完美實現八種js焦點輪播圖(上篇)
編輯:關於JavaScript
本文分為上下篇為大家分享了js焦點輪播圖八種經典效果,供大家參考,具體內容如下
基本布局:
<div id="box"> <ul id="ul"> <li style='display:block;'><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> <li><img src="images/4.jpg" alt=""></li> <li><img src="images/5.jpg" alt=""></li> </ul> <ol id='ol'> <li class='active'>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ol> </div>
--------------------------------------------------------------------------------
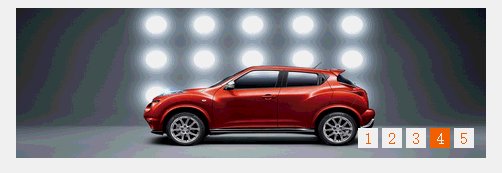
1.普通焦點圖
window.onload=function(){
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var oOl=document.getElementById('ol');
var aLi_o=oOl.getElementsByTagName('li');
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].index=i;
aLi_o[i].onmouseover=function(){
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
aLi_u[i].style.display='none';
}
this.className='active';
// console.log(aLi_o[this.index]);
aLi_u[this.index].style.display='block';
}
}
}
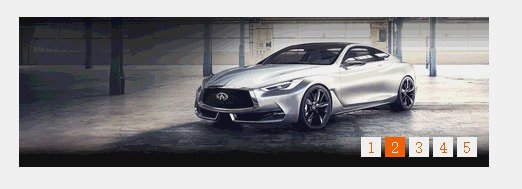
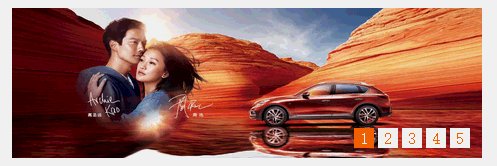
效果圖:圖略
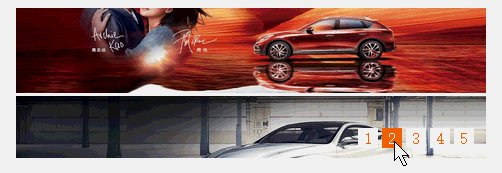
2.淡入淡出效果
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var oOl=document.getElementById('ol');
var aLi_o=oOl.getElementsByTagName('li');
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].index=i;
aLi_o[i].onmouseover=function(){
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
aLi_u[i].style.display='none';
aLi_u[i].style.filter='alpha(opacity=0)';
aLi_u[i].style.opacity=0;
}
this.className='active';
aLi_u[this.index].style.display='block';
startMove(aLi_u[this.index],{opacity:100});
};
}
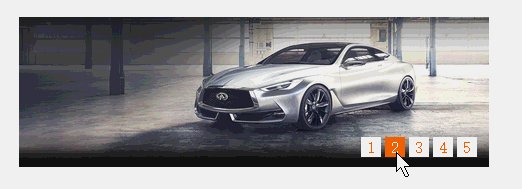
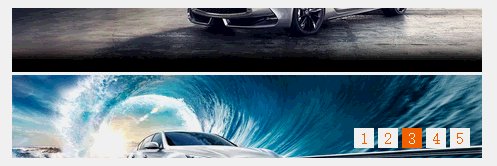
效果圖:

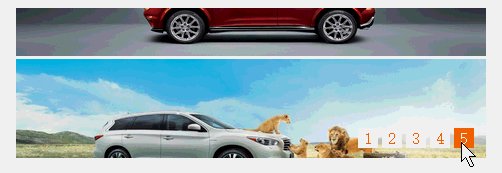
3.向上滾動效果:
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var oOl=document.getElementById('ol');
var aLi_o=oOl.getElementsByTagName('li');
var LiHeight=aLi_u[0].offsetHeight;
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].index=i;
aLi_o[i].onmouseover=function(){
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
this.className='active';
startMove(oUl,{top:-this.index*LiHeight});
}
};
}
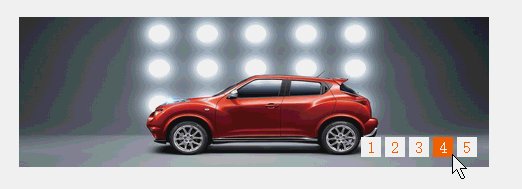
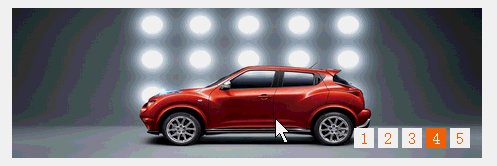
效果圖:

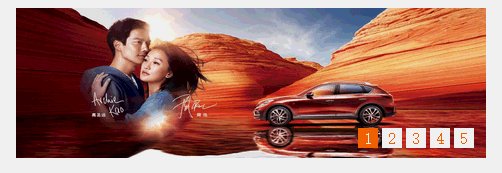
4.定時上下滾動:
window.onload=function(){
var oBox=document.getElementById('box');
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var oOl=document.getElementById('ol');
var aLi_o=oOl.getElementsByTagName('li');
var LiHeight=aLi_u[0].offsetHeight;
var iNow=0;//當前索引
var timer=null;//定時器
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].index=i;
aLi_o[i].onmouseover=function(){
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
this.className='active';
//建立關系:很重要
iNow=this.index;
startMove(oUl,{top:-this.index*LiHeight});
}
};
//開定時器
timer=setInterval(toRun,2000);
oBox.onmouseover=function(){
clearInterval(timer);
};
oBox.onmouseout=function(){
timer=setInterval(toRun,2000);
};
//定時函數
function toRun(){
if(iNow==aLi_o.length-1){
iNow=0;
}else{
iNow++;
}
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
}
aLi_o[iNow].className='active';
startMove(oUl,{top:-iNow*LiHeight});
}
};
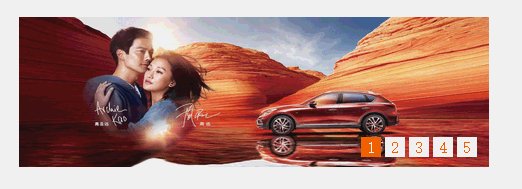
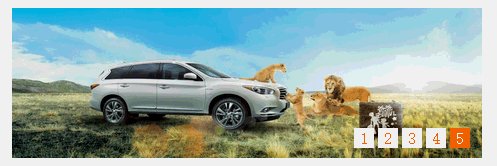
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持,大家繼續關注更多精彩焦點輪播圖。
小編推薦
熱門推薦