Bootstrap Table是輕量級的和功能豐富的以表格的形式顯示的數據,支持單選,復選框,排序,分頁,顯示/隱藏列,固定標題滾動表,響應式設計,Ajax加載JSON數據,點擊排序的列,卡片視圖等。今天就結合Bootstrap table的父子表和行列調序的用法再來介紹下它稍微高級點的用法。
bootstrap table系列:
JS表格組件神器bootstrap table詳解(基礎版)
JS組件系列之Bootstrap table表格組件神器【終結篇】
JS組件系列之Bootstrap table表格組件神器【二、父子表和行列調序】
一、效果展示
今天稍微改變下方式,先來看看實現效果,後面再介紹代碼實現及注意事項。來,效果圖來一發:
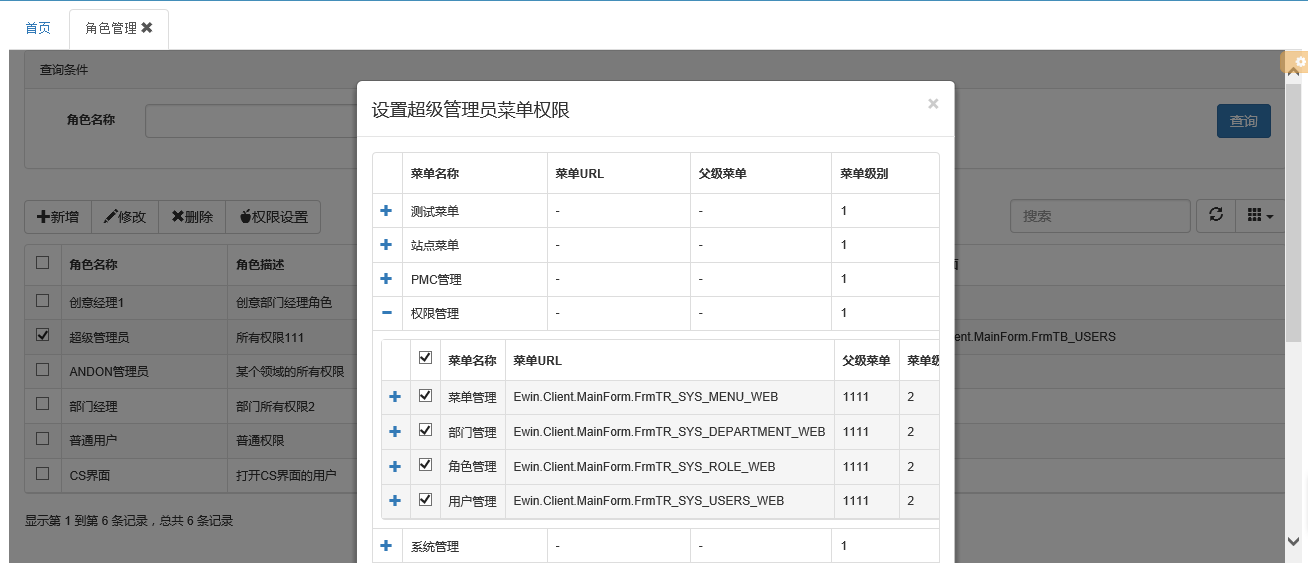
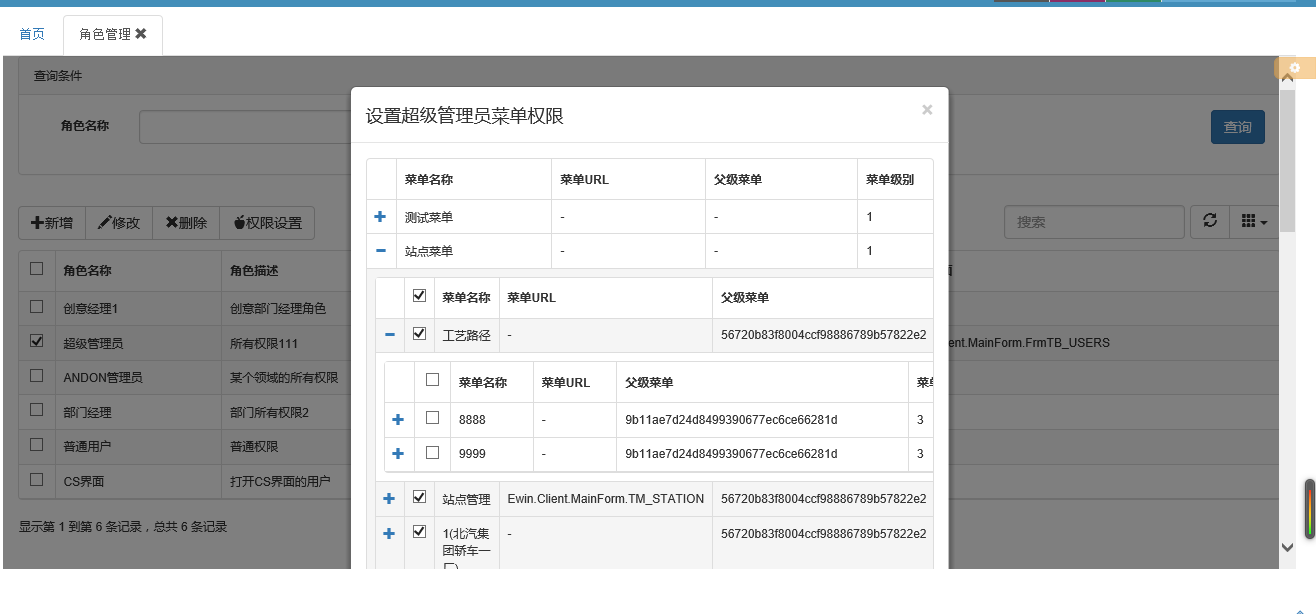
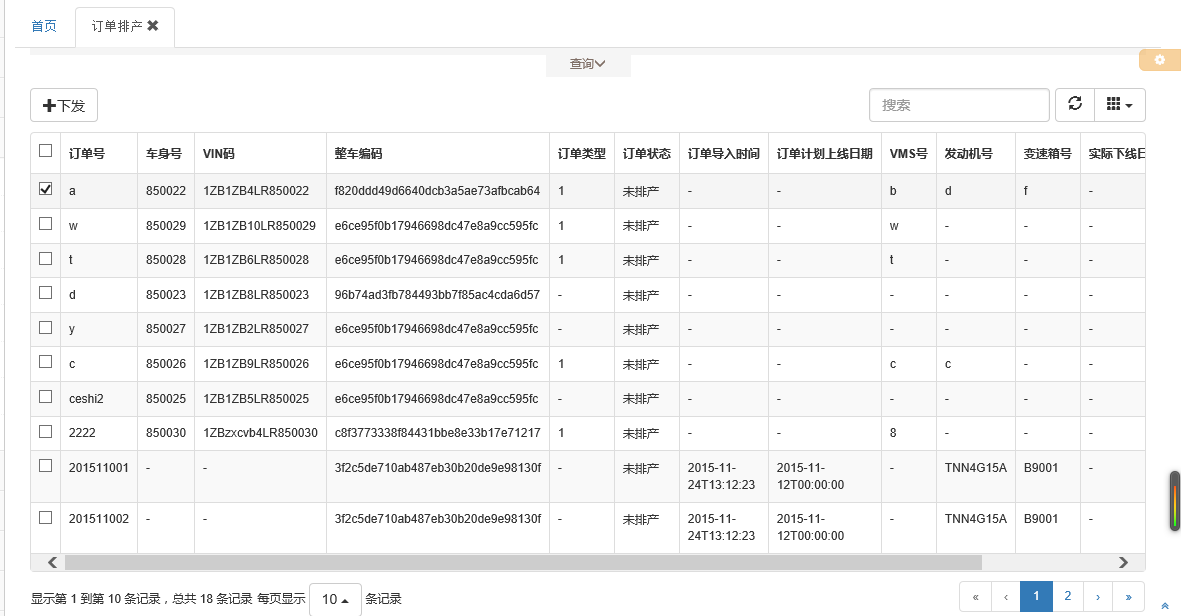
1、父子表效果圖



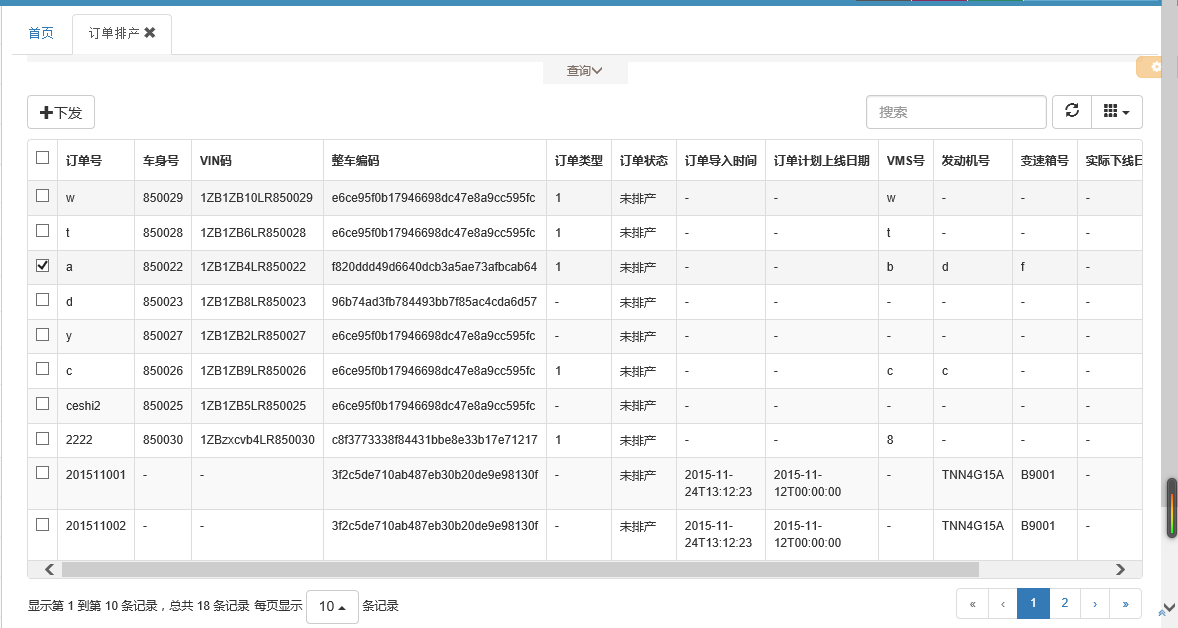
