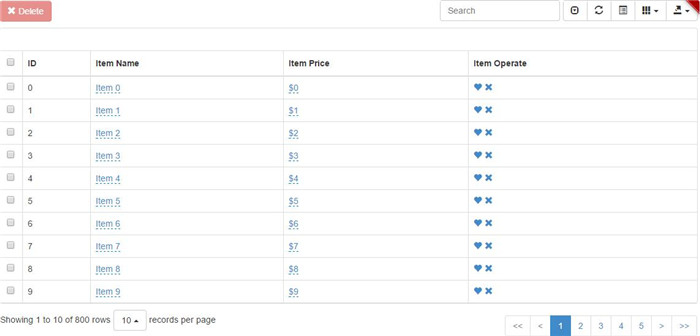
基於Bootstrap的輕量級表格插件Bootstrap Table只需簡單的配置,就可以擁有強大的支持固定表頭、單/復選、排序、分頁、搜索及自定義表頭等功能,更好的提高開發效率和減少開發時間。

1、插件描述:Bootstrap Table顯示數據表格格式,提供了豐富的支持,單選框、復選框、排序、分頁等,插件下載。
2、特點:
基於Bootstrap 3開發(同時支持 Bootstrap 2)
響應式界面
固定表頭
完全可配置
支持data屬性
顯示/隱藏列
顯示/隱藏表頭
使用AJAX獲取JSON數據
點擊表頭可簡單的進行排序
支持自定義列顯示
支持單/復選
強大的分頁功能
支持名片布局
支持多語言
3、使用方法:
1)、在html頁面的head標簽中引入Bootstrap庫(假如你的項目還沒使用)和bootstrap-table.css。
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2)、在head標簽或者在body標簽閉合前(比較推薦)引入jQuery庫和Bootstrap庫(假如你的項目還沒使用)和bootstrap-table.js。
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
3)、指定數據源,這裡有兩種方式
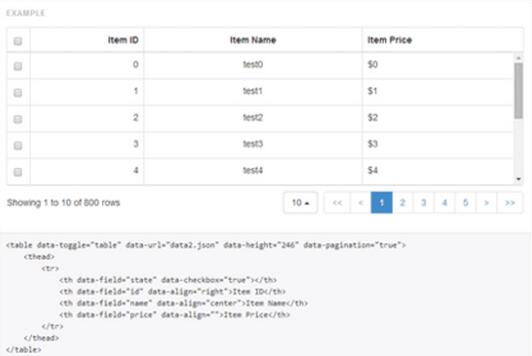
方式1:通過data屬性標簽
在一個普通的表格中設置data-toggle="table"可以在不寫JavaScript的情況下啟用Bootstrap Table。
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>
方式2:通過JavaScript設置數據源
通過JavaScript來啟用帶有id屬性的Table。
$('#table').bootstrapTable({
url: 'data.json'
});:
4、Bug描述:

用標簽屬性方式設置字段formatter時,發現沒有效果,圖片不清楚,大家可以直接下載實例進行研究,下載地址。
如:<th data-field="sex" data-formatter="format_sex">性別</th>
1)、原因:
bootstrap-table.js第399行,代碼中只判斷了formatter typeof 為function的情況
2)、解決辦法:
修改第399行代碼塊:
修改前
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}
修改後:
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}else if(typeof that.header.formatters[j] === 'string') {
if(typeof window[that.header.formatters[j]] === 'function') {
value = window[that.header.formatters[j]](value, item);
}
}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是為大家分享的Bootstrap Table使用方法,希望對大家熟練掌握Bootstrap Table使用方法有所幫助。