語言占用的空間比二進制數據要占用更多的空間,但可擴展標記語言極其簡單易於掌握和使用。
<Hello> <bcd>China</bcd> <bcd>USA</bcd> <bcd>UK</bcd> </Hello>
(二)HTML—Hypertext Markup Language。
超文本標記語言。它通過標記符號來標記要顯示的網頁中的各個部分。網頁文件本身是一種文本文件,通過在文本文件中添加標記符,可以告訴浏覽器如何顯示其中的內容(比如文字如何處理,畫面如何安排,圖片如何顯示等)。浏覽器按順序閱讀網頁文件,然後根據標記符解釋和顯示其標記的內容,
<html> <head> <title>HTML</title> </head> <body> </body> </html>
HTML文本中包含了所謂的“鏈接點”HTML利用超鏈接的方法,將各種不同空間的文字信息組織在一起的網狀文本。總的來說,HTML就是整合網頁結構和內容顯示的一種語言。
(三)CSS—Cascading Style Sheet
層疊樣式表單。是將樣式信息與網頁內容分離的一種標記語言。我們在牛腩新聞發布系統中,我們使用過CSS文件,對一些標簽的樣式進行修改。

我們使用CSS為每個HTML元素定義樣式,也可以用於多個界面。進行全局更新時,只需修改樣式即可。
body {
border :1px solid #000;/*整體的邊框*/
font-size :14px;
}
說白了,CSS就是設置網頁上HTML元素屬性的語言。
(四)JavaScript
一開始特別郁悶為什麼它的名字跟Java如此相似?
這是典型的市場營銷方面的成功,它的推廣成功,也是借了Java的東風。當微軟開始意識到Javascript在Web開發人員中流行起來時,微軟還是一貫風格,建立了自己的腳本語言,JScript。
Javascript是一種基於對象(Object)和事件驅動(Event Driven)並具有安全性能的腳本語言。使用它的目的是與HTML超文本標記語言、Java腳本語言(Java小程序)一起實現在一個Web頁面中鏈接多個對象,與Web客戶交互作用。例如可以設置鼠標懸停效果,在客戶端驗證表單,創建定制的HTML頁面,顯示警告框,設置cookie等等。
function jsHello(){
alert('Hello World!');
}
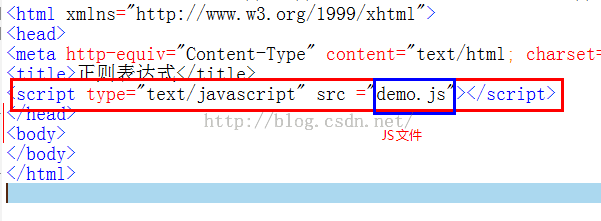
把代碼嵌入HTML語言中,它會在加載時彈出一個“Hello World”對話框。至於怎麼嵌入的,我們在學習JS視頻之初就已經知道了。

關於 XML、HTML、CSS與JS的區別就給大家介紹這麼多,後續還會給大家介紹這幾者結合之後的效果。感興趣的朋友敬請關注網站。