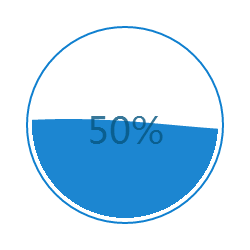
Canvas 動態進度加載水球
前言
之前看到一些球型的動態加載的效果,一直想自己動手做一個,正好這段時間重溫了一個Canvas,所以就嘗試了一下。

實現思路
關於水波的實現,使用了sin()函數,通過每一幀不斷的移動sin()函數曲線,實現水波動態效果。然後,通過繪制圓形路徑,進行clip(),實現球型效果。
sin()函數相關
這裡說一下sin()函數的相關基礎,對於繪制水波的影響。
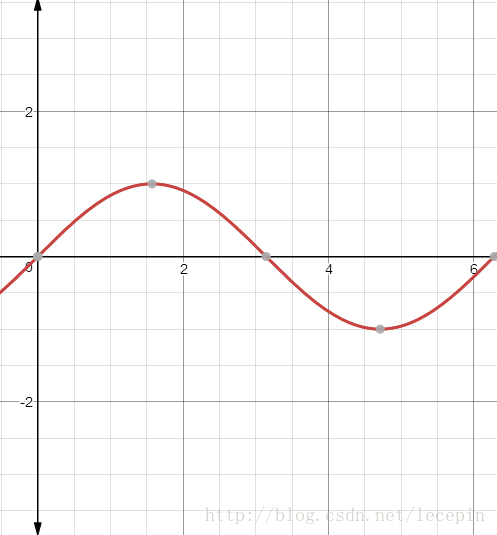
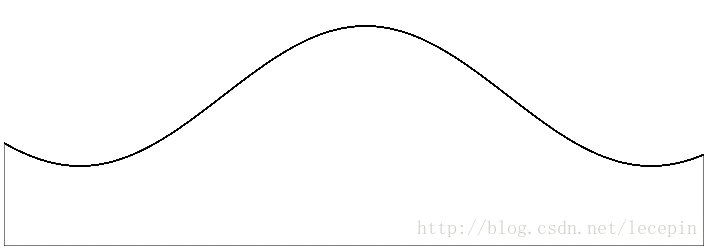
看一下圖,回顧一下中學sin()函數的基礎。

從圖中可以看出,當函數為sin(x)時,值域為[-1, 1],周期為2π。
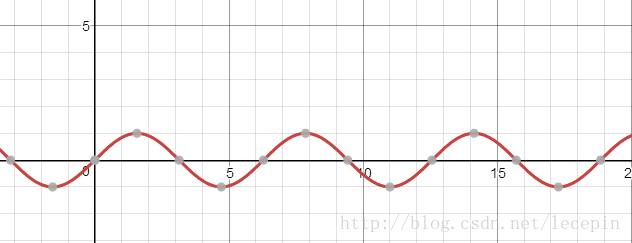
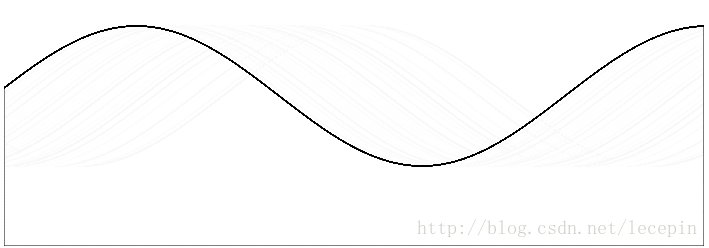
當sin(x)乘以一個數,可以改變值域,也就是峰值,如下圖:

