js嚴格模式總結(分享)
編輯:關於JavaScript
首頁,我們要理解嚴格模式的概念,嚴格模式是一種特殊的執行模式,它修復了部分語言上的不足,提供更強的錯誤檢查,病增強安全性。可以對部分函數進行執行嚴格模式,如:
function func(){
'use strict'
}
也可以對整個js文件進行執行嚴格模式,如:
'use strict'
function func(){
}
那麼我們在以下情況不能使用:
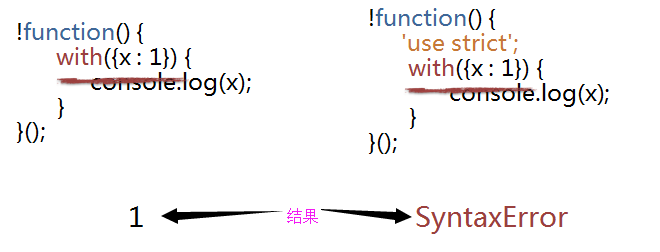
1、不允許用width

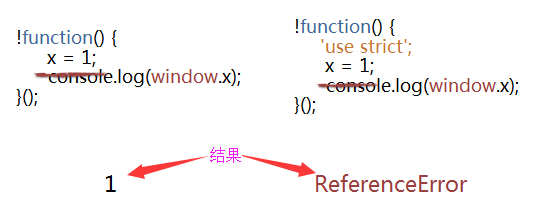
2、不允許未聲明的變量被賦值

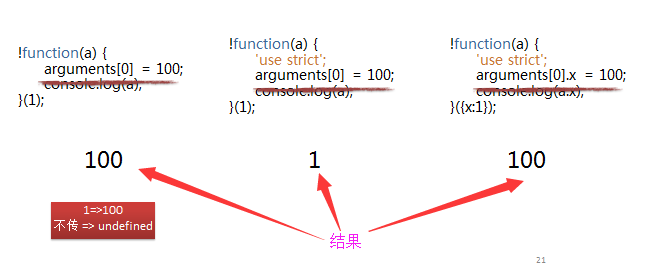
3、arguments變為參數的靜態副本

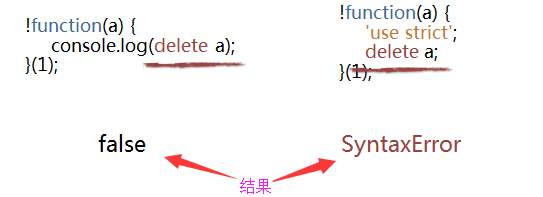
4、delete參數、函數名報錯

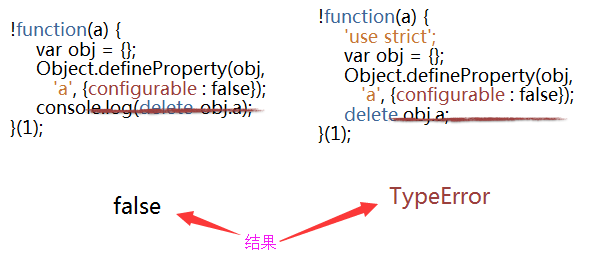
5、delete不可配置的屬性報錯

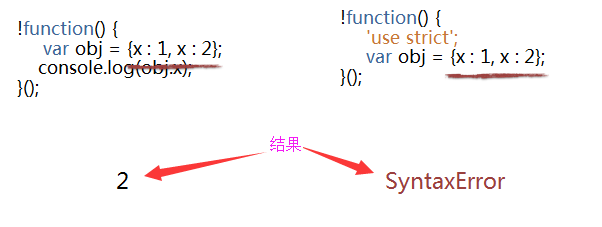
6、對象字面量重復屬性名報錯

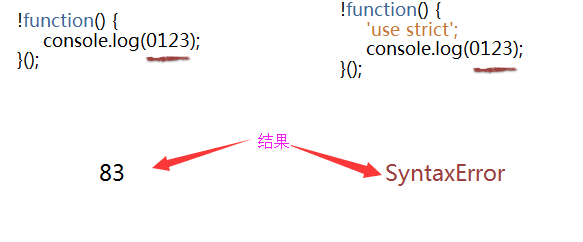
7、禁止八進制字面量

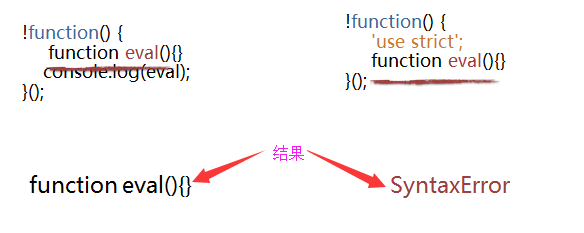
8、eval,arguments變為關鍵字,不能作為變量、函數名

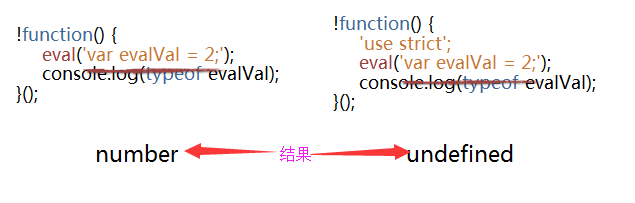
9、eval獨立作用域

一般函數調用時(不是對象的方法調用,也不使用apply/call/bind等修改this)this指向null,而不是全局對象。
若使用apply/call,當傳入null或undefined時,this將指向null或undefined,而不是全局對象。
試圖修改不可寫屬性(writable=false),在不可擴展的對象上添加屬性時報TypeError,而不是忽略。
arguments.caller,arguments.callee被禁用
以上這篇js嚴格模式總結(分享)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