看了一個關於Angularjs的視頻,視頻內容講解的是如何制作一款TODO list形式的SPA(Simple Page Application,單頁面應用)。為了增強理解,下面寫了一篇文章,用以復習鞏固。
准備
Angularjs下載
說是下載,其實只要能在我們的頁面中引用到Angularjs即可。可以有如下方式。
CDN加速
使用國內的CDN加速服務也是可以的。
復制代碼 代碼如下:<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
npm 方式
使用Nodejs的包管理工具也挺方便的,基本上來說兩步就搞定了。
首先進入到我們將要寫代碼的文件夾。
•安裝Angularjs:npm install angular
•頁面上引入使用:
<!-- 這個src地址視自己的情況而定-->
<script src="node_modules/angular/angular.js"></script>
常規方式
常規方式就是我們手動的下載相關的文件,然後手動的引入,由於比較繁瑣。這裡不再過多的敘述。
Bootstrap下載
作為一款很流行的現代化的前端框架,Bootstrap可謂是風頭盡出了。下載地址
知識儲備
MVC 架構
Angularjs 核心采用MVC架構,事件驅動應用。我也是剛接觸,所以理解的也不是很到位。有錯誤的話,還望博友指出來。
ng-app
其作為整個單頁面的大管家,app 即application,應用的意思。我們的單頁面的服務就充當了這麼一個app的作用。
一般來說,ng-app 要作為ng-controller的父容器來嵌套。否則可能不會出現預期的結果
ng-controller
控制器,頁面上應用的左膀右臂,控制器的存在簡化了模塊之間的耦合性,使得代碼編寫的更加規范和簡單。
ng-model
模型處理,一般會和頁面元素進行綁定輸出,實現無刷新的頁面效果。
事件基礎
ng-click
在我們的單頁面應用中,聲明了此屬性的元素就具備了點擊事件的功能。至於調用的是那一部分的函數,其實是和該元素所在的容器內相關的。
也就是說,點擊事件對應的函數是書寫在相關控制器裡面的用於完成特定的功能的代碼。
完整代碼
下面 貼出來本例詳細的代碼
main.js
(function(window){
// 注冊一個應用程序主模塊
var todoapp = window.angular.module('todoapp',[]);
// 注冊控制器
// window.angular.module('todoapp')
todoapp.controller('maincontroller'
,['$scope',function($scope){
// $scope 作用就是往視圖中添加元素
// 文本框中的數值
$scope.text = ''; // 會使用雙向綁定的數據類型
// 為方便頁面展示,手動添加一串列表
$scope.todolist = [{
text:'Angularjs',
done:false
},{
text:'Bootstrap',
done:false
}];
// 添加函數,響應交互
$scope.add = function(){
var text = $scope.text.trim();
if(text) {
$scope.todolist.push({
text:text,
done:false
});
$scope.text = '';
}
}
// 點擊刪除按鈕的響應事件
$scope.delete = function(todo){
var index = $scope.todolist.indexOf(todo)
$scope.todolist.splice(index,1);// 起刪除的作用
}
// 獲取已完成的事件的個數,按照checkbox的選擇與否實現
// 由於頁面是動態變化的,所以要使用函數,或者干脆使用模型綁定,但是那樣的話會稍微麻煩一點
$scope.doneCount = function(){
// 使用filter來實現
var temp = $scope.todolist.filter(function(item){
return item.done;// 返回true表示當前的數據滿足條件,事件已完成
});
return temp.length;
}
}]);
})(window)
todolist.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Angularjs 整合Bootstrap實現任務清單</title>
<!-- 引入 Bootstrap -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 720px;
}
.done {
color: #cca;
}
.checkbox {
margin-right: 12px;
margin-bottom: 0;
}
.done > .checkbox > label > span {
text-decoration: line-through;
}
</style>
<script src="node_modules/angular/angular.js"></script>