系數大於1時曲線更陡峭,小於1大於0時曲線更緩。

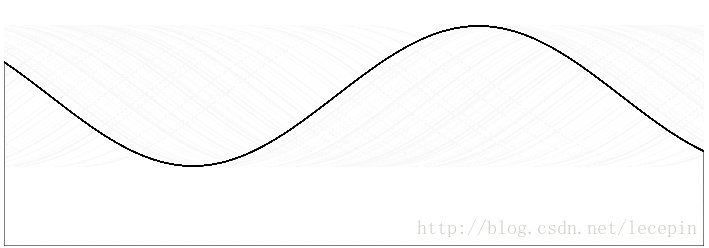
當sin(x ± 某個數)時,實現曲線的左右移動,減時右移,加時左移。

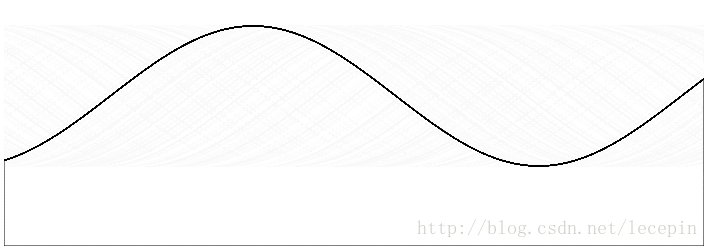
當sin(x * 某個數)時,曲線的周期會變化,某個數大於1時,周期變短;某個數小於1大於0時,周期變長。
在一點,sin()是一個周期函數,所以只要不斷的給它值,它就會周期變化。

好了,sin()的數學基礎差不多了,接下來開始步入正題。
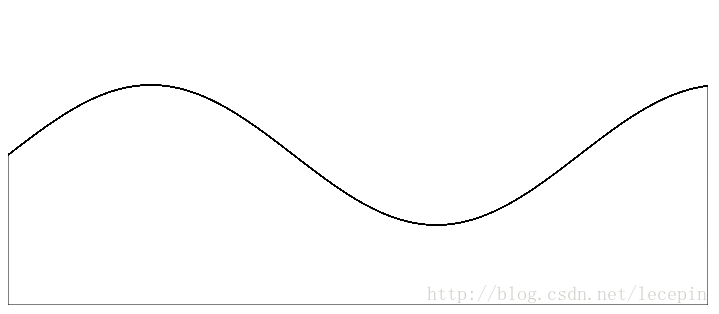
繪制 sin() 曲線
var canvas = document.getElementById('c');
var ctx = canvas.getContext('2d');
//畫布屬性
var mW = canvas.width = 700;
var mH = canvas.height = 300;
var lineWidth = 1;
//Sin 曲線屬性
var sX = 0;
var sY = mH / 2;
var axisLength = mW; //軸長
var waveWidth = 0.011 ; //波浪寬度,數越小越寬
var waveHeight = 70; //波浪高度,數越大越高
ctx.lineWidth = lineWidth;
//畫sin 曲線函數
var drawSin = function(xOffset){
ctx.save();
var points=[]; //用於存放繪制Sin曲線的點
ctx.beginPath();
//在整個軸長上取點
for(var x = sX; x < sX + axisLength; x += 20 / axisLength){
//此處坐標(x,y)的取點,依靠公式 “振幅高*sin(x*振幅寬 + 振幅偏移量)”
var y = -Math.sin((sX + x) * waveWidth);
points.push([x, sY + y * waveHeight]);
ctx.lineTo(x, sY + y * waveHeight);
}
//封閉路徑
ctx.lineTo(axisLength, mH);
ctx.lineTo(sX, mH);
ctx.lineTo(points[0][0],points[0][1]);
ctx.stroke()
ctx.restore();
};
drawSin()

此處通過waveWidth和waveHeight調節曲線的陡峭度和周期。
加入動態效果
var speed = 0.04; //波浪速度,數越大速度越快
var xOffset = 0; //波浪x偏移量
速度變量和x偏移變量
var y = -Math.sin((sX + x) * waveWidth + xOffset);
修改y點的函數。
var render = function(){
ctx.clearRect(0, 0, mW, mH);
drawSin(xOffset);
xOffset += speed; //形成動態效果
requestAnimationFrame(render);
}
render()
加入渲染。

