表單常見的元素主要包括:文本輸入框、下拉選擇框、單選框、復選框、文本域、按鈕等。下面是不同的bootstrap版本:
LESS: forms.less
SASS: _forms.scss
bootstrap僅對表單內的fieldset、legend、label標簽進行了定制
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
margin-bottom: 5px;
font-weight: bold;
}
除了這個幾個元素之外,還有input、select、textarea等元素,在bootstrap框架中,通過定制一個類名.form-control來實現效果
1、寬度變成了100%;
2、設置了一個淺灰色(#ccc)的邊框
3、具有4px的圓角
4、設置陰影效果,並且元素得到焦點時,陰影和邊框效果會有所變化
5、設置了palceholder的顏色為#999
內聯表單
如果要在input之前添加一個了label標簽,會導致input換行顯示;如果又必須添加這樣一個label標簽,且不想讓input換行,就需要將label標簽也放在容器.form-group中,例如:
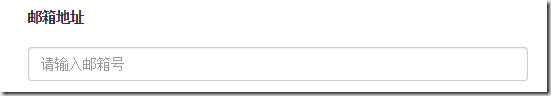
<div class="form-group "> <label class="sr-only">郵箱地址</label> </div> <div class="form-group"> <input type="email" class="form-control" placeholder="請輸入郵箱號"> </div>
效果如下:

實現聯表單效果只需在form元素中添加類名.form-inline即可,實現原理:
將表單控件設置成內聯塊元素(display:inline-block),讓表單控件在一行顯示。
例子:
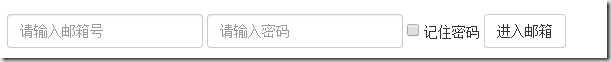
<form class="form-inline"> <div class="form-group"> <label class="sr-only">郵箱</label> <input class="form-control" type="email" placeholder="請輸入郵箱號"> </div> <div class="form-group"> <label class="sr-only">密碼</label> <input type="password" class="form-control" placeholder="請輸入密碼"> </div> <div class="checkbox"> <label> <input type="checkbox" > 記住密碼 </label> </div> <div class="form-group"> <button class="btn btn-default">進入郵箱</button> </div> </form>
效果如下:
看到上圖效果你有沒有發現代碼裡明明有label標簽,且沒放在容器.form-group中,input也不會換行,更奇怪的是label標簽的內容居然沒有顯示出來!其實仔細一看label標簽是添加了類名.sr-only,就是它將label給隱藏起來了,來看看它的源碼:
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
}
既然添加了label標簽,又添加.sr-only類名把label給隱藏起來,是不是多此一舉???但這恰恰是bootstrap框架的一個優點,如果沒有為輸入控件設置label,屏幕閱讀器將無法正確識別,同時也為殘障人員進行了一定的考慮
水平表單
在bootstrap中實現水平表單效果需滿足下面兩個條件:
1、在form元素上使用類名.form-horizontal
2、配合bootstrap框架的網格系統(詳細:詳解Bootstrap網格系統)
在form元素使用類名.form-horizontal主要有以下幾個作用:
1、設置表單控件padding和margin值
2、改變.from-group的表現形式,類似於網格系統的row
css源碼:
.form-horizontal .control-label,
.form-horizontal .radio,
.form-horizontal .checkbox,
.form-horizontal .radio-inline,
.form-horizontal .checkbox-inline {
padding-top: 7px;
margin-top: 0;
margin-bottom: 0;
}
.form-horizontal .radio,
.form-horizontal .checkbox {
min-height: 27px;
}
.form-horizontal .form-group {
margin-right: -15px;
margin-left: -15px;
}
.form-horizontal .form-control-static {
padding-top: 7px;
}
@media (min-width: 768px) {
.form-horizontal .control-label {
text-align: right;
}
}
.form-horizontal .has-feedback .form-control-feedback {
top: 0;
right: 15px;
}
例子:
<form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">郵箱</label> <div class="col-sm-10"> <input type="email" class="form-control" placeholder="請輸入郵箱"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">密碼</label> <div class="col-sm-10"> <input type="password" class="form-control" placeholder="請輸入密碼"> </div> </div> <div class="form-group"> <div class="col-sm-10 col-sm-offset-2"> <label> <input type="checkbox">記住密碼 </label> </div> </div> <div class="form-group"> <div class="col-sm-10 col-sm-offset-2"> <button class="btn btn-default">進入郵箱</button> </div> </div> </form>
效果如下:

單行輸入框
在bootstrap中使用input時也必須添加type類型,如果沒有指定type類型,將無法得到正確的樣式,因為bootstrap框架都是通過input[type=”?”]的形式來定義樣式的,如:text類型,對應得是input[type=”text”]
為了讓控件在各種表單風格中樣式不錯,需要添加類名.form-control
<form role="form"> <div class="form-group"> <input type="email" class="form-control" placeholder="enter email" > </div> </form>
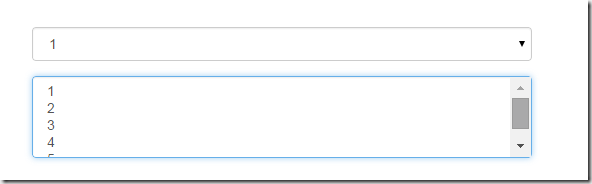
下拉選擇框select
多行選擇設置multiple屬性的值為multiple
<form role="form"> <div class="form-group"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> <div class="form-group"> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form>

