Boostrap基礎教程之JavaScript插件篇
編輯:關於JavaScript
Boostrap提供了12種JavaScript插件,包括:
動畫過渡 Transition
模態 Modal
下拉菜單 Dropdown
滾動偵測 Scrollspy
選項卡 Tab
提示框 Tooltip
彈出框 Popover
警告框 Alert
按鈕 Button
折疊 Collapse
旋轉輪播 Carousel
自動定位浮標 Affix
模態彈窗
<div class="modal show"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title">Modal標題</h4> </div> <div class="modal-body"> <p>這裡是彈窗顯示的內容...........</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary" data-dismiss="modal">保存</button> </div> </div> </div> </div>

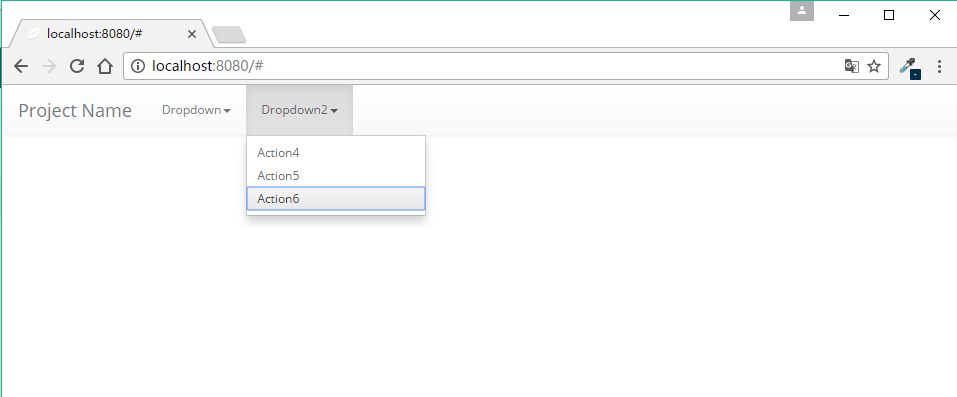
下拉菜單
聲明式用法
一般下拉菜單都是在導航條(navbar)和選項卡(tab)上實現
<div class="nav navbar-default" id="nav-example"> <A href="#" class="navbar-brand">Project Name</A> <ul role="navigation" class="nav navbar-nav"> <li class="dropdown"> <A data-toggle="dropdown" class="dropdown-toggle" role="button" href="#" id="drop1"> Dropdown<b class="caret"></b> </A> <ul aria-labelledby="drop1" role="menu" class="dropdown-menu"> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action1</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action2</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action3</a> </li> </ul> </li> <li class="dropdown open"> <A data-toggle="dropdown" class="dropdown-toggle" role="button" href="#" id="drop2"> Dropdown2<b class="caret"></b> </A> <ul aria-labelledby="drop2" role="menu" class="dropdown-menu"> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action4</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action5</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action6</a> </li> </ul> </li> </ul> </div>

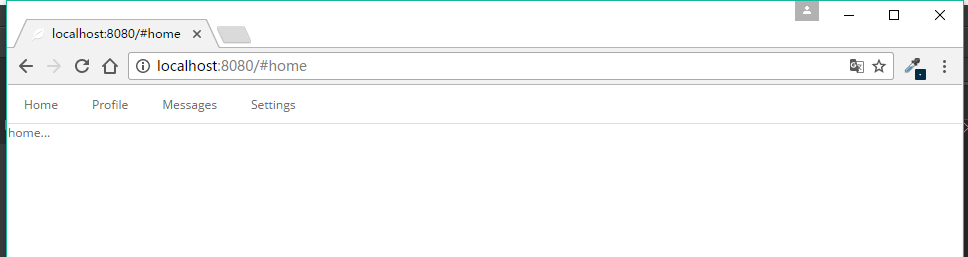
選項卡
<%--導航條選項卡--%> <ul class="nav nav-tabs"> <li><a href="#home" data-toggle="tab">Home</a> </li> <li><a href="#profile" data-toggle="tab">Profile</a> </li> <li><a href="#messages" data-toggle="tab">Messages</a> </li> <li><a href="#settings" data-toggle="tab">Settings</a> </li> </ul> <%--選項卡面板--%> <div class="tab-content"> <div class="tab-pane active" id="home">home...</div> <div class="tab-pane" id="profile">profile...</div> <div class="tab-pane" id="messages">messages...</div> <div class="tab-pane" id="settings">settings...</div> </div>

提示框
<button data-original-title="Tooltip on left" class="btn btn-default" data-toggle="tooltip" data-placement="left">左側Tooltip</button> <button data-original-title="Tooltip on top" class="btn btn-default" data-toggle="tooltip" data-placement="top">上方Tooltip</button> <button data-original-title="Tooltip on bottom" class="btn btn-default" data-toggle="tooltip" data-placement="bottom">下方Tooltip</button> <button data-original-title="Tooltip on right" class="btn btn-default" data-toggle="tooltip" data-placement="right">右側Tooltip</button>
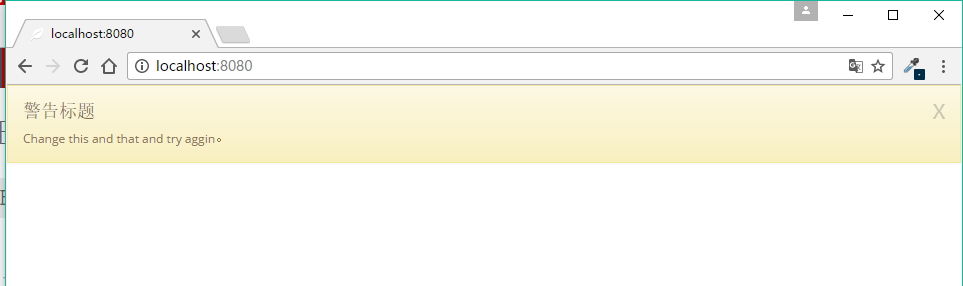
警告框
<div class="alert alert-warning fade in"> <button data-mismiss="alert" class="close" type="button">X</button> <h4>警告標題</h4> <p>Change this and that and try aggin。 </p> </div>

折疊
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <A data-toggle="collapse" data-parent="#accordion" href="#accordion">觸發元素#1</A> </h4> </div> <div class="panel-collapse collapse in" id="collapseOne"> <div class="panel-body"> 折疊內容...... </div> </div> </div> </div>

旋轉輪播
<div data-ride="carouse1" class="carousel cameraSlide" id="container"> <%--圖片容器--%> <div class="carousel-inner"> <div class="item active"><img src="images/banner_slide_01.jpg"></div> <div class="item "><img src="images/banner_slide_02.jpg"></div> <div class="item"><img src="images/banner_slide_03.jpg"></div> </div> <%--圓圈指示符--%> <ol class="carousel-indicators"> <li data-slide-to="0" data-target="#container" class="active"></li> <li data-slide-to="1" data-target="#container"></li> <li data-slide-to="2" data-target="#container"></li> </ol> <%--左右控制按鈕--%> <a data-slide="prev" href="#container" class="left carousel-control"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a data-slide="prev" href="#container" class="right carousel-control"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>

以上所述是小編給大家介紹的Boostrap基礎教程之JavaScript插件篇,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
- 上一頁:前端彈出對話框 js實現ajax交互
- 下一頁:JS圖片放大效果簡單實現代碼
小編推薦
熱門推薦