基本概念
javascript是一門解釋型的語言,浏覽器充當解釋器。js執行時,在同一個作用域內是先解釋再執行。解釋的時候會編譯function和var這兩個關鍵詞定義的變量,編譯完成後從上往下執行並向變量賦值。
區分大小寫
ECMASCript中的一切(包括變量,函數名和操作符)都區分大小寫。
1. 變量
變量在第一次用到時就設置於內存中,便於後來在腳本中引用。使用變量之前先進行聲明。可以使用 var 關鍵字來進行變量聲明。
var count, amount, level; // 用單個 var 關鍵字聲明的多個聲明。
變量命名
變量名包括全局變量,局部變量,類變量,函數參數等等,他們都屬於這一類。
變量命名都以類型前綴+有意義的單詞組成,用駝峰式命名法增加變量和函式的可讀性。例如:sUserName,nCount。
前綴規范:
每個局部變量都需要有一個類型前綴,按照類型可以分為:
s:表示字符串。例如:sName,sHtml;
n:表示數字。例如:nPage,nTotal;
b:表示邏輯。例如:bChecked,bHasLogin;
a:表示數組。例如:aList,aGroup;
r:表示正則表達式。例如:rDomain,rEmail;
f:表示函數。例如:fGetHtml,fInit;
o:表示以上未涉及到的其他對象,例如:oButton,oDate;
g:表示全局變量,例如:gUserName,gLoginTime;
JScript 是一種區分大小寫的語言。創建合法的變量名稱應遵循如下規則:
注意第一個字符不能是數字。
後面可以跟任意字母或數字以及下劃線,但不能是空格 變量名稱一定不能是 保留字。
javascript是一種弱類型語言,JavaScript 會忽略多余的空格。您可以向腳本添加空格,來提高其可讀性。
var是javascript的保留字,表明接下來是變量說明,變量名是用戶自定義的標識符,變量之間用逗號分開。
如果聲明了一個變量但沒有對其賦值,該變量存在,其值為Jscript 值 undefined。
強制類型轉換
在 Jscript 中,可以對不同類型的值執行運算,不必擔心 JScript 解釋器產生異常。相反,JScript 解釋器自動將數據類型之一改變(強制轉換)為另一種數據類型,然後執行運算。例如:
運算 結果
數值與字符串相加 將數值強制轉換為字符串。
布爾值與字符串相加 將布爾值強制轉換為字符串。
數值與布爾值相加 將布爾值強制轉換為數值。
要想顯式地將字符串轉換為整數,使用 parseInt 方法。要想顯式地將字符串轉換為數字,使用 parseFloat 方法。
JavaScript 變量的生存期:當您在函數內聲明了一個變量後,就只能在該函數中訪問該變量。當退出該函數後,這個變量會被撤銷。這種變量稱為本地變量。您可以在不同的函數中使用名稱相同的本地變量,這是因為只有聲明過變量的函數能夠識別其中的每個變量。