<script src="myjs/app.js"></script>
</head>
<body >
<div class="container" ng-app="todoapp">
<header>
<h1 class="display-3">TODO LIST</h1>
<hr></header>
<!-- 內容部分-->
<section ng-controller="maincontroller">
<!--為了實現好看的界面,所以用了表單控制-->
<form class="input-group input-group-lg">
<input type="text" class="form-control" ng-model="text" name="">
<span class="input-group-btn">
<button class="btn btn-secondary" ng-click="add()">Add</button>
</span>
</form>
<ul class="list-group" style="padding:12px;">
<li class="list-group-item" ng-class="{'done':item.done}" ng-repeat="item in todolist" >
<button type="button" class="close" aria-label="close" ng-click="delete(item)">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<div class="checkbox">
<label>
<input type="checkbox" ng-model="item.done">
<span>{{item.text }}</span>
</label>
</div>
</li>
</ul>
<p>
總共 <strong>{{todolist.length }}</strong>
個任務,已完成 <strong>{{doneCount()}}</strong>
個
</p>
</section>
</div>
</body>
</html>
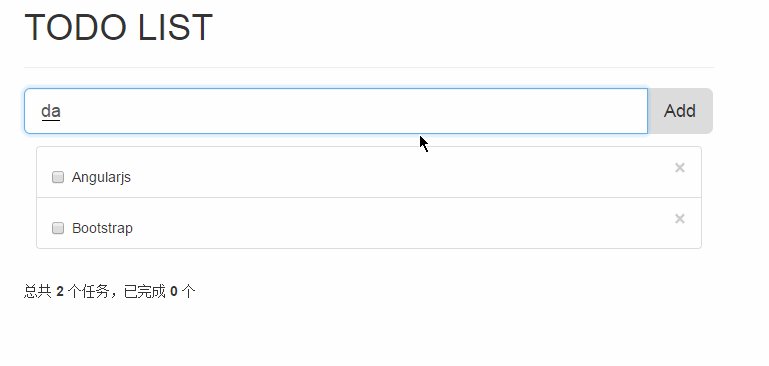
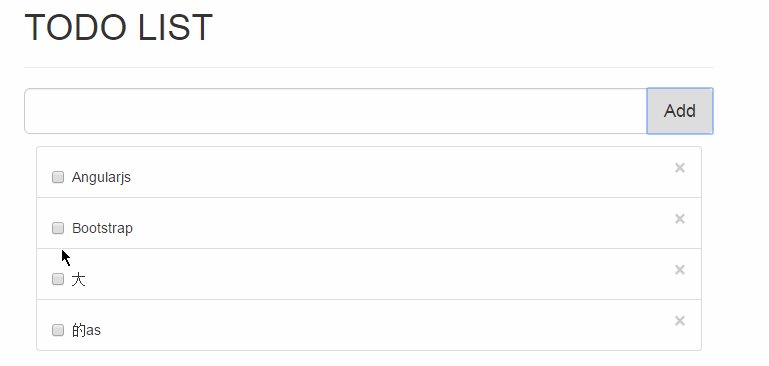
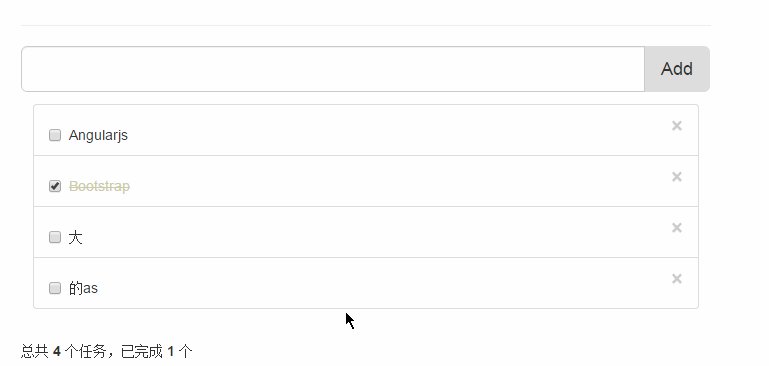
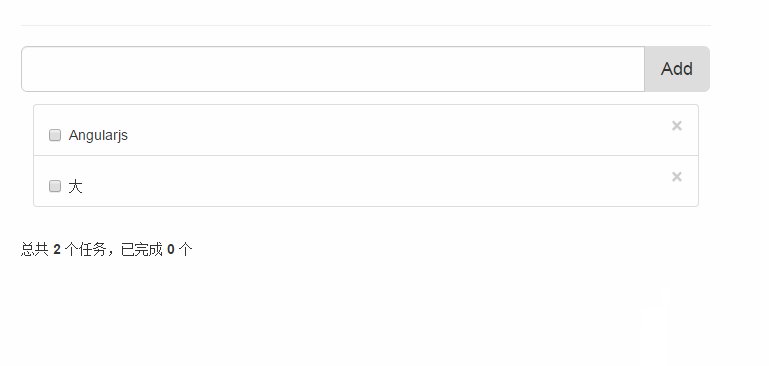
頁面效果

代碼詳解
代碼中最外邊包裹的一層代碼可以很好的起到臨時空間的效果,防止命名空間的污染。
(function(window){
// to do something
})(window)
注意最後面的(window)不可缺少。
創建應用
// 注冊一個應用程序主模塊
var todoapp = window.angular.module('todoapp',[]);
創建控制器
todoapp.controller('maincontroller'
// 這裡的$scope也就起到了容器的作用,聲明了變量的可見范圍。
,['$scope',function($scope){
// $scope 作用就是往視圖中添加元素
// 文本框中的數值
$scope.text = ''; // 會使用雙向綁定的數據類型
// 為方便頁面展示,手動添加一串列表
$scope.todolist = [{
text:'Angularjs',
done:false
},{
text:'Bootstrap',
done:false
}];
}]);
完善功能函數
// 添加函數,響應交互
$scope.add = function(){
var text = $scope.text.trim();
if(text) {
$scope.todolist.push({
text:text,
done:false
});
$scope.text = '';
}
}
// 點擊刪除按鈕的響應事件
$scope.delete = function(todo){
var index = $scope.todolist.indexOf(todo)
$scope.todolist.splice(index,1);// 起刪除的作用
}
// 獲取已完成的事件的個數,按照checkbox的選擇與否實現
// 由於頁面是動態變化的,所以要使用函數,或者干脆使用模型綁定,但是那樣的話會稍微麻煩一點
$scope.doneCount = function(){
// 使用filter來實現
var temp = $scope.todolist.filter(function(item){
return item.done;// 返回true表示當前的數據滿足條件,事件已完成
});
return temp.length;
}
總結
代碼不多,思想很深邃。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。