學習使用Bootstrap Metronic完全響應式管理模板,具體內容如下
1.簡介
Bootstrap Metronic是一個基於Bootstrap 3.x的高級管理控制面板主題。Bootstrap Metronic - 是一個完全響應式管理模板。基於Bootstrap3框架。高度可定制的,易於使用。適合從小型移動設備到大型台式機很多的屏幕分辨率。包含7個主題,高達100個左右的實例頁面,非常豐富頁面展示效果,包括表單,表格,地圖,日歷…等等。
對比了其他Bootstrap定制的影響式模版,這個功能與插件比較豐富。感覺大同小異如(免費的-AdminLTE)
注:mvc4系列不會升級用metronic
軟件准備:VS2013
2.資源
7個主題演示地址:http://www.keenthemes.com/preview/metronic/
3.用途和保障
主要用途:一體化的管理模版,構建管理系統後台,如CMS,HR,OA等管理系統必備。花俏的軟件比界面死板的同等軟件價格可賣出高達40%
能合並到所有語言前端,包括主流asp.net,JSP,PHP
(源源不斷的Bootstrap 和Metronic作為更新技術支持,除非推兔團隊解散)
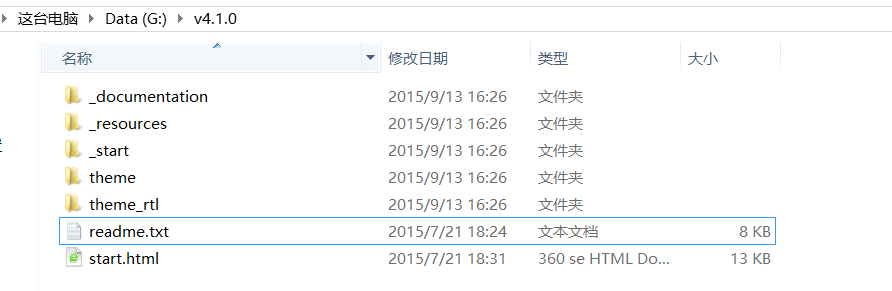
4.目錄

按目錄名稱可以看出包含了文檔(documentation),資源(resources),開始(start),主題(theme與theme_trl),說明readme.txt
打開readme我們可以看到我們只需要用theme這個文件夾即可。theme_rtl支持RTL,RTL顛覆我的編程習慣。
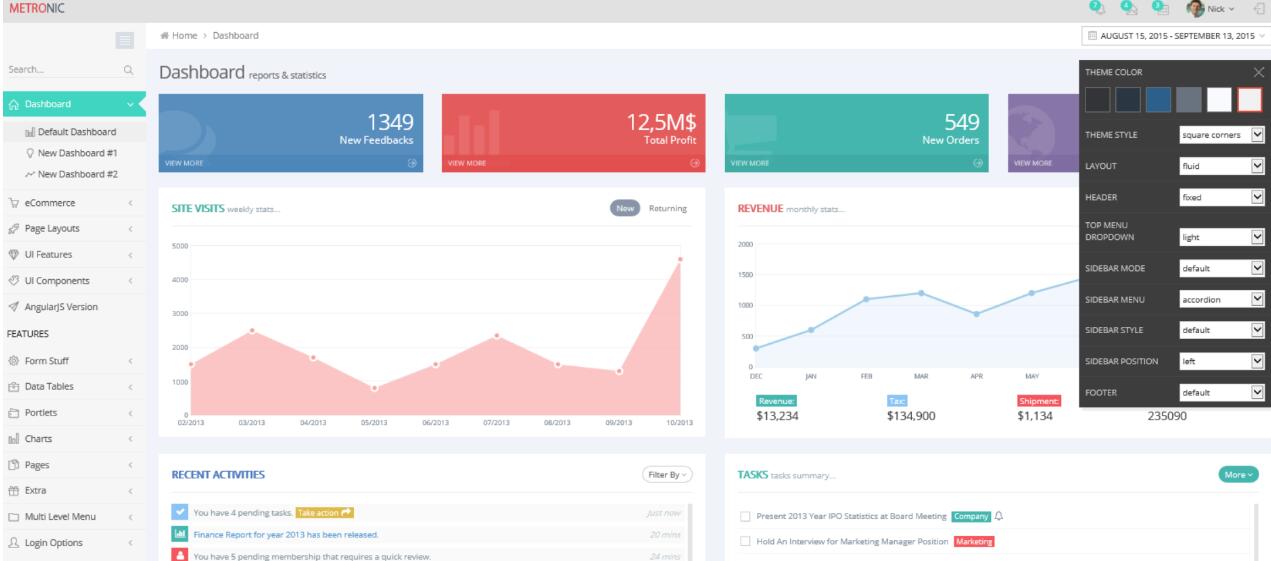
可以依次運行theme-->templates-->adminX下的index效果。
然並卵,發現每一個admin對應了admin_material_design,根據readme說明admin_material_design是對應AngularJS版本的,不知道說得對不。
不懂AngularJS所以我們只用到正常版本的adminX

以上是部分截圖。右邊的設置可以設置布局的方式

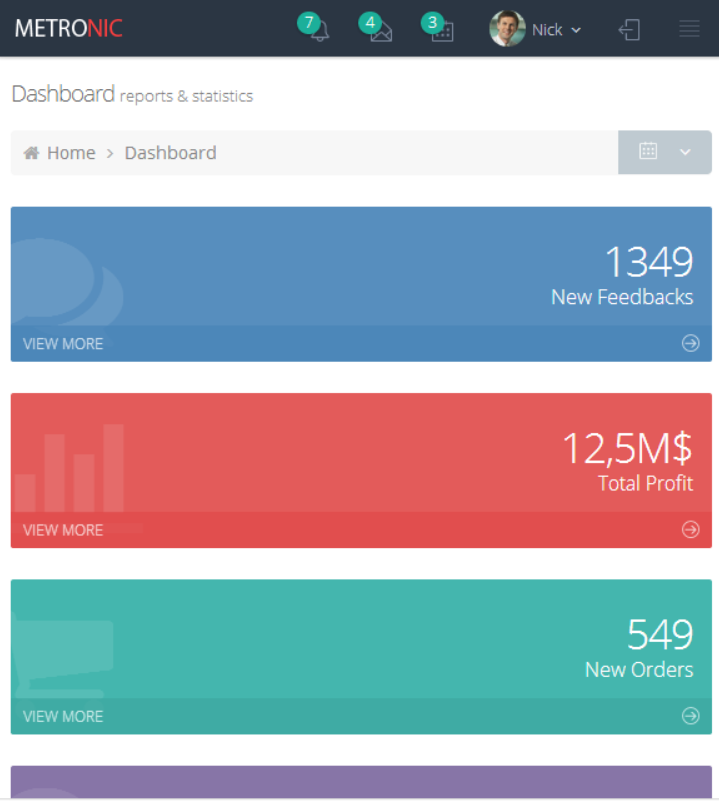
把浏覽器縮小看看平板下的效果同樣非常不錯。
5.總結
我們只需用到theme下的templates為參照模版。
作者:YmNets
出處:http://ymnets.cnblogs.com/
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題: Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。