文本域textarea
文本域和原始使用方法一樣,設置rows可定義其高度,設置cols可以定義其寬度,如果textarea元素中添加了類名.form-control,則無需設置cols屬性,因為bootstrap框架中.form-control樣式的標的空間寬度為100%或auto
<form role="form"> <div class="form-group"> <textarea class="form-control" rows="3"></textarea> </div> </form>

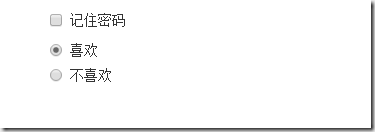
復選框checkbox和單選框radio
checkbox和radio與label標簽配合使用會出現一些小問題(如對齊問題)
<form> <div class="checkbox"> <label> <input type="checkbox"> 記住密碼 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" checked> 喜歡 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2">不喜歡 </label> </div> </form>

1、不管是checkbox還是radio都使用label包起來了
2、checkbox連同label標簽放在一個名為.checkbox的容器內
3、radio連同label標簽放在一個名為.radio的容器內,bootstrap主要借助.checkbox和.radio樣式來處理復選框、單選按鈕與標簽的對齊方式
.radio,
.checkbox {
display: block;
min-height: 20px;
padding-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.radio label,
.checkbox label {
display: inline;
font-weight: normal;
cursor: pointer;
}
.radio input[type="radio"],
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"] {
float: left;
margin-left: -20px;
}
.radio + .radio,
.checkbox + .checkbox {
margin-top: -5px;
}
復選框和單選按鈕水平排列
1、如果checkbox需要水平排列,只需要在label標簽上添加類名.checkbox-inline
2、如果radio需要水平排列,只需在label標簽上添加類名.radion-inline
下面是css源碼:
.radio-inline,
.checkbox-inline {
display: inline-block;
padding-left: 20px;
margin-bottom: 0;
font-weight: normal;
vertical-align: middle;
cursor: pointer;
}
.radio-inline + .radio-inline,
.checkbox-inline + .checkbox-inline {
margin-top: 0;
margin-left: 10px;
}
<div class="form-group">
<label class="radio-inline">
<input type="radio" name="sex"value="option1"> 男性
</label>
<label class="radio-inline">
<input type="radio" name="sex" value="option2"> 女性
</label>
<label class="radio-inline">
<input type="radio" name="sex" value="option3">中性
</label>
</div>

表單控件狀態
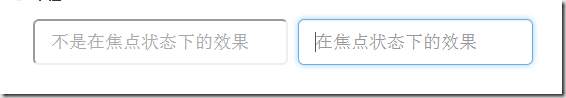
1、焦點狀態:
焦點狀態是通過偽類:focus來實現的,bootstrap表單控件中的焦點狀態刪除了outline的默認樣式,重新添加陰影效果,下面是
css源碼:
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
從源碼中可以看出,要讓控件在焦點狀態下有上面的樣式效果需要給控件添加類名.form-control
<form class="form-horizontal"> <div class="form-group "> <div class="col-xs-6"> <input type="text" class=" input-lg" placeholder="不是在焦點狀態下的效果"> </div> <div class="col-xs-6"> <input type="text" class="form-control input-lg" placeholder="在焦點狀態下的效果"> </div> </div> </form>

file、radio、checkbox控件在焦點狀態下的效果也與普通的input控件不太一樣,下面是源碼
input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
2、禁用狀態:
在相應得表單控件上添加屬性disabled即可,下面是css源碼:
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}
input[type="radio"][disabled],
input[type="checkbox"][disabled],
.radio[disabled],
.radio-inline[disabled],
.checkbox[disabled],
.checkbox-inline[disabled],
fieldset[disabled] input[type="radio"],
fieldset[disabled] input[type="checkbox"],
fieldset[disabled] .radio,
fieldset[disabled] .radio-inline,
fieldset[disabled] .checkbox,
fieldset[disabled] .checkbox-inline {
cursor: not-allowed;
}
例子:
<input type="text" class="form-control" placeholder="表單已禁用" disabled>

