Bootstrap表格和柵格分頁實例詳解
編輯:關於JavaScript
拼接table請將以下代碼直接運行:換下
bootstrap.css jquery-1.12.3.min.js bootstrap-paginator.min.js"
<!DOCTYPE html>
<html>
<head lang="zh-cn">
<title>產品列表</title>
<meta charset="utf-" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=" />
<meta name="viewport" content="width=device-width, initial-scale=." />
<link href="../bsframework./css/bootstrap.css" rel="stylesheet" type="text/css" />
<script src="../bsframework./js/jquery-...min.js" type="text/javascript"></script>
<script type="text/javascript" src="../bsframework./bootstrap-paginator.min.js"></script>
<script>
$(function () {
var index = ;
$.ajax({
url: "xxxx/fun",
datatype: 'json',
type: "Post",
data: "id=" + index,
error: function (data) {
var data = { 'pageCount': '', 'CurrentPage': '', 'list': [{ 'Id': '', 'Name': 'ddd', 'Message': 'vvvvvv' }, { 'Id': '', 'Name': 'ddee', 'Message': 'vvvvvv'}] }
var data = JSON.stringify(data);
if (data != null) {
$("#list").append('<table id="data_table" class="table table-bordered"><thead><tr class="success"><th>Id</th><th>部門名稱</th><th>備注</th><th>neirong</th></tr></thead><tbody></tbody></table>');
$.each(eval("(" + data + ")").list, function (index, item) {
$("#list tbody").append('<tr class="success"><td>' + item.Id + '</td><td>' + item.Name + '</td><td><button class="btn btn-small btn-primary" onclick="Edit(' + item.Id + ' );">修改</button><button class="btn" onclick="delete(' + item.Id + ');">刪除</button></td><td>' + item.Message + '</td></tr>');
});
var pageCount = eval("(" + data + ")").pageCount;
var currentPage = eval("(" + data + ")").CurrentPage;
var options = {
bootstrapMajorVersion: ,
currentPage: currentPage,
totalPages: pageCount,
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "首頁";
case "prev":
return "上一頁";
case "next":
return "下一頁";
case "last":
return "末頁";
case "page":
return page;
}
},
onPageClicked: function (event, originalEvent, type, page) {
$.ajax({
url: "ccccc?id=" + page,
type: "Post",
data: "page=" + page,
error: function (data) {
$("#list").children().remove();
var data = { 'pageCount': '', 'CurrentPage': '', 'list': [{ 'Id': '', 'Name': 'ddd', 'Message': 'vvvvvv' }, { 'Id': '', 'Name': 'ddee', 'Message': 'vvvvvv'}] }
var data = JSON.stringify(data);
$("#list").append('<table id="data_table" class="table table-bordered"><thead><tr class="success"><th>Id</th><th>部門名稱</th><th>備注</th><th>neirong</th></tr></thead><tbody></tbody></table>');
if (data != null) {
$.each(eval("(" + data + ")").list, function (index, item) {
$("#list tbody").append('<tr class="success"><td>' + item.Id + '</td><td>' + item.Name + '</td><td><button class="btn" onclick="Edit(' + item.Id + ' );">修改</button><button class="btn" onclick="delete(' + item.Id + ');">刪除</button></td><td>' + item.Message + '</td></tr>');
});
}
}
});
}
};
$('#example').bootstrapPaginator(options);
}
}
});
})
</script>
</head>
<body>
<div>
<label>數據列表</label>
<hr />
<div id="list"></div>
<ul id="example"></ul>
</div>
<table class="table table-condensed">
<tr class="success">
<td></td>
<td>TB - Monthly</td>
<td>//</td>
<td>Approved</td>
</tr>
<tr class="success">
<td></td>
<td>TB - Monthly</td>
<td>//</td>
<td>Approved</td>
</tr>
</table>
<div></div>
</body>
</html>
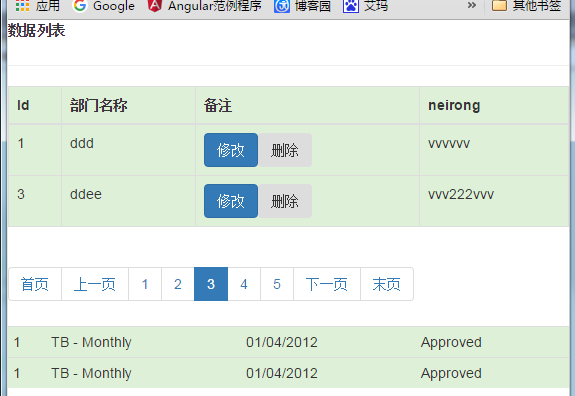
結果

注意
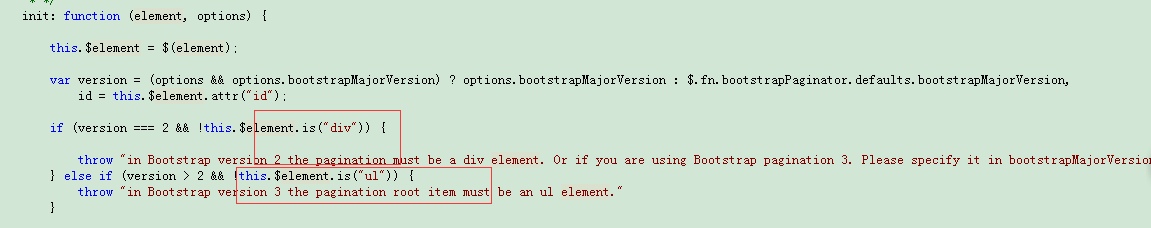
1,bootstrap3 分頁器id為#example的必須是 ul標簽,2,在js中option中bootstrapMajorVersion :3
1,bootstrap2 分頁器id為#example的必須是 div標簽,2,在js中option中bootstrapMajorVersion :2
分頁源碼中說明:

延伸說明
上面我是拼接的表格,你可以拼接成柵格布局,是不是更吊?
拼接柵格示范
$.each(eval("(" + data + ")").list, function (index, item) {
$("#list").append('<div class="col-sm- col-md-" data-toggle="modal" data-target="#myModal" style="text-align:center;">
<div class="thumbnail" style="height: px;"><a href="javascript:return()">
<img src="../UploadFiles/' + item.picurl + '" width="" height="" ></img></a>
<div class="caption"><h><a href="javascript:return()" target="_blank">' + item.title + '<br><small>by @mdo</small> </a></h>
<p>' + (item.detail == null ? "沒有對應描述" : item.detail.substring(, )) + '</p>
</div></div></div>')
});
後台獲取的數據格式
{
"pageCount": 2,
"CurrentPage": 1,
"list": [
{
"id": 23,
"title": "印刷業治安管理信息系統",
"detail": "專利號:ZL 222222高工作效率,提升工作品質。"
},
{
"id": 20,
"title": "重點單位來訪人員管理系統",
"detail": "專利號:ZL 233形,提高工作效率,提升工作品質。"
}
]
}
以上所述是小編給大家介紹的Bootstrap表格和柵格分頁實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