百分比控制
因為要加入百分比不同的漲幅效果,所以要對y的坐標時行百分比控制修改。
var dY = mH * (1 - nowRange / 100 );
球型顯示
這裡需要用到clip()進行球型裁切顯示。
ctx.beginPath(); ctx.arc(r, r, cR, 0, 2 * Math.PI); ctx.clip();
其他
可以通過修改如下變量來修改曲線的形狀以及速度:
var waveWidth = 0.015 ; //波浪寬度,數越小越寬 var waveHeight = 6; //波浪高度,數越大越高 var speed = 0.09; //波浪速度,數越大速度越快
完整代碼
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#c{
margin: 0 auto;
display: block;
}
#r{
display: block;
margin: 0 auto;
}
#r::before{
color: black;
content: attr(min);
padding-right: 10px;
}
#r::after{
color: black;
content: attr(max);
padding-left: 10px;
}
</style>
</head>
<body>
<canvas id="c"></canvas>
<input type="range" id="r" min="0" max="100" step="1">
<script type="text/javascript">
var canvas = document.getElementById('c');
var ctx = canvas.getContext('2d');
var range = document.getElementById('r');
//range控件信息
var rangeValue = range.value;
var nowRange = 0; //用於做一個臨時的range
//畫布屬性
var mW = canvas.width = 250;
var mH = canvas.height = 250;
var lineWidth = 2;
//圓屬性
var r = mH / 2; //圓心
var cR = r - 16 * lineWidth; //圓半徑
//Sin 曲線屬性
var sX = 0;
var sY = mH / 2;
var axisLength = mW; //軸長
var waveWidth = 0.015 ; //波浪寬度,數越小越寬
var waveHeight = 6; //波浪高度,數越大越高
var speed = 0.09; //波浪速度,數越大速度越快
var xOffset = 0; //波浪x偏移量
ctx.lineWidth = lineWidth;
//畫圈函數
var IsdrawCircled = false;
var drawCircle = function(){
ctx.beginPath();
ctx.strokeStyle = '#1080d0';
ctx.arc(r, r, cR+5, 0, 2 * Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.arc(r, r, cR, 0, 2 * Math.PI);
ctx.clip();
}
//畫sin 曲線函數
var drawSin = function(xOffset){
ctx.save();
var points=[]; //用於存放繪制Sin曲線的點
ctx.beginPath();
//在整個軸長上取點
for(var x = sX; x < sX + axisLength; x += 20 / axisLength){
//此處坐標(x,y)的取點,依靠公式 “振幅高*sin(x*振幅寬 + 振幅偏移量)”
var y = -Math.sin((sX + x) * waveWidth + xOffset);
var dY = mH * (1 - nowRange / 100 );
points.push([x, dY + y * waveHeight]);
ctx.lineTo(x, dY + y * waveHeight);
}
//封閉路徑
ctx.lineTo(axisLength, mH);
ctx.lineTo(sX, mH);
ctx.lineTo(points[0][0],points[0][1]);
ctx.fillStyle = '#1c86d1';
ctx.fill();
ctx.restore();
};
//寫百分比文本函數
var drawText = function(){
ctx.save();
var size = 0.4*cR;
ctx.font = size + 'px Microsoft Yahei';
ctx.textAlign = 'center';
ctx.fillStyle = "rgba(06, 85, 128, 0.8)";
ctx.fillText(~~nowRange + '%', r, r + size / 2);
ctx.restore();
};
var render = function(){
ctx.clearRect(0, 0, mW, mH);
rangeValue = range.value;
if(IsdrawCircled == false){
drawCircle();
}
if(nowRange <= rangeValue){
var tmp = 1;
nowRange += tmp;
}
if(nowRange > rangeValue){
var tmp = 1;
nowRange -= tmp;
}
drawSin(xOffset);
drawText();
xOffset += speed;
requestAnimationFrame(render);
}
render();
</script>
</body>
</html>
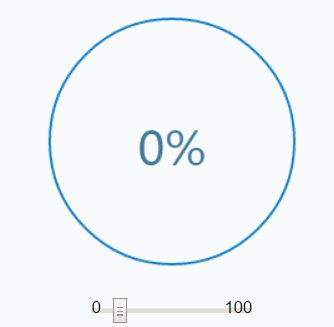
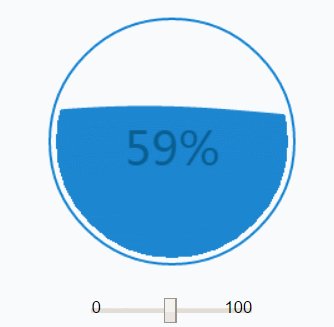
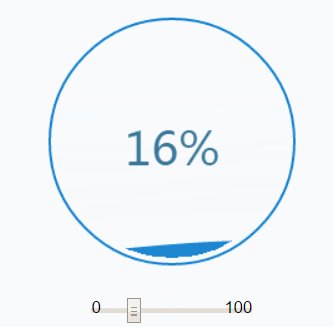
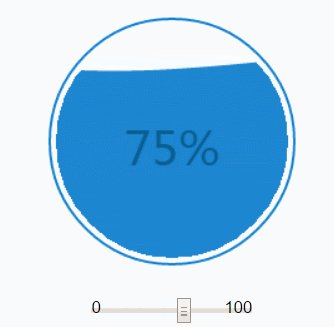
效果

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
- 上一頁:javascript動畫之磁性吸附效果篇
- 下一頁:詳解自動生成博客目錄案例