2、行調序
調序前

拖動行調序到第一行

3、列調序
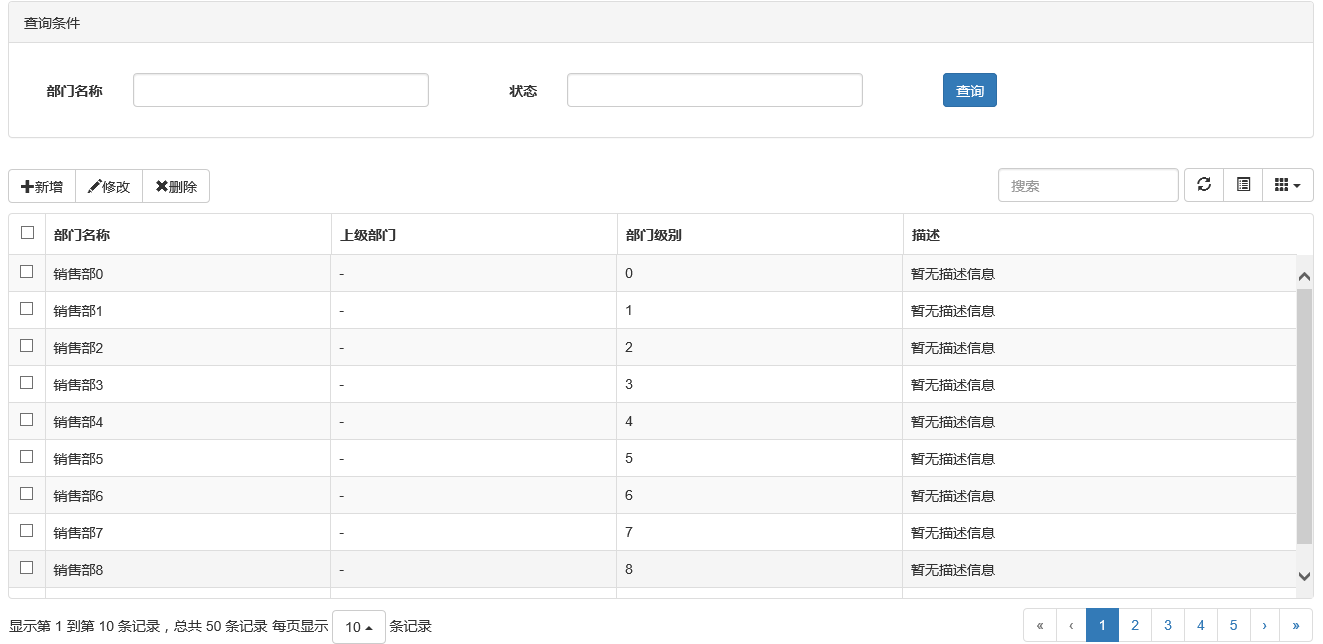
調序前

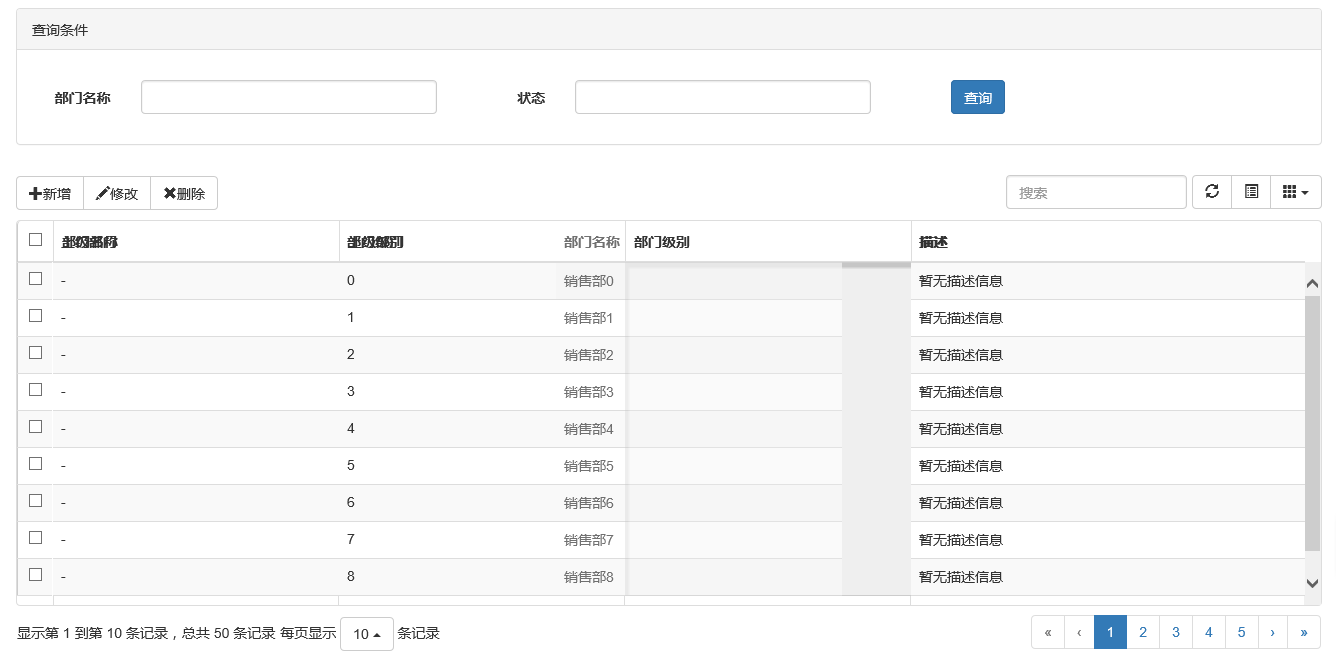
拖動列標題調序

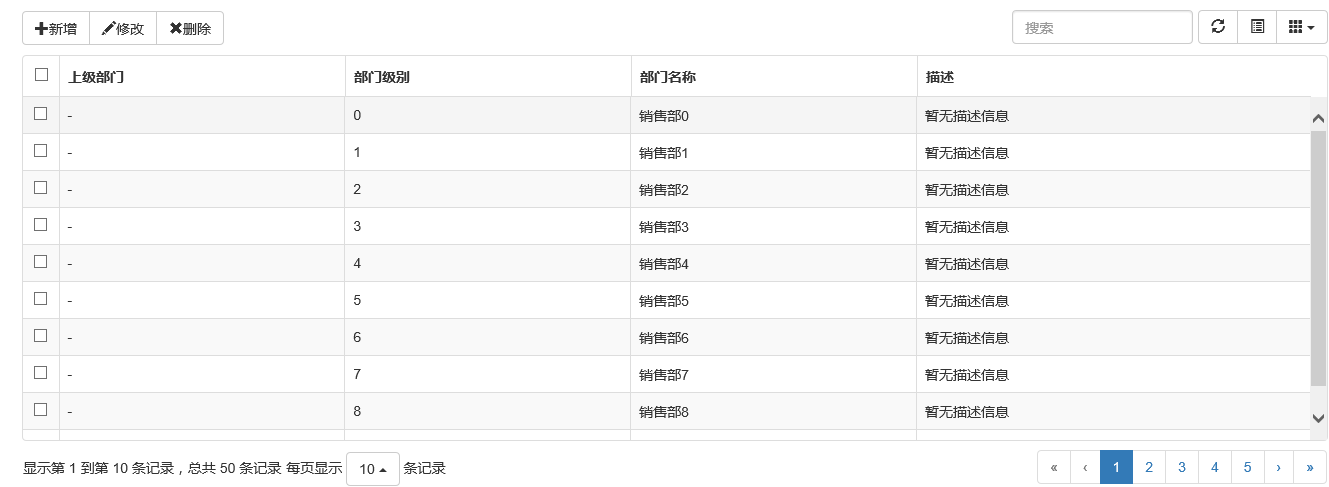
調序後

二、父子表代碼詳解
上章我們介紹Bootstrap table基礎用法的時候介紹過,初始化表格的時候有一個屬性“detailView”,將它設置為true,在每行的前面即可看到一個“+”形狀的圖標。點擊這個圖標即觸發加載子表格的事件。大概的原理就是如此,來看看代碼,其實也很簡單。
1、初始化表格,注冊行展開事件
$("#tb_powerset").bootstrapTable({
url: '/api/MenuApi/GetParentMenu',
method: 'get',
detailView: true,//父子表
//sidePagination: "server",
pageSize: 10,
