雖然說IE6除了部分要求苛刻的需求以外已經被可以不考慮了,但是WIN7自帶的浏覽器IE8還是需要支持的。
本文這個方法主要的優點,個人覺得就是准備少,不需要上網尋找大量的圖片做素材,你只要准備好一個bootstrap、jquery與photoshop就可以了,bootstrap與jquery怎麼配置,可以參考《Bootstrap編寫一個在當前網頁彈出可關閉的對話框 非彈窗》(點擊打開鏈接)
被要求編寫一個網站,常常會被如何布局困擾,其實也不難,如果能夠熟練使用Bootstrap,並且有一套特定的方法,那麼應對普通的需求還是能夠快速輕松地交功課的。
雖然網上的頁面模板一搜一大段,但是能夠庖丁解牛地了解這些頁面模板的創造過程才是關鍵。
一旦下載這些模板與浏覽器不兼容,又不會修改,那就麻煩大了。
一、基本目標
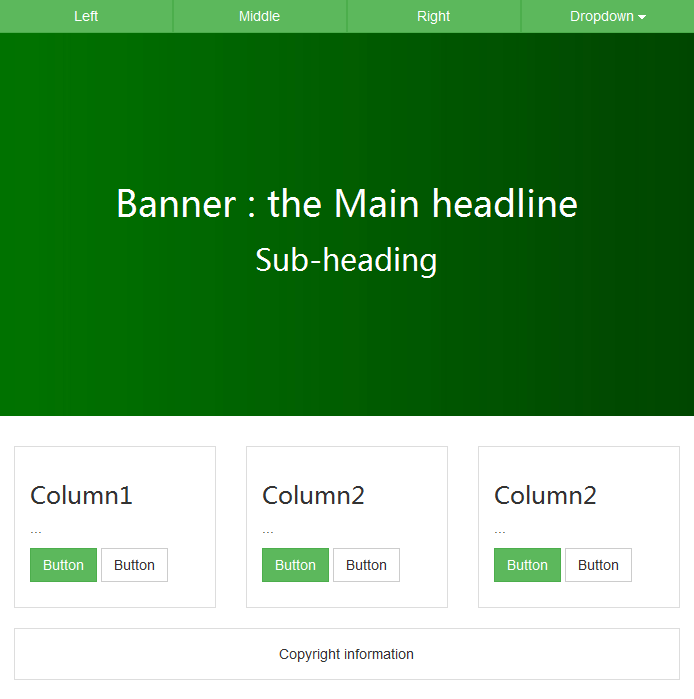
使用BootstrapV3來創造如下的頁面:

主頁如上所示,首先掛在頁頭是這個網站的導航,分別為left,middle,right三個按鈕與下拉菜單dropdown。這裡的實質是一個按鈕組,不能使用Bootstrap提供的導航欄組件,因為這個導航欄組件不兼容IE8,具體見:《解決bootstrap導航欄navbar在IE8上存在缺陷的方法》一文(點擊打開鏈接)
之後,在巨幕之下,還有三個專欄,與相應的兩個按鈕,這裡可以放置網站上最重要的幾個部分,最後按照慣例是版權信息。
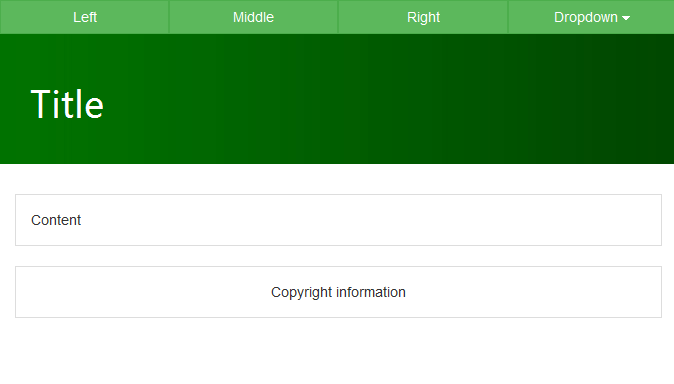
而內頁則如下所示:

同樣是置頂的導航條,然後是這個內頁的標題與內容。內頁的標題實質上還是一個巨幕,只是比主頁的尺寸少而已。
接下來是還是版權信息。
二、制作過程
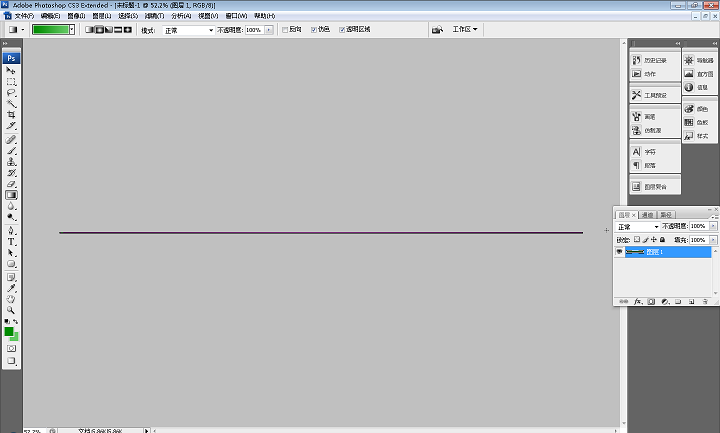
1.首先打開photoshop,新建一個1024x1的圖像,寬度隨意,盡量寬就可以了,圖像是1就可以了,前景色為深綠色R:0 G:140 B:0,背景色為淺綠色R:100 G:200 B:100,用漸變工具拉出如下的圖像,怎麼拉都可以向左往右拉可以,向中間往兩邊也可以,看個人喜好:

這是我們需要准備的唯一一個圖像,可以把photoshop關閉,拋在一邊,把這個圖像保存在網站工程文件夾,這個圖像才6k左右,根本不影響加載。
2、主頁
具體代碼如下,然後一段一段代碼說明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
h1,h2,h3,h4,h5 {
font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3",
"WenQuanYi Micro Hei", sans-serif;
}
</style>
</head>
<body>
<div style="position: absoulted; top: 0; left: 0; width: 100%;">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button type="button" class="btn btn-success">
Left
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success">
Middle
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success">
Right
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">Dropdown link</a>
</li>
<li>
<a href="#">Dropdown link</a>
</li>
</ul>
</div>
</div>
</div>
<div class="jumbotron masthead"
style="background-image: url(images/bg.jpg); background-repeat: repeat; text-align: center">
