基於JavaScript實現跳轉提示頁面
編輯:關於JavaScript
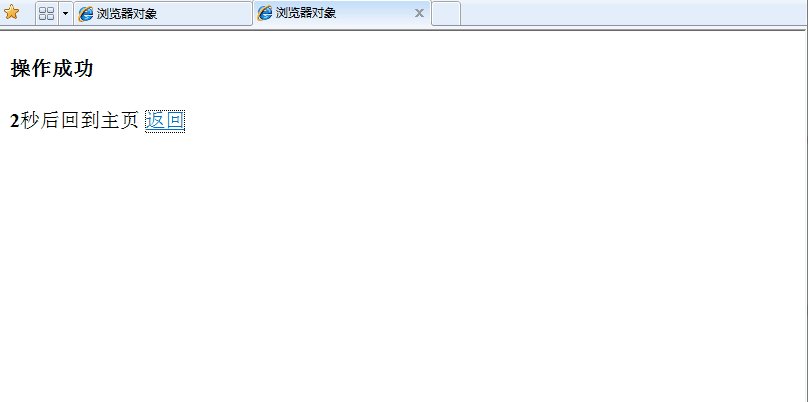
先給大家展示下效果圖,如果大家感覺還不錯,請參考實現代碼:

網頁布局
<p>操作成功</p> <strong>5</strong><span>秒後回到主頁</span><a href="javascript:history.back();">返回</a>
任務:
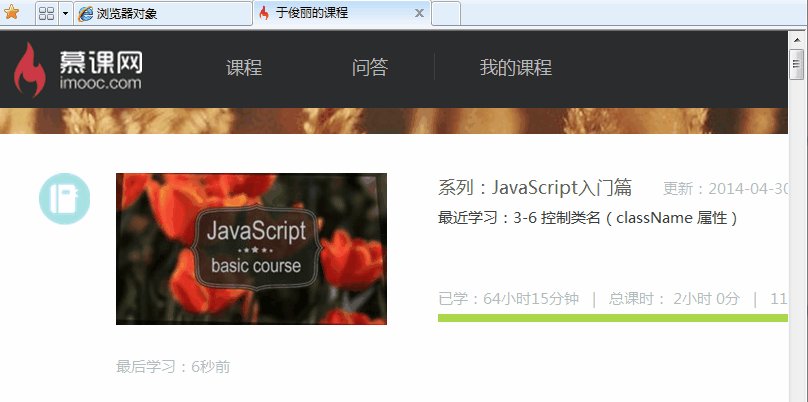
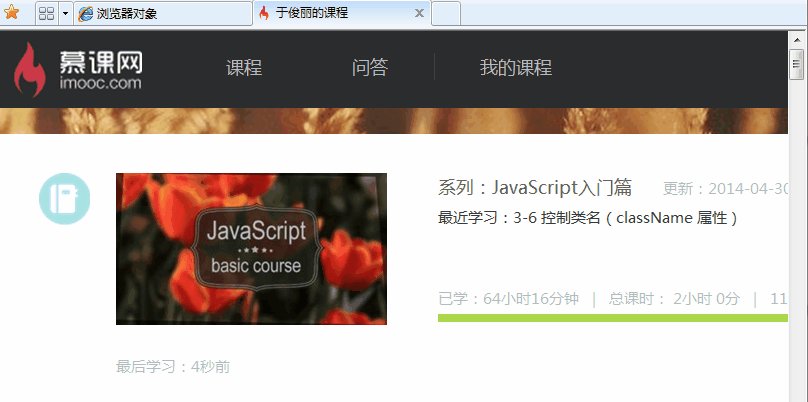
1.打開網頁後,如果不做任何操作則返回到一個新的頁面
var num=document.getElementsByTagName("strong")[0].innerHTML;
//獲取顯示秒數的元素,通過定時器來更改秒數。
function count(){
num--;
document.getElementsByTagName("strong")[0].innerHTML=num;
if(num==0){
location.assign("www.imooc.com");
}
}
setInterval("count()",1000);
2.點擊返回則返回到前一個頁面
function backTo(){
window.history.back();
}
location和history是window中的對象
location.assign()方法用來加載一個新的文檔
history.back()方法可以加載歷史列表中的前一個URL
以上所述是小編給大家介紹的基於JavaScript實現跳轉提示頁面,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