pageList: [10, 25],
columns: [{
field: 'MENU_NAME',
title: '菜單名稱'
}, {
field: 'MENU_URL',
title: '菜單URL'
}, {
field: 'PARENT_ID',
title: '父級菜單'
}, {
field: 'MENU_LEVEL',
title: '菜單級別'
}, ],
//注冊加載子表的事件。注意下這裡的三個參數!
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}
});
還是來看看子表加載事件onExpandRow對應方法function (index, row, $detail)的三個參數,
index:父表當前行的行索引。
row:父表當前行的Json數據對象。
$detail:當前行下面創建的新行裡面的td對象。
第三個參數尤其重要,因為生成的子表的table在裝載在$detail對象裡面的。bootstrap table為我們生成了$detail這個對象,然後我們只需要往它裡面填充我們想要的table即可。
2、我們來看oInit.InitSubTable()這個方法
//初始化子表格(無線循環)
oInit.InitSubTable = function (index, row, $detail) {
var parentid = row.MENU_ID;
var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/api/MenuApi/GetChildrenMenu',
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
detailView: true,//父子表
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
columns: [{
checkbox: true
}, {
field: 'MENU_NAME',
title: '菜單名稱'
}, {
field: 'MENU_URL',
title: '菜單URL'
}, {
field: 'PARENT_ID',
