原生JS實現圖片輪播切換效果
編輯:關於JavaScript
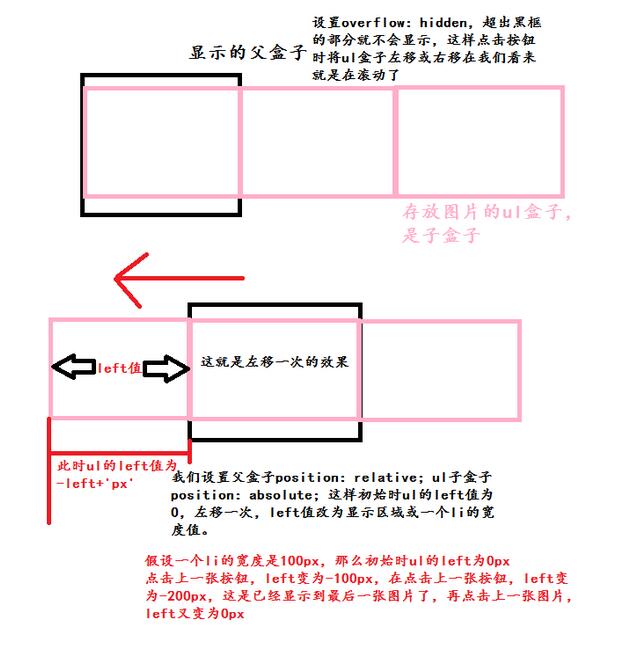
首先來分析一下輪播圖效果的實現原理:
1、父元素作為顯示窗口,大小固定超出部分隱藏,即設置overflow:hidden;
2、子元素存放圖片列表用ul,ul固定定位,參照為父元素,即父元素position:relative;ul元素position:absolute;
3、一個li即一張圖片的寬度為父元素的顯示寬度
4、初始時,ul的left為0,這時第一張圖片即第一個li顯示
5、點擊下一張按鈕,將整個ul左移,使第二個li對齊父元素的左邊框,此時ul的left為負的一個li的寬度
6、點擊上一張按鈕,將整個ul右移
7、對特殊情況進行處理,即第一張圖時點上一張,最後一張圖時點下一張
第一張圖時點上一張,我們滾動到最後一張圖,整個ul左移,即把left值改為負的n-1張圖的寬度;
最後一張圖時點下一張,我們滾到第一張圖的位置,整個ul右移,即把left值改為0
用一張圖來幫助理解:

修改ul元素的left值很簡單ul.style.left=設定值,就可以了,但我們想有一個滑動的效果,那我們需要用setInterval來實現
最後的效果如下:

動圖不能錄制太大CSDN有2M的限制_(:зゝ∠)_
下面放代碼
script部分
<script>
window.onload= function () {
var nav=document.getElementById("nav").getElementsByTagName("li");
var img=document.getElementById("imgList");
var prev=document.getElementById("prev");
var next=document.getElementById("next");
var index=0;//當前圖片序列號
var timer;//定時器名字
var iSpeed=-10;//滾動的速度
function goRoll(){
timer=setInterval(function () {
img.style.left=img.offsetLeft+iSpeed+'px';
var stop=-index*870+'px';//當達到目標位置是停止定時器
if(img.style.left==stop){
iSpeed=-10;
clearInterval(timer);
}
},10)
}
// 上一張和下一張點擊效果
prev.onclick= function () {
if(index==0){
index=2;
iSpeed=-20;
}else{
index--;
iSpeed=10;
}
goRoll();
//img.style.left=-index*870+'px';
};
next.onclick= function () {
if(index==2){
index=0;
iSpeed=20;
}else{
index++;
iSpeed=-10;
}
goRoll();
//img.style.left=-index*870+'px';
};
}
</script>
html放一下
<div class="panel center-panel bc_rice">
<div class="panel-box">
<a class="prev-btn" id="prev"></a>
<div class="img-box">
<div class="list-box">
<ul class="img-list" id="imgList">
<li>
<img src="img/c1.jpg"/>
</li>
<li>
<img src="img/c2.jpg"/>
</li>
<li>
<img src="img/c3.jpg"/>
</li>
</ul>
</div>
</div>
<a class="next-btn" id="next"></a>
<img class="mT20" src="img/shadow1.png"/>
</div>
<div class="center-line bc_brown"></div>
</div>
CSS放一下
.fb{font-weight:bold;}
.c_fff{color:#fff;}
.f24{font-size:24px;}
.f72{font-size:72px;}
.lh40{line-height:40px;}
.bc_brown{background:#533d3b;}
.bc_green{background:#74cdab;}
.bc_rice{background:#ecf1c8;}
.bc_beige{background:#d1d5b0;}
.mT10{margin-top:10px;}
.mT20{margin-top:20px;}
.mT30{margin-top:30px;}
.mT40{margin-top:40px;}
.tc{text-align:center;}
.dblock{display:block;}
.clearfix:after{content:'';display:block;visibility:hidden;clear:both;line-height:0;font-size:0;}
.clearfix{zoom:1;}
html,body{width:100%;height:100%;font-size:14px;font-family:Myriad Pro;color:#433c3c;}
div,p,a,span,ul,li,em{margin:0;padding:0;}
ul li{list-style-type:none;}
a:hover{cursor:pointer;}
/*main-panel*/
.main-panel{width:100%;min-width:1030px;margin:0 auto;}
.main-panel .panel{width:100%;}
.main-panel .panel .line{width:100%;height:23px;background:url('../img/line.png');}
.main-panel .panel .panel-box{width:960px;height:100%;margin:0 auto;overflow:hidden;position:relative;}
.center-panel{height:510px;position:relative;}
.center-panel .panel-box{width:990px;z-index:1000;}
.center-panel .center-line{height:76px;position:absolute;width:100%;top:200px;z-index:10;}
.center-panel .panel-box a{width:51px;height:82px;display:block;position:absolute;top:200px;}
.center-panel .prev-btn{background:url('../img/Button-left.png');left:0;}
.center-panel .next-btn{background:url('../img/Button-right.png');right:0;}
.center-panel .img-box{width:940px;height:366px;background:url('../img/shadow.png');margin-top:45px;margin-left:10px;overflow:hidden;}
.center-panel .list-box{width:870px;height:334px;margin:16px auto;overflow:hidden;position:relative;}
.center-panel .img-list{width:4000px;height:334px;position:absolute;left:0;}
.center-panel .img-list li{width:870px;height:100%;float:left;}
因為我寫了一整個頁面都放出來沒啥用,所以我只截取了用到的部分。
現在還是有些問題的,比如如果點擊過快是會出問題的,這個以後看看能不能完善。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