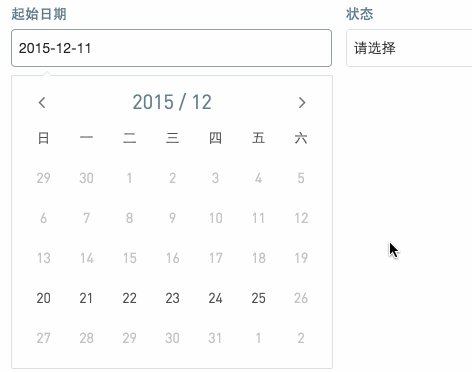
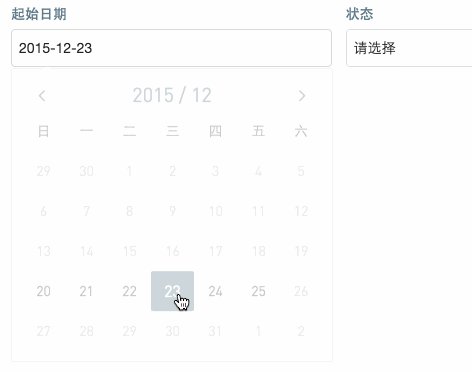
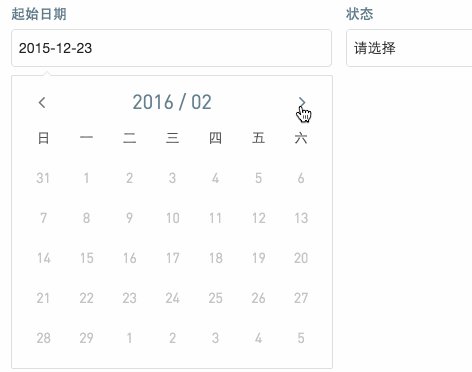
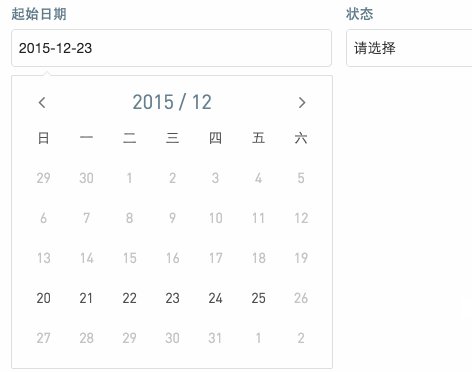
基於vuejs+webpack的日期選擇插件
編輯:關於JavaScript
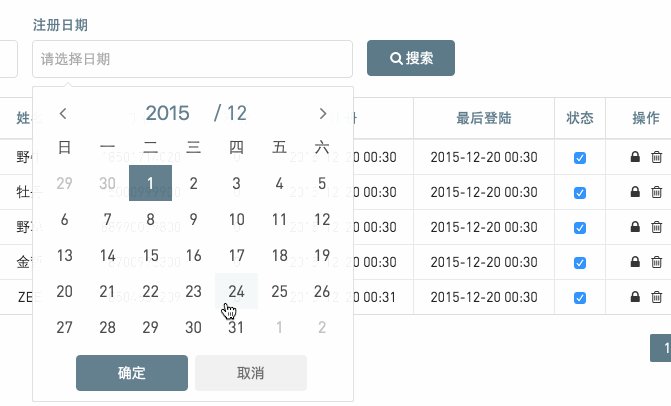
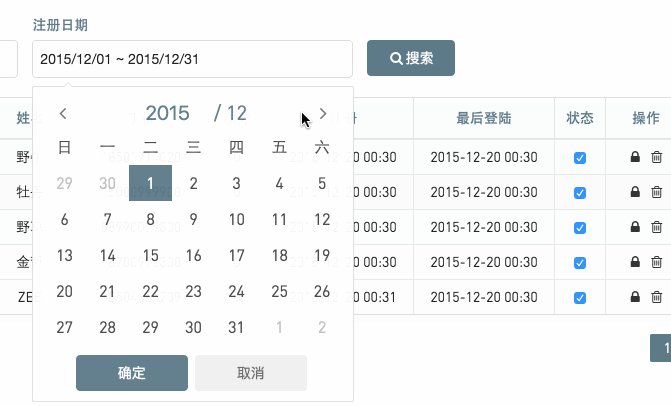
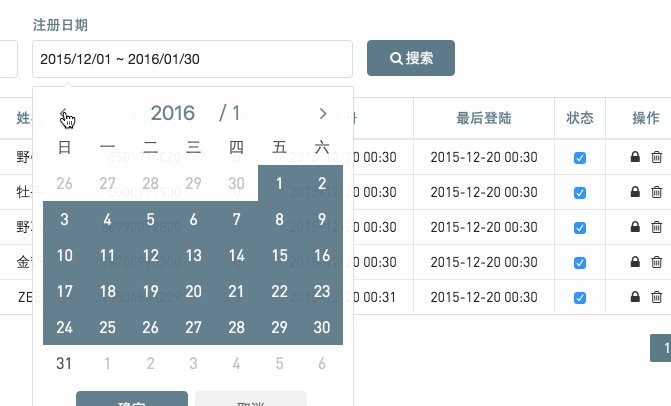
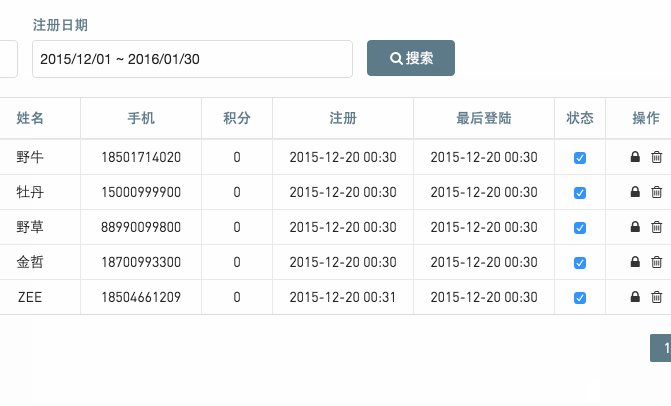
基於vuejs+webpack環境使用的日期選擇插件,希望大家喜歡。
支持單選和多選日期
支持限定開始和結束日期范圍選擇。
支持小時分鐘
需要引入fontawesome.io 的圖標庫。


Options
:show 是否顯示
:type date|datetime
:value 默認值
:begin 可選開始時間
:end 可選結束時間
:x 顯示x坐標
:y 顯示y坐標
:range 是否多選
test.vue
<template>
<input type="text" @click="showCalendar" v-model="value" placeholder="請輸入日期">
<calendar :show.sync="show" :value.sync="value" :x="x" :y="y" :begin="begin" :end="end" :range="range"></calendar>
</template>
<script>
module.exports = {
data: function() {
return {
show:false,
type:"date", //date datetime
value:"2015-12-11",
begin:"2015-12-20",
end:"2015-12-25",
x:0,
y:0,
range:true,//是否多選
}
},
methods:{
showCalendar:function(e){
e.stopPropagation();
var that=this;
that.show=true;
that.x=e.target.offsetLeft;
that.y=e.target.offsetTop+e.target.offsetHeight+8;
var bindHide=function(e){
e.stopPropagation();
that.show=false;
document.removeEventListener('click',bindHide,false);
};
setTimeout(function(){
document.addEventListener('click',bindHide,false);
},500);
}
},
components:{
calendar: require('./calendar.vue')
}
}
</script>
項目地址: https://github.com/jinzhe/vue-calendar
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