<br />
<br />
<br />
<br />
<br />
<h1>
<font color="#ffffff">Banner : the Main headline</font>
</h1>
<h2>
<font color="#ffffff">Sub-heading</font>
</h2>
<br />
<br />
<br />
<br />
<br />
</div>
<div class="container">
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 ">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column1
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column2
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4">
<div class="panel panel-default">
<div class="panel-body">
<h3>
Column2
</h3>
<p>
...
</p>
<p>
<a href="#" class="btn btn-success" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body" style="text-align: center">
Copyright information
</div>
</div>
</div>
</body>
</html>
(1)<head>部分
<head>
<!--網站編碼,標題,自適應屏幕等-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--需要使用的js與css樣式-->
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<!--這是唯一需要我們自己定義的css樣式,用來解決win7系統下,微軟雅黑字體無法正常顯示,而顯示宋體的bug-->
<style type="text/css">
h1,h2,h3,h4,h5 {
font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3",
"WenQuanYi Micro Hei", sans-serif;
}
</style>
</head>
(2)導航欄
由於bootstrap提供的導航欄不適用,我們只好用bootstrap提供的按鈕組來自己寫導航欄
<!--首先導航欄必必須掛在網頁頭--> <div style="position: absoulted; top: 0; left: 0; width: 100%;"> <!--定義一個按鈕組--> <div class="btn-group btn-group-justified"> <div class="btn-group"> <!--導航欄中單個按鈕,也就是沒有下拉菜單的按鈕的超級鏈接寫作方式需要注意,是使用a標簽,然後加上class樣式的,而不是官網提供的button標簽--> <a href="#" class="btn btn-success"> Left </a> </div> <div class="btn-group"> <a href="#" class="btn btn-success"> Middle </a> </div> <div class="btn-group"> <a href="#" class="btn btn-success"> Right </a> </div> <!--下拉菜單的寫法如下:--> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> </div> </div>
改變class屬性中btn-success變成btn-primary,btn-danger等能夠改變這個按鈕的顏色哦!