如果您在函數之外聲明了一個變量,則頁面上的所有函數都可以訪問該變量。這些變量的生存期從聲明它們之後開始,在頁面關閉時結束。
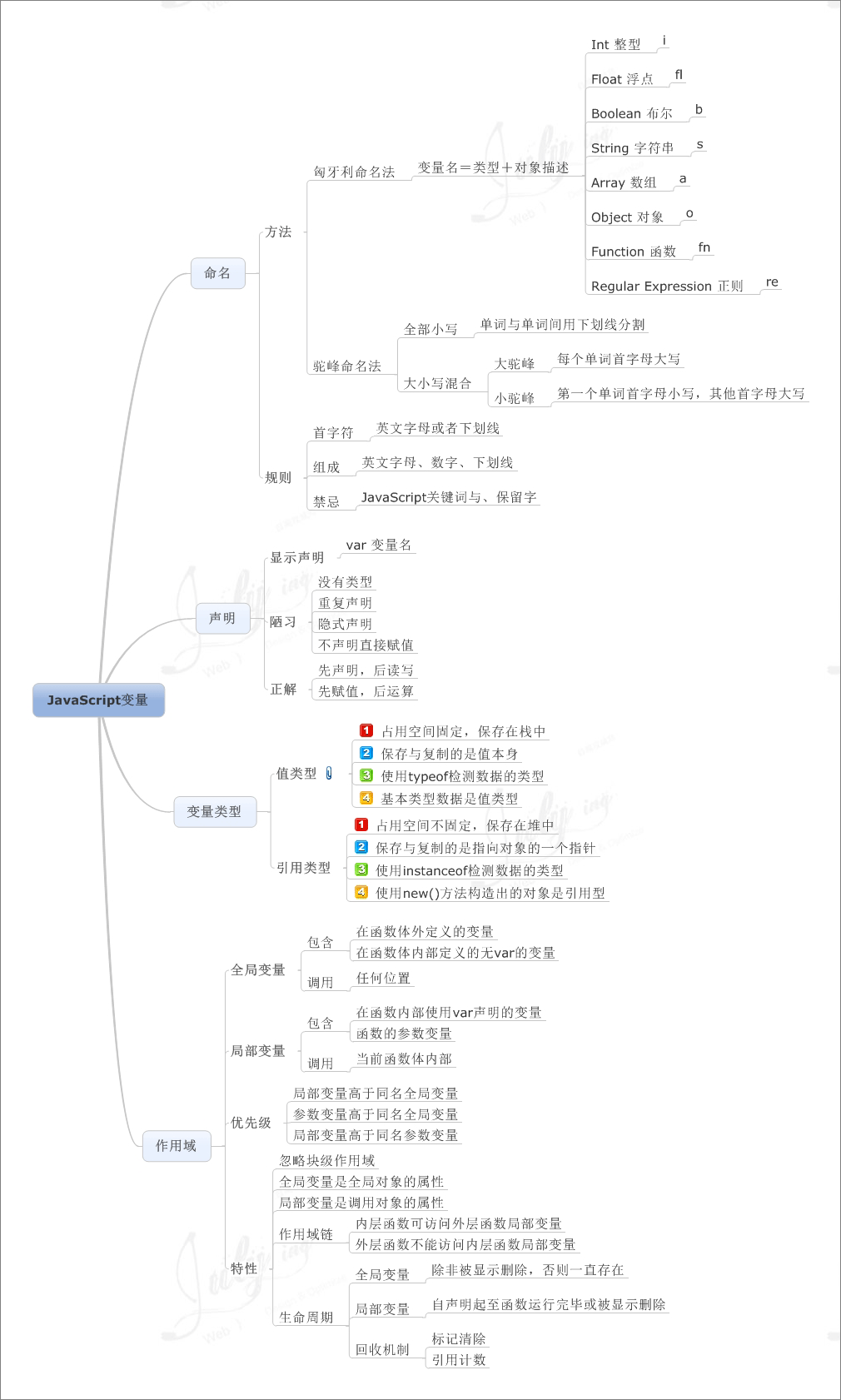
js變量思維導圖

2.js的數據類型
jscript 有三種->主要數據類型、兩種->復合數據類型和兩種->特殊數據類型。
主要(基本)數據類型
字符串
數值
布爾
復合(引用)數據類型
對象
數組
特殊數據類型
Null
`Undefined`
字符串數據類型:字符串數據類型用來表示 JScript 中的文本。在js中,雖然雙引號(”")和單引號(”)均可表示字符串,而且它們幾乎沒有任何區別。但只使用雙引號(“”)來表示字符串被認為是最佳的。
一個字符串值是排在一起的一串零或零以上的 Unicode 字符(字母、數字和標點符號)。
什麼是Unicode?
Unicode為每個字符都提供了唯一的數值,不管是什麼平台、什麼程序或什麼語言。開發unicode是為了給處理世界上存在的所有字符提供統一的編碼。
數值數據類型
我們需要明白一點,JScript 內部將所有的數值表示為浮點值,因此,在 Jscript 中整數和浮點值沒有差別。
Boolean數據類型
布爾(邏輯)只能有兩個值:true 或 false。
js數組和對象
詳情看我這篇文章->javascript學習總結— —數組和對象部分
Null 數據類型:可以通過給一個變量賦 null 值來清除變量的內容。
Jscript中 typeof 運算符將報告 null 值為 Object 類型,而非類型 null。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title></title> <script type="text/javascript"> alert(typeof null); </script> </head> <body> </body> </html>
null用來表示尚未存在的對象,常用來表示函數企圖返回一個不存在的對象。
Undefined 數據類型:
如下情況將返回 undefined 值:
對象屬性不存在,
聲明了變量但從未賦值。
null和undefined的區別
alert(typeof undefined); //output "undefined" alert(typeof null); //output "object" alert(null == undefined); //output "true"
ECMAScript認為undefined是從null派生出來的,所以把它們定義為相等的。
alert(null === undefined); //output "false" alert(typeof null == typeof undefined); //output "false"
null與undefined的類型是不一樣的,所以輸出”false“。而===代表絕對等於,在這裡null === undefined輸出false
