Bootstrap 4的初始版已經發布很久,還是希望大家都可以認識到,這是對這個流行的(可能是最流行的)響應式CSS框架一次重大的徹底整修。該項目創始人,Mark Otto說這次的發布“幾乎涉及每一行代碼”,這並不是在開玩笑。

1.更輕巧的文件大小
有這樣一句話,“刪掉的代碼必定是已經調試過的代碼,”——最好的重構一定會導致項目刪除大量代碼,迅速瘦身。如果你下載初始版本,那麼你會發現,與最新的穩定版本Bootstrap 3(3.3.5)——約為123KB大小(bootstrap.min.css文件)——相比,新的4.0.0初始bootstrap.min.css僅約為88KB。這可能是得益於IE8的支持。
2.從LESS切換到Sass
社區和性能是Bootstrap決定在版本4中作此切換的兩個主要原因。特別是,爭論的依據為:
----SaaS項目比LESS迭代更快
----切換到Sass提高了框架的性能
然而,從GitHub的頁面來看,LESS看上去仍具有人氣的優勢,但Bootstrap表示,Sass增長的速度非常快。無論哪種方式,你都可以用正確的方法在Bootstrap 3中的Sass裡做很多CSS編碼工作。有些人在懷疑的是,PostCSS——一款極有前途的模塊化工具,是否有強大的性能做預處理工作,以及是否應該替代LESS。
3.切換Flexbox支持
Bootstrap 4現在支持使用W3C的Flexbox功能,Flexbox功能依然可以消弭所有浏覽器的支持。出於這個原因,這是一個可選功能,如果需要的話,可以打開。
如果你需要快速復習Flexbox,那麼我給你推薦一個指南—— 《A Complete Guide to Flexbox》 。還有新出來的關於Flexbox的一個視頻系列,如果你更喜歡這種方式的話。
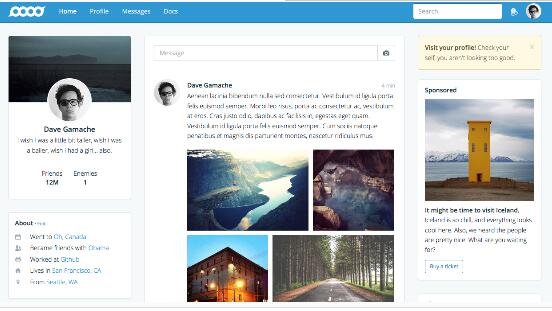
4.重新調整卡片式UI布局模式
我和Andrew Trice都認為這是一個早在2013年谷歌的Material Design中就應該理解的重要的UI布局模式,現在Bootstrap 4將所有的籌碼都壓在了這一趨勢上。Bootstrap廢棄了wells、thumbnails和panels,轉而使用cards代替。

5.在ES6中重寫JS插件
ECMAScript 6在幾個月前終於定稿和標准化,Bootstrap緊跟這一最新的web技術。他們已經重寫了所有的JavaScript插件以便於利用ES6的優勢,並且他們也已經更新了一起的插件,“UMD支持,通用的拆卸方法,選擇類型檢查,等等等等。”
譯文鏈接:http://www.codeceo.com/article/bootstrap-5-cool-things.html
英文原文:5 Cool Things About the Next Version of Bootstrap
翻譯作者:碼農網 – 小峰
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程