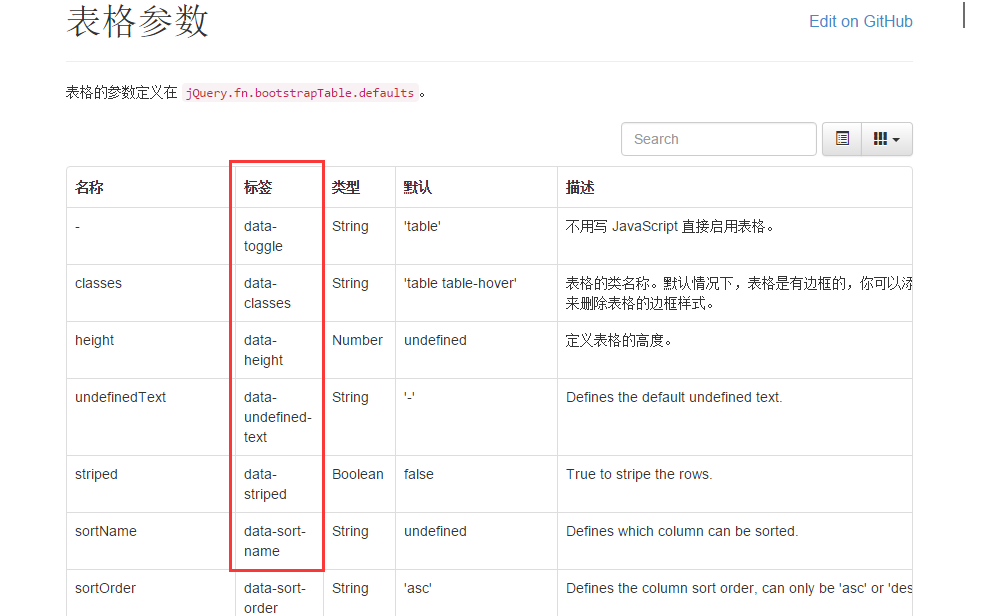
前言:最近使用bootstrap組件的時候發現一個易用性問題,很多簡單的組件初始化都需要在JS裡面寫很多的初始化代碼,比如一個簡單的select標簽,因為僅僅只是需要從後台獲取數據填充到option裡面,可是從後台取數據就需要js的初始化,所以導致頁面初始化的時候js的初始化代碼裡面出現很多重復的代碼,看著很鬧心。於是想起bootstrap table裡面的data屬性來,如果能夠直接在html裡面使用data-*這種方式來初始化簡單的組件,那該多爽。我們先來看看bootstrap table的文檔:

可以看到bootstrap table裡面幾乎所有的屬性、事件都可以用data-*這種方式來做,感覺還不錯。那博主就要開始研究了。data-*這東西是哪裡來的呢?
一、jquery data()初探
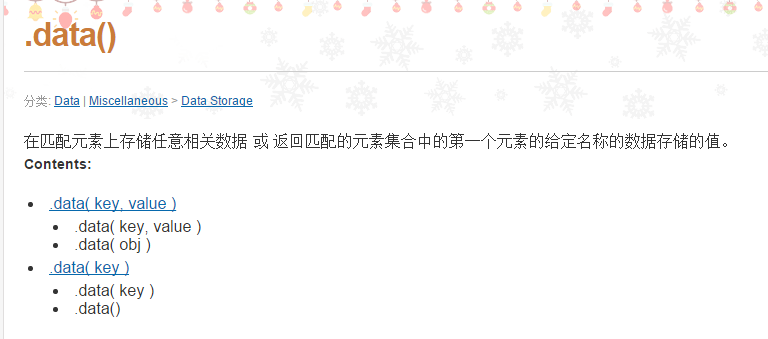
網上查了一圈,終於找到data-*的出處了,原來是Jquery和html5裡面的,好東西,真是好東西!我們先來看看jquery的API
原始用法如下:

作用其實很明顯,就是給元素加某些屬性和數據,或者取值。
下面看看data()方法和html5 data-*屬性的結合使用

哈哈,這個東西好,通過html5 的data-*設置的值,能夠用jquery 的data()方法取到。這裡的規則如下:
1)所有的data屬性必須以“data-”開頭,
2)屬性用“-”隔開,
3)jquery裡面取屬性的時候去掉“data”和“-”即可。
有了這個作為基礎,我們就知道如何在標簽裡面設置屬性,然後在js裡面取對應的屬性了。下面就結合上次封裝combobox的例子來說明下。
二、jquery data()實現data-*初始化組件
還記得之前JS組件系列——封裝自己的JS組件,你也可以這篇裡面封裝了一個簡單的combobox,可以通過url去後台取數據。那麼下面我們仍然在這個組件的基礎上做手腳,實現直接在select標簽裡面添加data-*屬性來初始化下拉框組件。
1、js組件封裝代碼
(function ($) {
//1.定義jquery的擴展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.將調用時候傳過來的參數和default參數合並
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默認值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判斷用戶傳過來的參數列表裡面是否包含數據data數據集,如果包含,不用發ajax從後台取,否則否送ajax從後台取數據
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string"){
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果傳過來的是字符串,代表調用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('請選擇');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默認參數列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '請選擇',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//這一段是新加的,在頁面初始化完成之後調用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
大部分代碼和上次的沒啥區別,我們重點看看最下面這一段
//這一段是新加的,在頁面初始化完成之後調用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
很明顯,就是在頁面初始化完成之後通過樣式選擇器去初始化組件。使用了each,如果有多個.combobox樣式,依次去初始化每一個。通過$.fn.combobox.call($combobox, $combobox.data());調用call方法去調用combobox的初始化,call方法裡面兩個參數分別對應:
1)當前初始化的jquery對象
2)參數列表。這裡通過$combobox.data()得到的就是所有html裡面的data-*屬性。將所有的data-*屬性作為參數傳入combobox的初始化方法中。
2、html裡面通過data-*初始化
<select id="Search_"
name="Search_province"
class="form-control combobox"
data-url="/Home/GetProvince"
data-param='{"type":"0"}'
data-text-field="Name"
data-value-field="Id">
</select>
指定data-*屬性。從上面我們知道這裡初始化是通過樣式選擇器.combobox來初始化組件的,所以就要求,如果想要使用data-*做組件的初始化,必須要設置一個class="combobox"樣式,這樣後台才取得到需要初始化的標簽。
3、後台C#方法
public class HomeController : Controller
{
public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重慶市", "上海市", "河北省", "山西省", "遼寧省", "吉林省", "黑龍江省", "江蘇省", "浙江省", "安徽省", "福建省", "江西省", "山東省", "河南省", "湖北省", "湖南省", "廣東省", "海南省", "四川省", "貴州省", "雲南省", "陝西省", "甘肅省", "青海省", "台灣省", "內蒙古自治區", "廣西壯族自治區", "西藏自治區", "寧夏回族自治區", "新疆維吾爾自治區", "香港特別行政區", "澳門特別行政區" };
public JsonResult GetProvince(string type)
{
var lstRes = new List<Province>();
for (var i = 0; i < 10; i++)
{
var oModel = new Province();
oModel.Id = i;
oModel.Name = lstProvince[i];
lstRes.Add(oModel);
}
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
}
public class Province
{
public int Id { get; set; }
public string Name { get; set; }
}
測試代碼,沒什麼好說的。
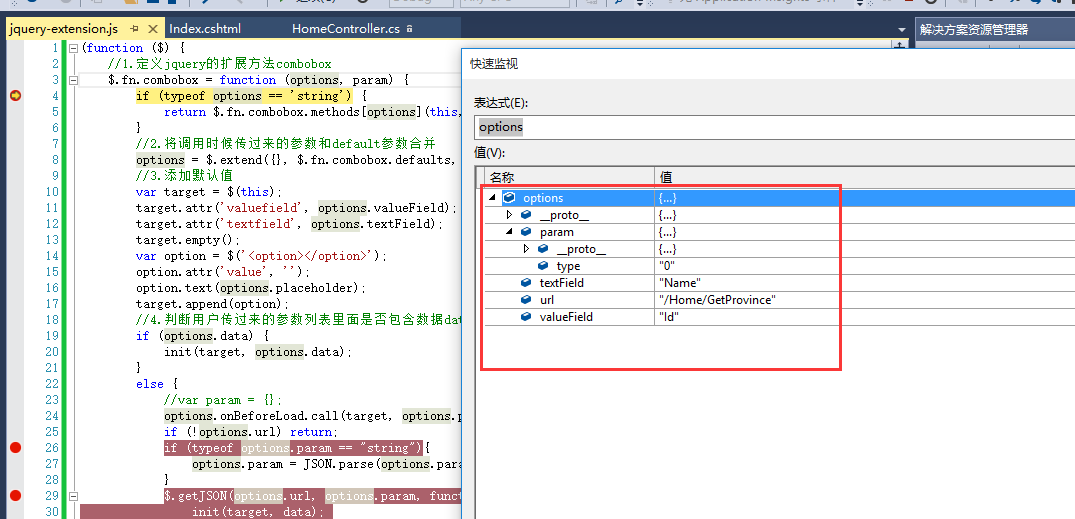
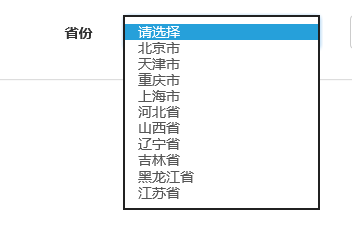
4、調試效果


得到效果

這樣基本就完成通過data-*來初始化組件了。
三、總結
上面簡單演示了下jquery data()方法結合html5 data-*屬性的使用。基本上能達到博主的需求:不用多寫一行js代碼直接初始化標簽。使用的時候直接引用jquery.js和jquery.extension.js文件即可。但是我們知道既然是html5裡面的特性,那麼對浏覽器就得有一定的要求了。當然,此用法功能比較初級,但是對於一些簡單組件的初始化夠用了。
文中如果有理解不對的地方,歡迎指出,博主將不勝感激。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。