title: '父級菜單'
}, {
field: 'MENU_LEVEL',
title: '菜單級別'
}, ],
//無線循環取子表,直到子表裡面沒有記錄
onExpandRow: function (index, row, $Subdetail) {
oInit.InitSubTable(index, row, $Subdetail);
}
});
};
由此可以看出生成子表的原理就是創建一個table對象cur_table,然後再注冊這個對象的表格初始化即可。是不是很簡單~~
三、行調序代碼詳解
行調序的代碼就更簡單了,來看看。
1、需要額外引用兩個js文件
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2、在cshtml頁面定義表格時,添加兩個屬性
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
然後js表格初始化的時候不需要做任何修改,加載出來的表格即可實現行調序的功能。
四、列調序代碼詳解
和行調序類似。列調序的使用如下:
1、額外引用幾個js和css
<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2、在cshtml頁面定義表格時,添加一個屬性
<table id="tb_departments" data-reorderable-columns="true"></table>
其他地方不用做任何修改。加載出來的表格即可實現列調序。有沒有很簡單。
五、控件過濾
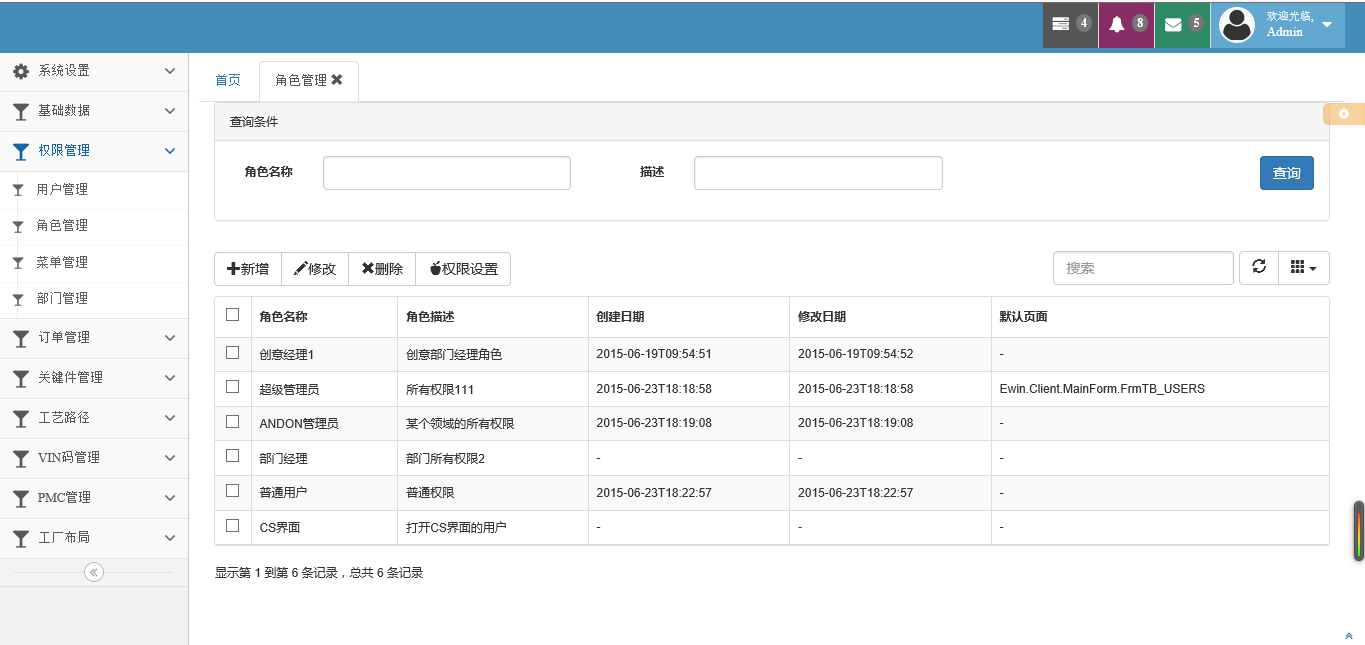
本來這篇准備結束的,突然想起上章裡面有一個搜索的功能,好像是服務端分頁的時候搜索功能沒法使用,於是想起之前再CS裡面做過一個類似每個列過濾的功能,博主好奇心又起來了,bootstrap table是否也有這種表格每列過濾的功能,於是查看文檔。結果不負所望,還真有~~我們來看看。
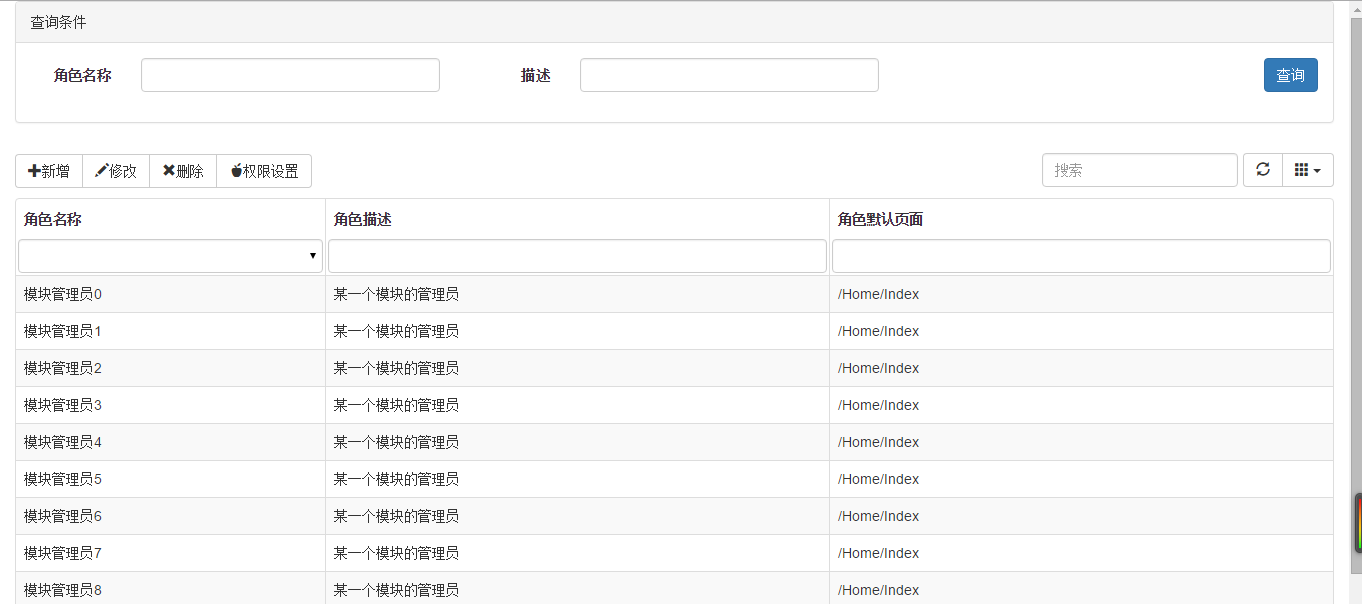
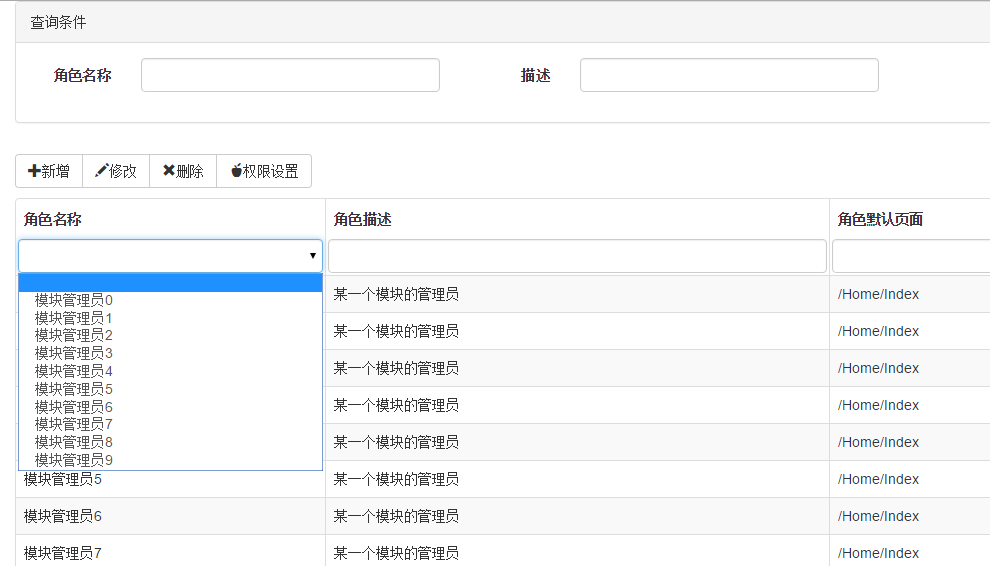
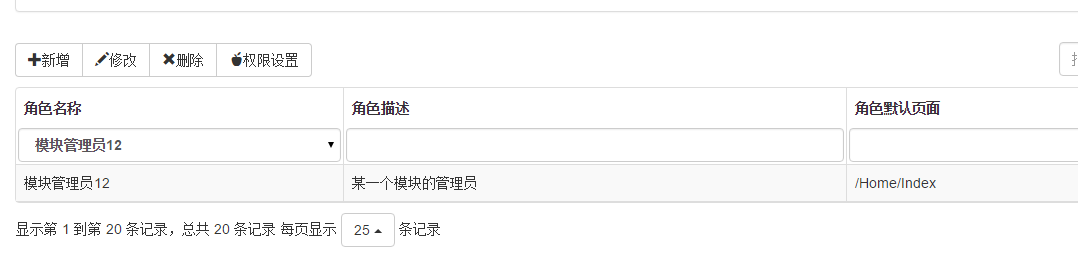