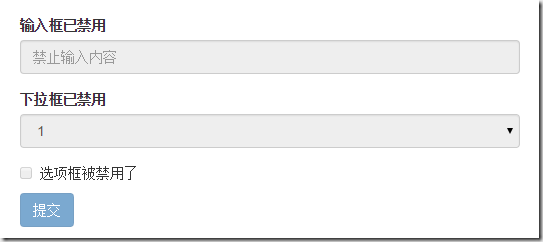
如果fieldset設置了disabled屬性,整個域都會處於被禁用狀態
例子:
<form role="form"> <fieldset disabled> <div class="form-group"> <label> 輸入框已禁用</label> <input type="text" class="form-control" placeholder="禁止輸入內容"> </div> <div class="form-group"> <label>下拉框已禁用</label> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> <div class="checkbox"> <label > <input type="checkbox">選項框被禁用了 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form>
效果如下:(鼠標移上去的時候出現禁用的圖標,這裡是直接截的圖看不到這個效果)

3、驗證狀態
bootstrap提供下面這幾種效果:
1、.has-warning:警告狀態 黃色
2、 .has-error :錯誤狀態 紅色
3、 .has-success:成功狀態 綠色
使用的時候只需在form-group容器上對應添加狀態類名,三種狀態下效果都是一樣的,只是顏色不一樣而已
例子:
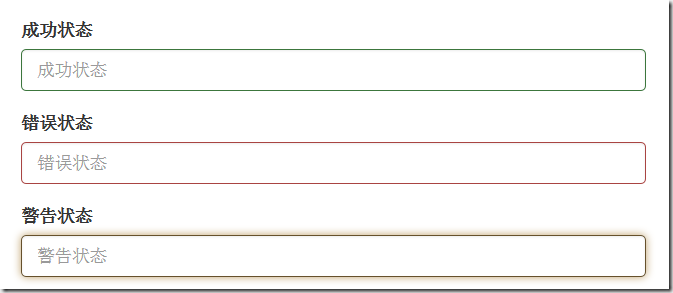
<form> <div class="form-group has-success"> <label>成功狀態</label> <input type="text" class="form-control" placeholder="成功狀態"> </div> <div class="form-group has-error"> <label>錯誤狀態</label> <input type="text" class="form-control" placeholder="錯誤狀態"> </div> <div class="form-group has-warning"> <label>警告狀態</label> <input type="text" class="form-control" placeholder="警告狀態"> </div> </form>
效果如下:

有時候,在表單驗證的時不同的狀態會提供不同的icon,如果要在對應的狀態下顯示icon出來,只需要在對應的狀態下添加類名.has-feedback ,注意它要和.has-error,.has-success,.has-warning一起使用。
bootstrap的小圖標都是使用@font-face來制作的。如:
<span class=”glyphicon glyphicon-warning form-control-feedback”></span>
例子:
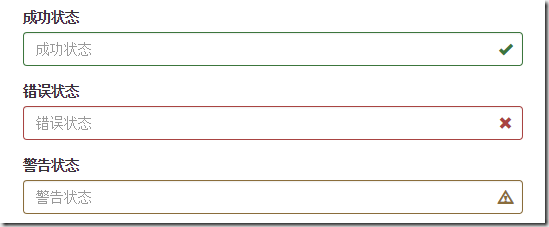
<form> <div class="form-group has-success has-feedback"> <label> 成功狀態</label> <input type="text" class="form-control" placeholder="成功狀態"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label>錯誤狀態</label> <input type="text" class="form-control" placeholder="錯誤狀態"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label>警告狀態</label> <input type="text" class="form-control" placeholder="警告狀態"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> </form>
效果如下:

表單提示信息
一般在制作表單驗證時,需要提供不同的提示信息,在bootstrap框架中使用.help-block,將提示信息以塊狀顯示,並且顯示在控件底部
下面是css源碼:
.help-block {
display: block;
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
}
例子:
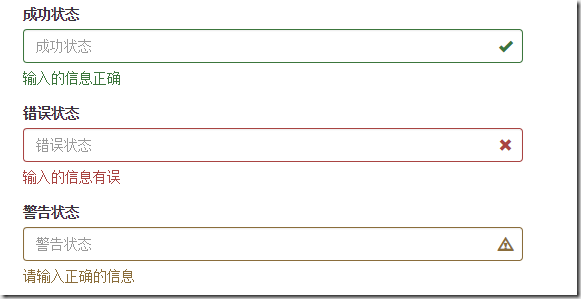
<form> <div class="form-group has-success has-feedback"> <label>成功狀態</label> <input type="text" class="form-control" placeholder="成功狀態"> <span class="help-block">輸入的信息正確</span> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label>錯誤狀態</label> <input type="text" class="form-control" placeholder="錯誤狀態"> <span class="help-block">輸入的信息有誤</span> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label>警告狀態</label> <input type="text" class="form-control" placeholder="警告狀態"> <span class="help-block">請輸入正確的信息</span> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> </form>
效果如下:

如果不想為bootstrap.css增加自己的代碼,而且設計又有這種需要,可以借助bootstrap的網格系統,例如:
<form role="form"> <div class="form-group"> <label class="control-label" for="inputSuccess1">成功狀態</label> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > </div> <span class="col-xs-6 help-block">你輸入的信息是正確的</span> </div> </div> </form>
以上所述是小編給大家介紹的Bootstrap表單組件的相關內容,希望對大家有所幫助!