bootstrap下拉列表與輸入框組結合的樣式調整
編輯:關於JavaScript
輸入框組默認是div.input-group
已知可在input表單元素前後加入兩類元素【分別是文本和按鈕】如下所示:
div.input-group-addon{文字或符號}
input.form-control
div.input-group-btn
其中按鈕還可嵌套下拉菜單(包括分裂式下拉菜單)
一、基本用法如下:
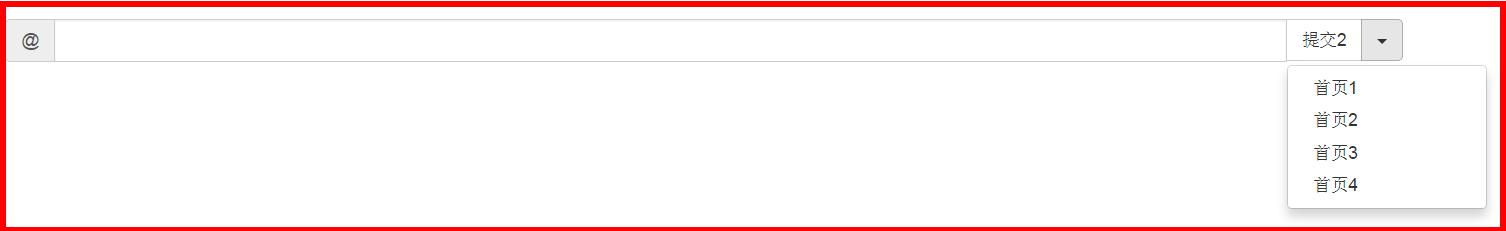
<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control"> <div class="input-group-btn"> <button class="btn btn-default"> 提交2 </button> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="">首頁1</a></li> <li><a href="">首頁2</a></li> <li><a href="">首頁3</a></li> <li><a href="">首頁4</a></li> </ul> </div> </div>
效果如下:

二、將按鈕嵌套的下拉菜單改為下拉列表,並調整樣式:
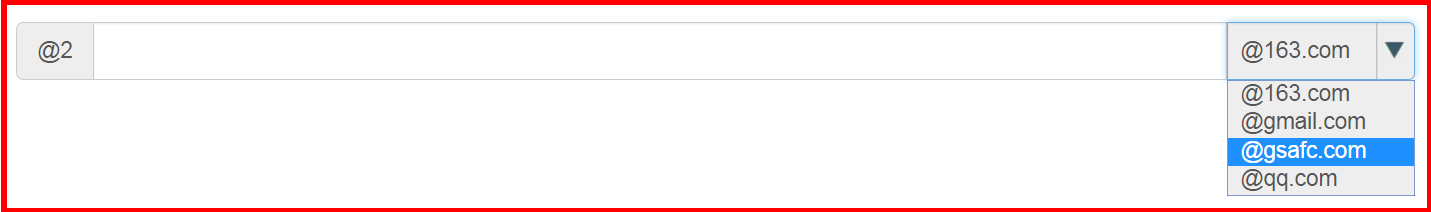
<div class="input-group input-group-lg"> <span class="input-group-addon">@2</span> <input type="text" class="form-control"> <div class="input-group-btn input-group-lg"> <select name="" id="idsel" class="form-control" style=" width:150px; padding:3px 10px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; appearance:none; -moz-appearance:none; -webkit-appearance:none; background:url(img/arrow.jpg) no-repeat right center; background-color: #eee; background-size:20%; "> <option value="">@163.com</option> <option value="">@gmail.com</option> <option value="">@gsafc.com</option> <option value="">@qq.com</option> </select> </div> </div>
效果如下:

其中,背景圖片arrow.jpg如下:

這樣就可實現下拉菜單選擇郵箱後綴的效果
以上所述是小編給大家介紹的bootstrap下拉列表與輸入框組結合的樣式調整,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