另外,這裡介紹一種比較重要的數據類型——引用數據類型
引用數據類型
javascript引用數據類型是保存在堆內存中的對象,JavaScript不允許直接訪問堆內存空間中的位置和操作堆內存空間,只能通過操作對象在棧內存中的引用地址。所以引用類型的數據,在棧內存中保存的實際上是對象在堆內存中的引用地址。通過這個引用地址可以快速查找到保存在堆內存中的對象。
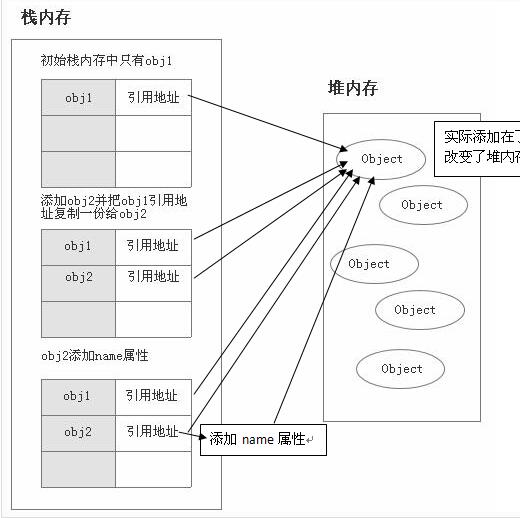
下面我們來演示這個引用數據類型賦值過程

自然,給obj2添加name屬性,實際上是給堆內存中的對象添加了name屬性,obj2和obj1在棧內存中保存的只是堆內存對象的引用地址,雖然也是拷貝了一份,但指向的對象卻是同一個。故而改變obj2引起了obj1的改變。
基本類型值指的是那些保存在棧內存中的簡單數據段,即這種值完全保存在內存中的一個位置。
而引用類型值則是指那些保存在堆內存中的對象,即變量中保存的實際上只是一個指針,這個指針指向內存中的另一個位置,該位置保存對象。
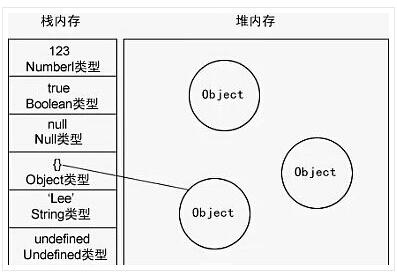
簡而言之,堆內存存放引用值,棧內存存放固定類型值。

在 ECMAScript 中,變量可以存在兩種類型的值,即原始值和引用值。
原始值存儲在棧(stack)中的簡單數據段,也就是說,它們的值直接存儲在變量訪問的位置。引用值存儲在堆(heap)中的對象,也就是說,存儲在變量處的值是一個指針(point),指向存儲對象的內存處。
<script type="text/javascript”> var box = new Object(); //創建一個引用類型 var box = "lee"; //基本類型值是字符串 box.age = 23; //基本類型值添加屬性很怪異,因為只有對象才可以添加屬性。 alert(box.age); //不是引用類型,無法輸出; </script>
3.JScript 的運算符
優先級:指運算符的運算順序,通俗的說就是先計算哪一部分。
結合性:同一優先級運算符的計算順序,通俗的說就是從哪個方向算起,是左到右還是右到左。
數據類型轉換和基本包裝類型
String() 轉換為字符串類型
Number() 轉換為數字類型
Boolean() 轉換為布爾類型
parseInt:將字符串轉換為整數。從字符串的開頭開始解析,在第一個非整數的位置停止解析,並返回前面讀到所有的整數。如果字符串不是以整數開頭的,將返回NaN。如:parseInt(“150 hi”)返回的值是:150,parseInt(“hi”)返回的值是:NaN。
parseFloat:將字符串轉換為浮點數。 從字符串的開頭開始解析,在第一個非整數的位置停止解析,並返回前面讀到所有的整數。如果字符串不是以整數開頭的,將返回NaN。如:parseFloat("15.5 hi") 返回的值是:15.5,parseFloat("hi 15.5")返回的值是:NaN。