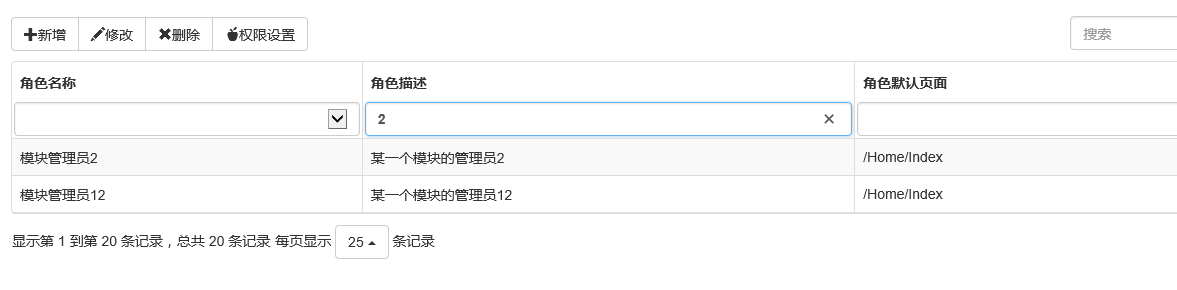
1、效果圖展示




2、代碼示例
(1)引入額外js
<script src="~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
(2)定義表格屬性及表頭屬性
<table id="tb_roles" data-filter-control="true"> <thead> <tr> <th data-field="ROLE_NAME" data-filter-control="select">角色名稱</th> <th data-field="DESCRIPTION" data-filter-control="input">角色描述</th> <th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默認頁面</th> </tr> </thead> </table>
因為這裡定義了表頭的屬性,所以,js初始化的時候就不用定義列了。
