confirm確認對話框的實現方法總結
編輯:關於JavaScript
還記得之前的javascript入門裡的講的confirm 消息對話框嗎?不記得也沒關系,我們先來回顧一下,然後在詳細講它。
復習:
confirm 消息對話框通常用於允許用戶做選擇的動作,如:“你對嗎?”等。彈出對話框(包括一個確定按鈕和一個取消按鈕)。
語法:
confirm(str);
參數說明:
str:在消息對話框中要顯示的文本返回值: Boolean值返回值:
當用戶點擊"確定"按鈕時,返回true當用戶點擊"取消"按鈕時,返回false注: 通過返回值可以判斷用戶點擊了什麼按鈕
看下面的代碼:
<script type="text/javascript">
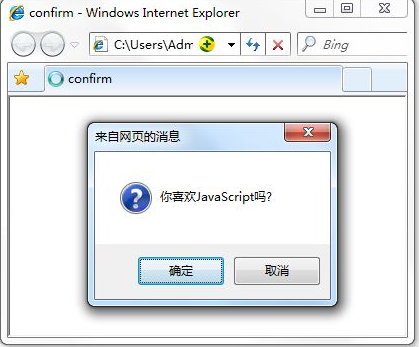
var mymessage=confirm("你喜歡JavaScript嗎?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能強大,要學習噢!"); }
</script>
結果:

注: 消息對話框是排它的,即用戶在點擊對話框按鈕前,不能進行任何其它操作。
任務
使用confirm()提示框,當點擊按鈕時,完成性別確認。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
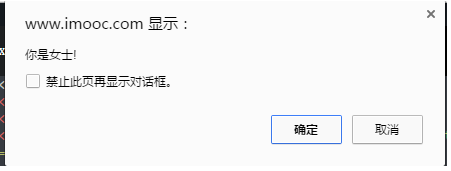
var mymessage=confirm("你是女士!");
if(mymessage==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="點擊我,彈出確認對話框" />
</body>
</html>
結果:
延伸:
之前有說過,功能的話最好用函數來寫,那樣的話每一個函數都是一個功能,以後有用到這些功能的話,就可以直接用了。即復用。所以要習慣這樣哦。。。。。。
就像上面那個例子
<script language="JavaScript">
function confirm (){
var msg=confirm("你是女士!");
if(msg==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
然後給input調用函數,加個onClick="confirm ()"最後對javascript window.confirm做個小結
第一種:
就是上面我們提到的那種方法
<script language="JavaScript">
function confirm (){
var msg=confirm("你是女士!");
if(msg==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
<input name="button" type="button" onClick="confirm()" value="點擊我,彈出確認對話框" />
第二種:
在標簽中寫:
1.
<a href="javascript:if(confirm('確實要刪除該內容嗎?')) location='#'">刪除</a>
2 .
<a href="#" onclick= "if(confirm( '確實要刪除該內容嗎?')==false)return false; ">點擊確定</a>
想簡單點調用的話 也可以這樣
代碼如下:
<a href="#" onclick= "return confirm('確實要刪除該內容嗎?');">刪除</a>
第三種:
<script language="JavaScript">
function del_confirm(e)
{
if (event.srcElement.outerText == "刪除")
{
event.returnValue = confirm("刪除是不可恢復的,你確認要刪除嗎?");
}
}
document.onclick = delete_confirm;
</script>
<a href="#" onClick="del_confirm">刪除</a>
第四種:
<script language="JavaScript">
function del_confirm()
{
event.returnValue = confirm("刪除是不可恢復的,你確認要刪除嗎?");
}
</script>
<a href="http://www.baidu.com" onClick="del_confirm()">刪除</a>
以上就是小編為大家帶來的confirm確認對話框的實現方法總結全部內容了,希望大家多多支持~
小編推薦
JavaScript設計模式之工廠方法模式介紹
原生Js實現元素漸隱/漸現(原理為修改元素的css透明度)
JavaScript判斷變量是對象還是數組的方法教程
javascript中的prototype屬性實例分析說明
JAVASCRIPT 客戶端驗證數據的合法性代碼(正則)第1/2頁
淺談JSON中stringify 函數、toJosn函數和parse函數
Array, Array Constructor, for in loop, typeof, instanceOf
使用原生JS實現彈出層特效
javascript事件模型實例教程分析
JavaScript重定向URL參數的兩種方法小結
熱門推薦