(3)巨幕部分
巨幕的寫法如下,關鍵是引入我們剛才用photoshop畫出來的背景
這裡之所以要加這麼多<br>回車是因為要拉大這個巨幕的尺寸
<div class="jumbotron masthead" style="background-image: url(images/bg.jpg); background-repeat: repeat; text-align: center"> <br /> <br /> <br /> <br /> <br /> <h1> <font color="#ffffff">Banner : the Main headline</font> </h1> <h2> <font color="#ffffff">Sub-heading</font> </h2> <br /> <br /> <br /> <br /> <br /> </div>
(4)專欄部分
這裡運用到bootstrap的柵格組織,進行對三個專欄的排版
具體可以參考Bootstrap自動適應PC、平板、手機的Bootstrap柵格系統一文,把整個網頁的12格分成3份,每份4格就剛剛好了 ,而每個專欄就是一個沒有面板頭的面板,裡面一個h3的大標題,然後p的一個段落文本,再兩個按鈕。
值得注意的是,這些東西必須放到一個容器以內,不然這三個東西會占滿整個頁面:
<div class="container"> <div class="row"> <div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 "> <div class="panel panel-default"> <div class="panel-body"> <h3> Column1 </h3> <p> ... </p> <p> <a href="#" class="btn btn-success" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a> </p> </div> </div> </div> <div class="col-xs-4 col-sm-4 col-md-4 col-lg-4"> <div class="panel panel-default"> <div class="panel-body"> <h3> Column2 </h3> <p> ... </p> <p> <a href="#" class="btn btn-success" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a> </p> </div> </div> </div> <div class="col-xs-4 col-sm-4 col-md-4 col-lg-4"> <div class="panel panel-default"> <div class="panel-body"> <h3> Column2 </h3> <p> ... </p> <p> <a href="#" class="btn btn-success" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a> </p> </div> </div> </div> </div>
(5)版權信息部分
沒什麼好說的,就是一個面板
<div class="panel panel-default"> <div class="panel-body" style="text-align: center"> Copyright information </div> </div>
3、內頁
會做主頁,那麼內頁的思想也就完全相同了,不再贅述,同理,代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
h1,h2,h3,h4,h5 {
font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3",
"WenQuanYi Micro Hei", sans-serif;
}
</style>
</head>
<body>
<div style="position: absoulted; top: 0; left: 0; width: 100%;">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<a href="#" class="btn btn-success">
Left
</a>
</div>
<div class="btn-group">
<a href="#" class="btn btn-success">
Middle
</a>
</div>
<div class="btn-group">
<a href="#" class="btn btn-success">
Right
</a>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle"
data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">Dropdown link</a>
</li>
<li>
<a href="#">Dropdown link</a>
</li>
</ul>
</div>
</div>
</div>
<div class="jumbotron masthead"
style="background-image: url(images/bg.jpg); background-repeat: repeat;">
<h1>
<font color="#ffffff">Title</font>
</h1>
</div>
<div class="container-fluid">
<div class="panel panel-default">
<div class="panel-body">
Content
</div>
</div>
<div class="panel panel-default">
<div class="panel-body" style="text-align: center">
Copyright information
</div>
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。