eval:將字符串作為javascript表達式進行計算,並返回執行結果,如果沒有結果則返回undefined。
基本包裝類型
每當讀取一個基本類型值的時候,後台就會創建一個對應的基本包裝類型的對象,從而能調用一些方法來操作這些數據。基本包裝類型包括Boolean、Number和String
var box = 'trigkit4'; //字面量
box.name = 'mike'; //無效屬性
box.age = function () { //無效方法
return 22;
};
//new運算符寫法
var box = new String('trigkit4');//new 運算符
box.name = 'mike'; //有效屬性
box.age = function () { //有效方法
return 22;
};
String類型包含了三個屬性和大量的可用內置方法
屬性 描述
length :返回字符串的字符長度
Constructor : 返回創建String對象的函數
prototype : 通過添加屬性和方法擴展字符串定義
4.js流程控制
對於js流程控制語句,這裡只講幾個比較難懂的。其他不贅述。等下附上一張思維導圖。
1.for…in 語句對應於一個對象的每個,或一個數組的每個元素,執行一個或多個語句。
for (variable in [object | array])
statements
參數:
variable:必選項。一個變量,它可以是 object 的任一屬性或 array 的任一元素。
object, array:可選項。要在其上遍歷的對象或數組。
statement:可選項。相對於 object 的每個屬性或 array 的每個元素,都要被執行的一個或多個語句。可以是復合語句。
雖然條件控制語句(如if語句)只在執行多條語句的情況下才要求使用代碼塊(左花括號”{“開頭,右花括號”}”結尾),但最佳實踐是始終使用代碼塊。
if(args)
alert(args);//容易出錯
if(args){
alert(args);//推薦使用
}
5.js函數
函數是由事件驅動的或者當它被調用時執行的可重復使用的代碼塊。
Jscript 支持兩種函數:一類是語言內部的函數,另一類是自己創建的。
JavaScript 函數允許沒有參數(但包含參數的小括號不能省略),也可以向函數傳遞參數供函數使用。
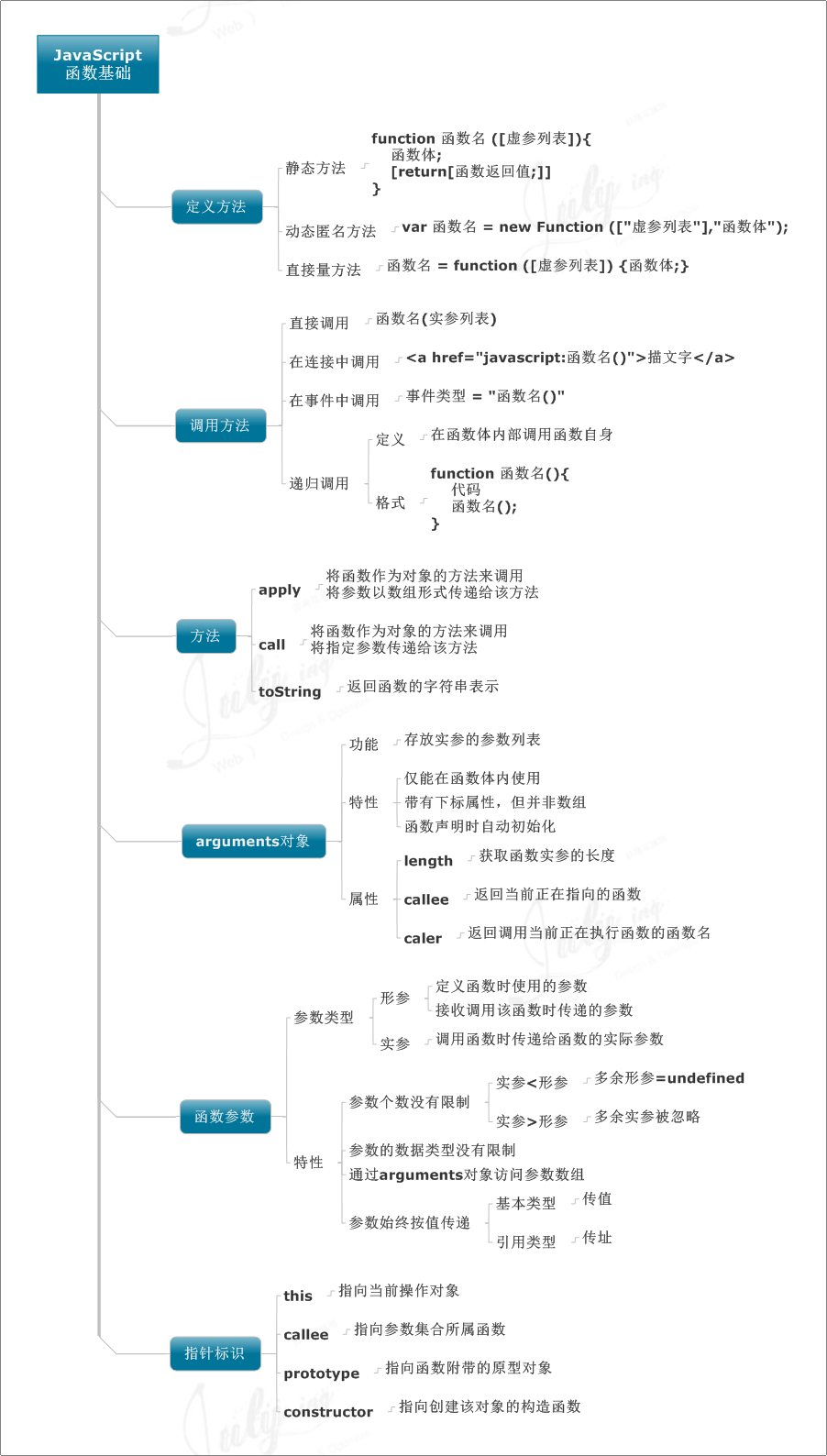
更多關於函數的知識請訪問我的另一篇文章:javascript學習大總結(四)function函數部分
對象的組成
方法——函數:過程、動態的
屬性——變量:狀態、靜態的
最後,再附上一張前輩總結的思維導圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。