JavaScript實現垂直向上無縫滾動特效代碼
編輯:關於JavaScript

一、循環向上滾動的文字,如上面的滾動效果
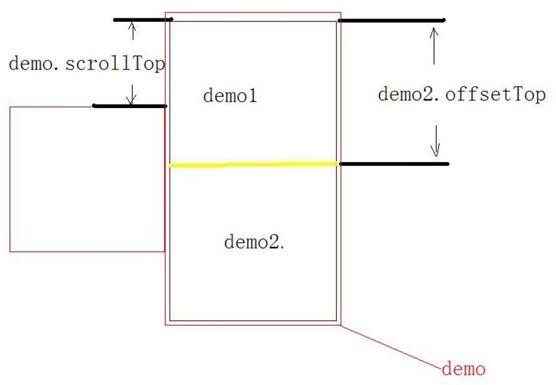
二、實現的思路
1、建立三個層dome、dome1、dome2
2、垂直滾動的文字在dome1上
3、通過層的滾動來實現文字滾動
三、源代碼
<html> <head> <title>循環向上滾動的文字</title> <link href="css/scrollTop.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="domes"> <div class="dome_top">近7日暢銷榜</div> <div id="dome"> <div id="dome1"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><img src="images/scrollTop_1.jpg" alt="scroll" /></td> <td><div class="title">社交瘋狂項語</div> <font class="price">¥57.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_2.jpg" alt="scroll" /> </td> <td><div class="title">傲慢與偏見</div> <font class="price">¥20.00</font> 折扣:25折</td> </tr> <tr> <td><img src="images/scrollTop_3.jpg" alt="scroll" /></td> <td><div class="title">玻璃鞋全集(50集34VCD)</div> <font class="price">¥300.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_4.jpg" alt="scroll" /></td> <td><div class="title">澳大利亞:假日之旅</div> <font class="price">¥53.00</font> 折扣:51折</td> </tr> <tr> <td><img src="images/scrollTop_5.jpg" alt="scroll" /> </td> <td><div class="title">浪漫地中海:假日之旅</div> <font class="price">¥80.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_6.jpg" alt="scroll" /></td> <td><div class="title">老人與海</div> <font class="price">¥57.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_7.jpg" alt="scroll" /></td> <td><div class="title">歐陸風情:假日之旅</div> <font class="price">¥53.00</font> 折扣:52折</td> </tr> </table> </div> <div id="dome2"></div> </div> </div> <script src="js/scrollTop.js" type="text/javascript"></script> </body> </html>
四、設置id為dome的層的div源代碼
#dome{
overflow:hidden; /*溢出的部分不顯示*/
height:180px;
padding:5px;
}
五、實現循環向上滾動的JavaScript代碼
function $(element){
return document.getElementById(element);
}
var dome=$("dome");
var dome1=$("dome1");
var dome2=$("dome2");
var speed=50; //設置向上滾動速度
dome2.innerHTML=dome1.innerHTML //復制dome1為dome2
function moveTop(){
if(dome2.offsetTop-dome.scrollTop<=0) //當滾動至dome1與dome2交界時
dome.scrollTop-=dome1.offsetHeight //dome跳到最頂端
else{
dome.scrollTop++
}
}
var MyMar=setInterval(moveTop,speed) //設置定時器
dome.onmouseover=function() {clearInterval(MyMar)} //鼠標移上時清除定時器達到滾動停止的目的
dome.onmouseout=function() {MyMar=setInterval(moveTop,speed)} //鼠標移開時重設定時器,繼續滾動
以上這篇JavaScript實現垂直向上無縫滾動特效代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