(3)js初始化
$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) {
return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
});
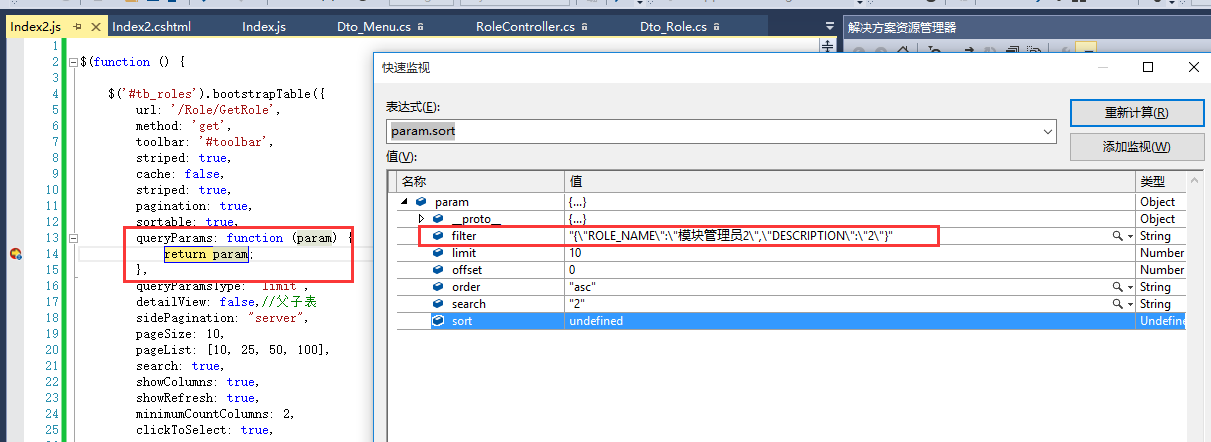
最開始,博主以為這種搜索只能用戶客戶端分頁的情況,可是經過調試發現並非如此,原來搜索的條件都能通過json傳遞到服務端。我們來看調試的過程

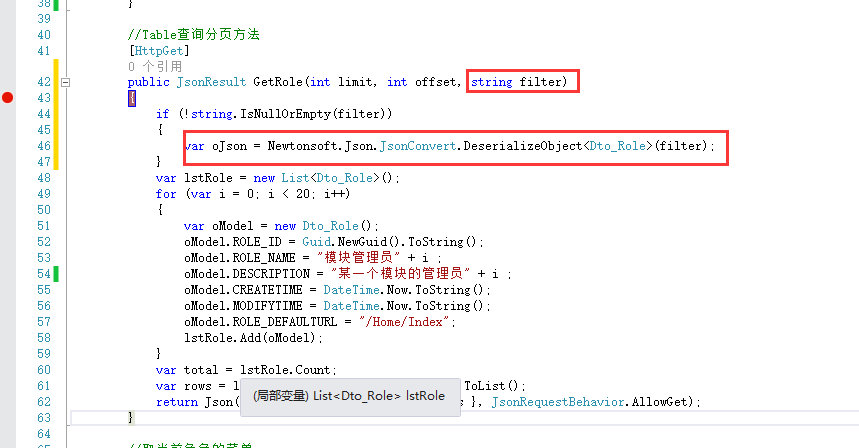
後台接收參數,並反序列化

這樣我們就能將查詢的條件很好地傳遞到後台。很好很強大啊。這樣就免去了擴展表格搜索功能的煩惱~~
六、總結
以上就是bootstrap table的一些擴展應用。可能未不全面,還有一些高級用法也沒有介紹,比如行、列合並,行列凍結等等。
以上內容是小編給大家介紹的JS組件系列之Bootstrap table表格組件神器【二、父子表和行列調序】 的相關知識,希望對大家有所幫助!