EasyUI閃屏EasyUI頁面加載提示(原理+代碼+效果圖)
編輯:關於JavaScript
使用EasyUI時,有個經常遇到的問題,頁面還沒有渲染完成的時候,就展現了。
剛剛開始很混亂,等加載完成後,就好了。
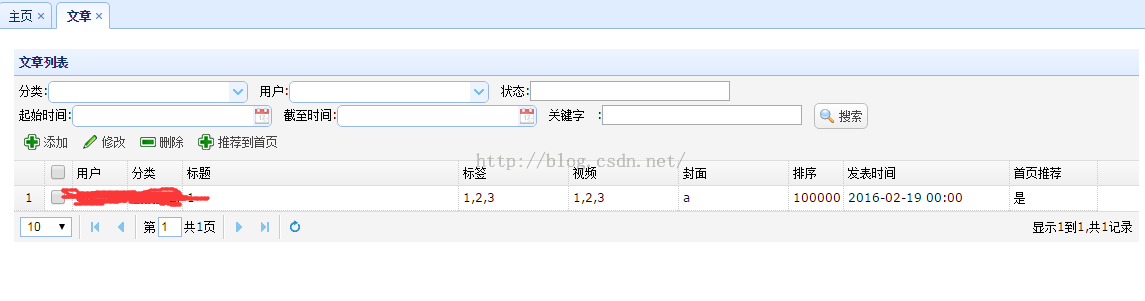
$.parser.onComplete,這個是在所有組件解析完成後執行的事件。其實這個事件很有用的。很多在布局用到easyui的時候總會出現一個問題。就是在一進入主界面的時候,頁面的並不是馬上就展現,而是會有一個混亂的過程,之後一閃就又好了。
其實這個就是因為easyui是在dom載入完畢之後才會對整個頁面進行解析,當你們布局和組件使用的比較多的時候,完整的解析組件就需要一個過程,而在這個過程中就會出現短暫的界面混亂現象。
要解決這個問題其實只要好好利用這個onComplete 事件在結合一個載入遮罩就解決問題了。
把需要這個動畫效果的,放到一個頁面中去。
<#include "common/loadingDiv.html"/>(Freemarker的include語法,模版用的.html後綴)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加載中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script>


以上內容是小編給大家介紹的EasyUI閃屏EasyUI頁面加載提示,希望對大家以上幫助!
小編推薦
熱門推薦