BootStrap Validator對於隱藏域驗證和程序賦值即時驗證的問題淺析
編輯:關於JavaScript
問題1:
如下代碼:
<input type="hidden" name="productId"/>
$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '請選擇一個商品'
}
}
}
}
});
這樣的配置並沒有在提交的時候對表單元素productId進行驗證,那是因為bootstrapValidator默認配置對於“隱藏域(:hidden)、禁用域(:disabled)、那啥域(:not(visible))”是不進行驗證的。
解決方法:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默認配置
excluded:[":disabled"],//關鍵配置,表示只對於禁用域不進行驗證,其他的表單元素都要驗證
fields: {
productId: {
validators: {
notEmpty: {
message: '請選擇一個商品'
}
}
}
}
});
問題2:
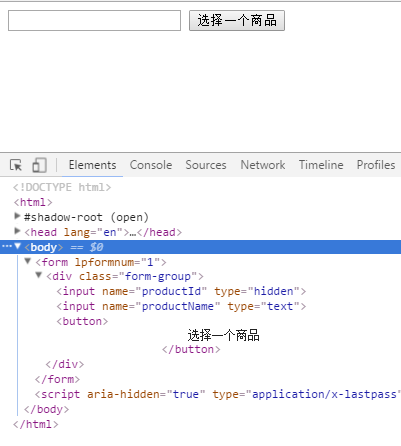
我們往往會有這樣的需求,如下圖:

在選擇商品之後會在productName裡面展示商品名稱給用戶看,而在productId這個隱藏域裡面放一個商品的ID。
一般情況下這樣的操作是由程序來完成的,
$("input[name='productId']").val(data.productId);
bootstrapValidator這個插件不能捕獲這樣的“程序賦值事件”,所以這裡不能達到驗證的效果,所以我們需要做一個小小的變通:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默認配置
excluded:[":disabled"],//關鍵配置,表示只對於禁用域不進行驗證,其他的表單元素都要驗證
fields: {
productId: {
trigger:"change", //問題2.關鍵配置
validators: {
notEmpty: {
message: '請選擇一個商品'
}
}
}
}
});
//賦值之後觸發一次“change”事件
$("input[name='productId']").val(data.productId).change();
這樣以後bootrapValidator會因為觸發了“change”事件,而捕獲,達到驗證的效果
以上所述是小編給大家介紹的BootStrap Validator對於隱藏域驗證和程序賦值即時驗證的問題淺析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